المنت های Sticky تنها با استفاده از CSS

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
جای بروشور دیواری
خرید جای بروشور دیواری و رومیزی
خرید جای بروشور دیواری و رومیزی
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
تعمیر لوازم خانگی
تعمیر جاروبرقی، مایکروفر، بخارشوی، ظرفشویی، لباسشویی، سولاردام، کولرگازی
خودتان را اینجا معرفی کنید
تعمیر جاروبرقی، مایکروفر، بخارشوی، ظرفشویی، لباسشویی، سولاردام، کولرگازی
Sticky Position را یاد بگیرید !
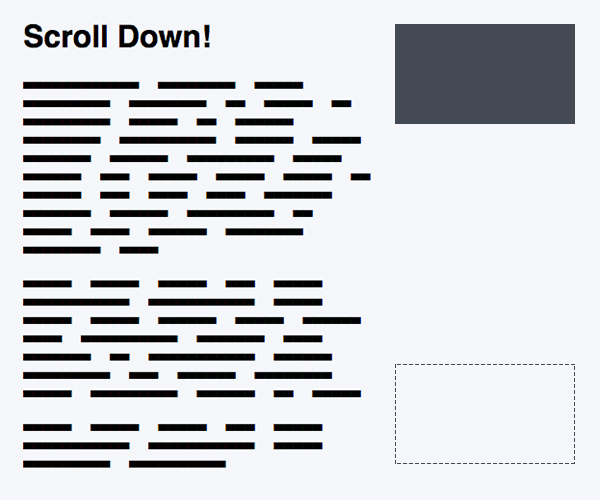
Sticky یک خاصیت جدید برای position است و به عنوان بخش جدیدی از CSS3 معرفی شده است، طریقه عملکرد این خاصیت شبیه به پوزیشن relative است اما در آن حالت المنتی از جریان عادی صفحه خارج نمیشود، درحقیقت المنت sticky تاثیری بر روی المنت های مجاور خود ندارد و همچنین روی المنت پدر خود قرار نمیگیرد.به مثال زیر توجه کنید، پوزیشن sidebar را sticky مقداردهی میکنیم همراه با top:10px ، این مقدار دهی باعث میشود المنت ما با توجه به viewport ای که دارد در بالای صفحه قرار بگیرد :
#sidebar {
position: -webkit-sticky; // required for Safari
position: sticky;
top: 0; // required as well.
}
حالا، اگر ما صفحه را اسکرول کنیم، هنگامی که فاصله ی سایدبار از بالای viewport به صفر برسد، ساید بار در جای خود ثابت می ایستد درحقیقت پوزیشن fixed میگیرد، همانطور که در زیر میبینید به طور کامل تر میتوان گفت sticky یک چیزی بین پوزیشن relative و fixed میباشد :Nested یا تودرتو بودن را یاد بگیرید !
عموما المنت با پوزیشن Sticky در داخل یک باکسی که قابلیت اسکرول دارد یا یک المنت overflow شده بکار میرود، اکنون مقدار top را به 15px مقداردهی میکنیم تا مقداری فاصله به بالای sidebar بدهیم هنگامی که پوزشین sticky داریم :همانطور که میبینید سایدبار در طول تمام پیمایش پدر خودش ثابت میماند ( در حقیقت تا زمانی که انتهای المنت پدر به انتهای المنت سایدبار برسد )

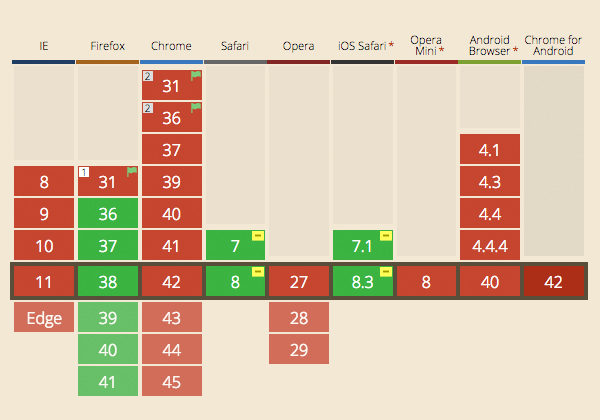
پشتیبانی مرورگرها
اگر این دموها را در مرورگرهای Chrome ، Opera یا Internet Explorer میبینید و حالت قطع و وصل شدن دارند به این معنیست که مشکلی در روند اجرا وجود دارد و به خوبی پشتیبانی نمیشود، این مرورگرها هنوز از خاصیت sticky پشتیبانی نمیکنند.
استفاده از Polyfill
برای اینکه به پشتیبانی کدمان در مرورگرهای مختلف کمک کنیم از stickyfill که توسط Oleg Korsunky توسعه داده شده است استفاده میکنیم، Polyfill در موقعیت های مختلف به خوبی کار میکند، برای مثال اگر المنت مورد نظرتان دارای padding ، margin ، border میباشد یا Float است یا توسط واحدهای em یا درصد مقداردهی شده است نیز به خوبی کار میکند، درواقع polyfill به خوبی رفتار پوزیشن sticky در CSS را تقلید میکند و استفاده از stickyfill مستقیما این عملیات را انجام میدهد.برای شروع، stickyfill.js را دریافت کنید ( همراه با جی کوئری، البته اگر ترجیح میدهید که از جی کوئری استفاده کنید و استفاده از جی کوئری برایتان راحت تر است ) این کتابخانه ها در داکیومنت خود قرار بدهید، سپس المنت را وارد حالت stickyfill کنید :
var sidebar = document.getElementById('sidebar');
Stickyfill.add(sidebar);
اگر استفاده از جی کوئری برایتان راحت تر است از کد زیر استفاده کنید :
$('#sidebar').Stickyfill();
اکنون سایدبار sticky ما باید به خوبی در مرورگرهای مختلف از جمله کروم و اپرا کار کند، polyfill به قدری هوشمند است که تنها در مرورگرهایی که از این قابلیت پشتیبانی نمیکنند اجرا میشود و در غیر این صورت کاملا غیرفعال است.توجه توجه
نکاتی در زیر وجود دارد که باید قبل از استفاده از پوزیشن sticky در وبساییتان به آن توجه کنید :- ارتفاع المنت پدر حتما باید از ارتفاع المنت sticky بیشتر باشد.
- Polyfill کمبود های خاص خودش را دارد و با یک باکس overflow شده نمیتواند کار کند.
- به دلیل اینکه پوزیشن sticky به صورت پیشفرض در safari پشتیبانی میشود، نمیتوان از پوزیشن sticky زیر یک المنت display:table استفاده کرد و این یک باگ است.
- درحال حاضر راهی توسط جاوااسکریپت وجود ندارد که بفهمیم یک المنت سرجای خود به خوبی ایستاده است یا نه، برای مثال توسط یک event هنگامی که المنت به خوبی استیک شده است ویژگی ها یا کلاس های خاصی به آن نسبت دهیم.





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.