Key Takeaways
Custom CSS
Editing the core CSS files of a WordPress theme is rarely the best approach to modifying, or customizing a WordPress theme. Mistakes can be made which damage the theme, and customizations can be lost if the theme is updated. With the Jetpack Custom CSS feature, editing, modifying, and customizing can be done without laying a single finger on the theme’s core CSS files. If mistakes are made, they can be corrected easily. Revisions can be done faster, and restoring the CSS back to default will not be a problem either!How the Custom CSS Feature Works
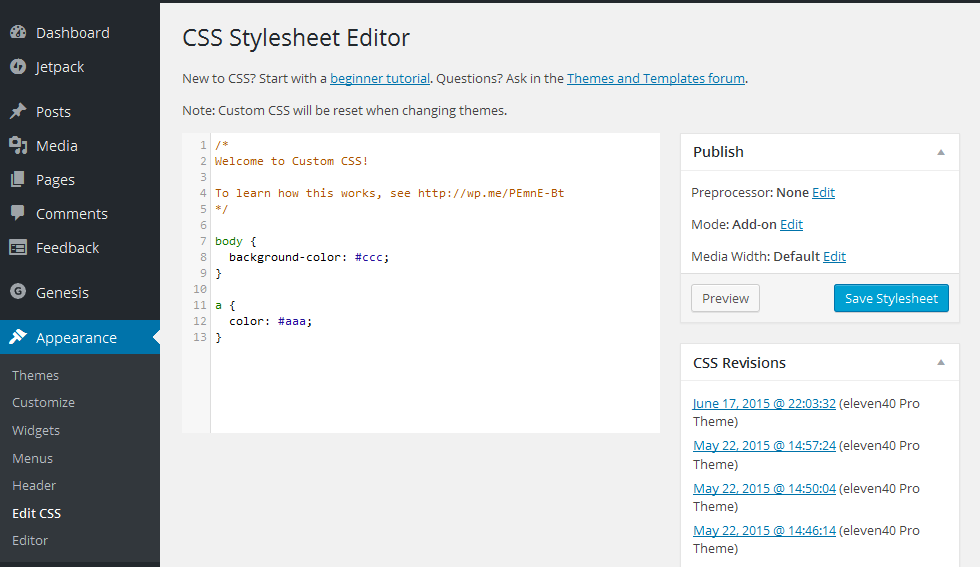
By default, and on activating Jetpack, the Custom CSS module is automatically activated and can be found in the admin under, Dashboard → Appearance → Edit CSS. Here you can use standard CSS syntax to specify the selectors and properties to create your custom styles. For example, if you wish to change the body background color of all pages, and perhaps the color of all links, you could enter in the style editor the CSS code below and click Save Stylesheet.
Here you can use standard CSS syntax to specify the selectors and properties to create your custom styles. For example, if you wish to change the body background color of all pages, and perhaps the color of all links, you could enter in the style editor the CSS code below and click Save Stylesheet.
body {
background-color: #ccc;}
a {
color: #aaa;} To restore a previous version of your custom CSS, click Restore This Revision for that date and the custom CSS will be reverted back. Just in case you need to activate the module manually: Dashboard → Jetpack → Custom CSS and Activate.
To restore a previous version of your custom CSS, click Restore This Revision for that date and the custom CSS will be reverted back. Just in case you need to activate the module manually: Dashboard → Jetpack → Custom CSS and Activate.
