نسخه چهارم از یک فریمورک فوق العاده

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
جای بروشور دیواری
خرید جای بروشور دیواری و رومیزی
خرید جای بروشور دیواری و رومیزی
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
تعمیر لوازم خانگی
تعمیر جاروبرقی، مایکروفر، بخارشوی، ظرفشویی، لباسشویی، سولاردام، کولرگازی
خودتان را اینجا معرفی کنید
تعمیر جاروبرقی، مایکروفر، بخارشوی، ظرفشویی، لباسشویی، سولاردام، کولرگازی
اولین تغییر مهم در نسخه چهارم از بوت استرپ مهاجرت از Less به Sass بوده و در نتیجه شاهد سرعت کامپایل بیشتری خواهیم بود. یه دلیل دیگه برای استفاده از Sass , قدرت این پیش پردازنده و همچین جامعه آماری بالای توسعه دهندگان آن است.

در نسخه جدید شاهد بهبود و ارتقا سیستم ستون بندی در بوت استرپ خواهیم بود. به این شکل که تا نسخه های قبل ستون بندی بوت استرپ با 4 اندازه زیر تعریف می شد.
- xs - Extra Small Devices - ( <768px )
- sm - Small Devices - ( ≥768px & <992px )
- md - Medium Devices - ( ≥992px & <1200px )
- lg - Large Devices - ( ≥1200px )
اما در نسخه جدید بوت استرپ تغییراتی به شکل زیر اعمال شده و سایز جدیدی به این فریمورک اضافه شده.
- xs - Extra small Devices - ( <34em )
- sm - Small Devices - ( ≥34em & <48em )
- md - Medium Devices - ( ≥48em & <62em )
- lg - Large Devices - ( ≥62em & <75em )
- xl - Extra Large Devices - ( ≥75em )
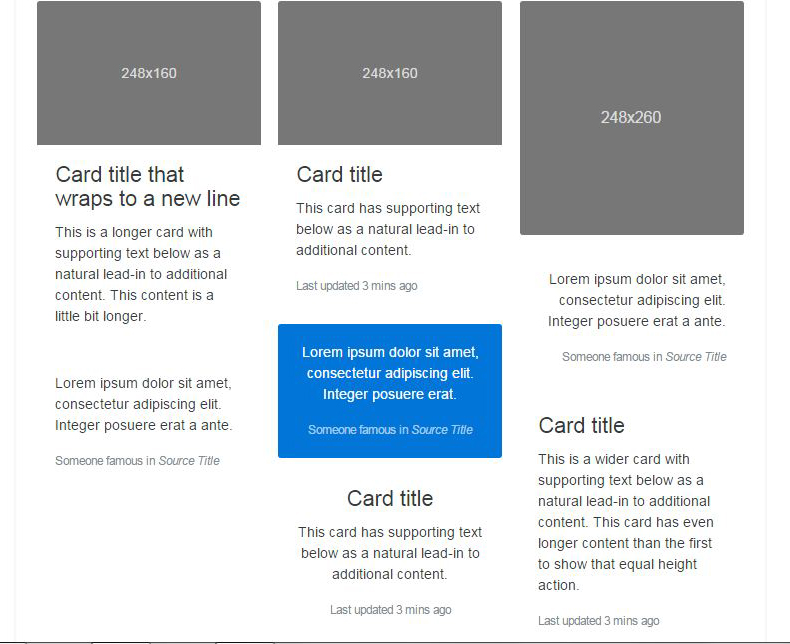
تغییر مهم بعدی که شاهد آن خواهیم بود اضافه شدن کامپوننت جدید به نام Card است. در ازای اضافه شدن این کارت ها , امکاناتی مثل Well , Thumbnail و پنل از این نسخه از بوت استرپ برداشته شده.

کارت ها امکانات فوق العاده ای را در اختیارتان می گذارند. به راحتی میتوانید هر تغییری را بر روی کارت ها اعمال کنید. چندین نمونه از کارت ها را می توانید در سایت بوت استرپ مشاهده کنید.
نکته دیگر در این تغییرات , این است که تمام CSS-Reset ها درقالب یک ماژول جداگانه به نام Reboot عرضه می شوند.