Publicize
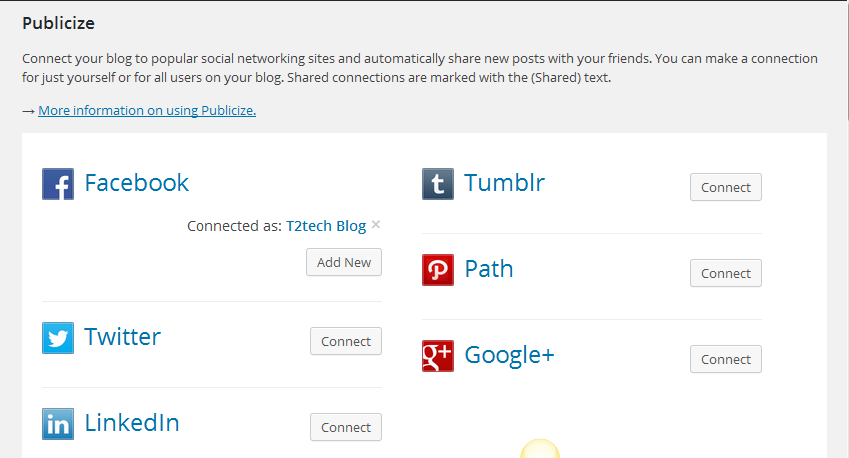
Do you find social media sharing a challenge or too time consuming? With Jetpack, you can instantly share your update across six popular platforms. After connecting to the various social networks you’ll be broadcasting to, the Publicize module handles the automatic sharing of your posts on the networks you have selected.How to Configure the Publicize Feature
After activating the feature Dashboard → Jetpack → Settings → Publicize and Activate, you can configure the feature by navigating to the sharing settings page Dashboard → Settings → Sharing and connect your blog to the social networks you prefer.
Related Posts
There are many related posts plugins for WordPress, many of which work well, but if you want one that will perform an accurate calculation to determine if a post is related without bogging down your database or adding extra load on your server, or you’re interested in reducing the bounce rate on your blog, then you should consider activating the Jetpack Related Posts module. The Related Posts module does all the necessary calculations and analysis before concluding that posts are related. All the processes are carried out on the WordPress.com servers, so there’s no extra load on your server.Activating the Related Posts Module
You can activate the module by visiting the admin and selecting Dashboard → Jetpack → Settings → Related Posts and Activate. After activating, the module takes it from there, and shows the related posts below each published posts.Sharing
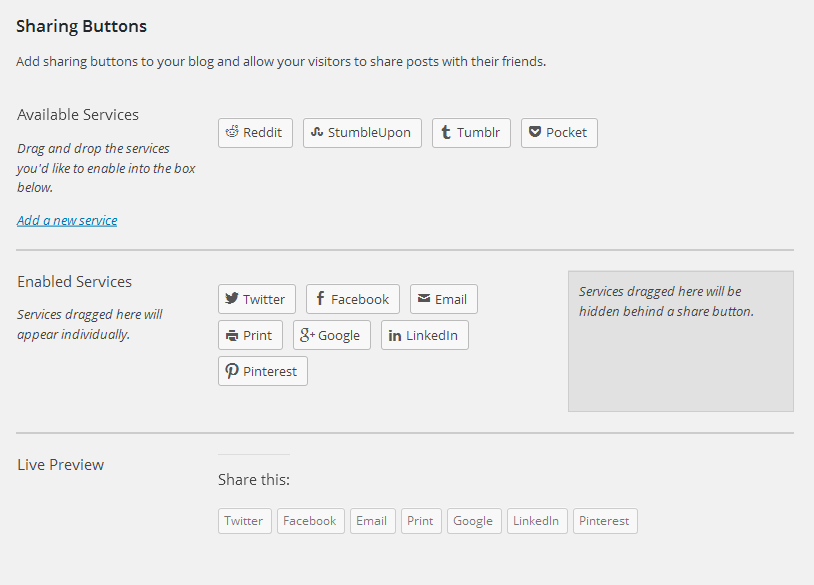
After publishing great content, it’s a good idea to give readers the opportunity to share your content with their networks to give you added exposure. The sharing module makes this easy. Content can be shared on different social networks with just a single click.How the Sharing Feature Works
The settings page for the sharing feature can be found at Dashboard → Settings → Sharing. At the time of writing, there are eleven share buttons you can drag and drop to the positions you want. You can select how you want the buttons to be displayed: either in a text-only form, or as icons instead. The buttons can also be displayed before the content or after it, depending on which you prefer.
You can select how you want the buttons to be displayed: either in a text-only form, or as icons instead. The buttons can also be displayed before the content or after it, depending on which you prefer.