بله درست حدس زدید! در این نسخه , دیگر از IE8 پشتیبانی نمی شود تا بتوانند به راحتی از همه امکانات CSS استفاده کنند. اگر هنوز هم با IE8 سر و کار دارید , از همان نسخه شماره 3 بوت استرپ استفاده کنید. همچنین که تمامی پلاگین های جاوا اسکریپت مورد نیاز , از نو نوشته شد تا با استانداردهای ECMAScript 6 تطابق داشته باشد.
درضمن تمام راهنماهای استفاده از این فریمورک و مستندات آن به روز رسانی شده است و ساختار مستندسازی در آن تغییر کرده است.
زمانی که نسخه 3 از بوت استرپ عرضه شد , پشتیبانی از نسخه شماره 2 آن به طور کامل قطع شد , اما با آمدن نسخه 4 از این فریمورک محبوب , توسعه دهندگان آن پشتیبانی از نسخه 3 را قطع نمی کنند و شما همچنان می توانید از نسخه 3 این فریمورک استفاده کنید.
اگر میخواهید در گروه اختصاص یافته برای نسخه 4 این فریمورک در Slack عضو شوید می توانید به راحتی و کاملا رایگان درخواست خود را ثبت کنید و در کمتر از یک دقیقه عوضیت خود را تکمیل کنید.
بی صبرانه منتظریم تا نسخه نهایی نهایی این فریمورک عرضه شود...





نظرات و سوالات کاربران
یکی از دلایلش اینکه یه سری برنامه نویسها از ابتدا یه روال رو یادگرفتن و جرعت پرش به تکنولوژی یا روال دیگه رو ندارن
قطعا شماهم از بوتسترپ به فاندیشن برید متوجه میشید که چقدر کاربرهارو محدودکرده
بعلاوه بوتسترپ اصلا سایز دیوایس هاش استاندارد نیست
و خیلی برنامه نویس رو گیج کرده
دوتا سایزش که رسما الکیه! یکی xs xl
پیشنهاد میکنم از فریم ورک فاندیشن استفاده کنین.
من قبلا بوتسترپ کار میکردم اما با یادگیری فاندیشن فهمیدم بوسترپ هیچکاری جز محدودکردن برنامهنویس نمیکنه
فاندیشن بسیااااااار بهینه تر از بوتسترپه هم اینکه کاملا پلاگینی کار کرده
شما لازم نیست برای هرچیزی یه جی اس اتچ بزنین. خودش کامله و همه چیز داره
بخصوص اینکه فایلهاش از بوتسترپ خیلی کمتره
blog.templatetoaster.com/bootstrap-vs-foundation/
اینجا هم حتی مقایسه کرده
github.com/vahidalvandi/roxana
لینک توضیحات
goo.gl/mO9jzJ
مسلما هر ابزاری مزایا و معایب خودش رو داره. ;-)
باید در زمان مناسب از ابزار مناسب استفاده کرد...
درسته همونطور که فاندیشن کامل و حرفیه ایه. من چند تا دلیل دارم. یکی استفاده ی بوتس استرپ از px به جای em برای فونت ها هست. (که البته تو این نسخه مثل اینکه برطرف شده)
از لحاظ نوشتاری من خیلی راحت تر کلاس های فاندیشن رو میتونم استفاده کنم تا کلاس های بوت استرپ.
یک مورد دیگه هم اینه که من برای راست به چپ کردن یا برعکس تو فاندیشن اصلا دردسرای بوت استرپ رو نداشتم
در آخر فاندیشن قابلیت customize کردن خیلی راحت تری نسبت به بوت استرپ داره از دید من.
اما اینکه کامیونیتی بوت استرپ خیلی بیشتره و هر کاری که بخوای انجام بدی یکی قبلا با بوت استرپ انجام داده یکی از نقاط برتری اونه.
این دو لینک رو چک کن دوست عزیز. بوت استرپ واقعا کامل و حرفه ایه و هر لحظه داره روش کار میشه... ;-)
trends.builtwith.com/docinfo/Twitter-Bootstrap" rel="nofollow">http://trends.builtwith.com/do...
trends.builtwith.com/docinfo/Foundation" rel="nofollow">http://trends.builtwith.com/do...
من همچنان foundation رو ترجیه میدم.