Photon
According to the official documentation of Jetpack plugin features: “Photon is an image acceleration and editing service for sites hosted on WordPress.com or on Jetpack-connected WordPress sites. That means less load on your host and faster images for your readers.” This feature can be very beneficial. I’ve seen some sites where it’s possible to read the whole blog post before the images have even finished loading. This is where the Photon feature of Jetpack comes in handy.How the Photon Feature Works
The feature loads your post’s images through the WordPress.com CDN. It relieves your server of the extra load, and does it all through the WordPress.com servers. You can activate the feature by visiting your WordPress admin, Dashboard → Jetpack → Settings → Photon and then Activate. You should also check this article by Jacco Blankenspoor to learn more about CDNs and why you should consider setting one up for your WordPress site.Conclusion
I’ve only given you a small taste of what Jetpack can do for your site, at the time of writing there are over 30 more great features like the ones highlighted above that come with the plugin, and only the VideoPress and VaultPress modules are premium (paid for) features. Once you’ve got it installed, I’m sure you’ll agree with me that Jetpack is a feature rich plugin that will save you a lot of time. You can visit the official Jetpack plugin page here.Frequently Asked Questions about Jetpack for WordPress
What are the key features of Jetpack for WordPress?
Jetpack for WordPress is a powerful tool that offers a wide range of features. These include site security, performance enhancements, image optimization, and various content tools. It also provides website analytics, SEO tools, and social media sharing options. Jetpack’s security features include spam protection, downtime monitoring, and secure logins and two-factor authentication. The performance features help to speed up image load times and reduce bandwidth usage. The content tools include a high-speed CDN for images, carousels for image galleries, and infinite scroll for posts.
How does Jetpack for WordPress improve website performance?
Jetpack for WordPress improves website performance in several ways. It includes a high-speed content delivery network (CDN) for images, which reduces the load on your server and speeds up image loading times. It also offers lazy loading for images, which means images are only loaded when they are about to become visible to the user. This can significantly improve the loading speed of your pages. Additionally, Jetpack provides performance insights to help you understand how your site is performing and where improvements can be made.
How does Jetpack for WordPress enhance site security?
Jetpack for WordPress offers several features to enhance site security. It provides protection against brute force attacks and unauthorized logins. It also offers spam filtering for comments and contact forms. Jetpack monitors your site for downtime and will notify you if your site goes down. It also provides secure logins and two-factor authentication to further protect your site from unauthorized access.
How does Jetpack for WordPress help with SEO?
Jetpack for WordPress includes several SEO tools to help improve your site’s visibility in search engine results. It provides SEO previews and tips for improving your content. It also includes sitemap support, which helps search engines index your site more effectively. Additionally, Jetpack’s social media tools make it easy to share your content on social media platforms, which can help increase your site’s visibility and traffic.
Can I use Jetpack for WordPress on a self-hosted WordPress site?
Yes, you can use Jetpack for WordPress on a self-hosted WordPress site. You will need to connect your site to a WordPress.com account in order to use Jetpack. Once connected, you can access all of Jetpack’s features from your WordPress dashboard.
Is Jetpack for WordPress free?
Jetpack for WordPress offers both free and premium plans. The free plan includes basic features such as site stats, downtime monitoring, and brute force attack protection. Premium plans offer additional features such as daily backups, spam protection, and premium themes.
How does Jetpack for WordPress’s image CDN work?
Jetpack for WordPress’s image CDN, also known as Photon, serves your images from WordPress.com’s global network of servers. This reduces the load on your own server and can significantly speed up image loading times. The image CDN also optimizes your images for the viewer’s device and browser, which can further improve performance.
What is Jetpack for WordPress’s Infinite Scroll feature?
Jetpack for WordPress’s Infinite Scroll feature automatically loads the next set of posts on your blog as the reader scrolls down the page. This can improve the user experience by allowing readers to seamlessly browse through your content without having to click on pagination links.
How does Jetpack for WordPress’s social media integration work?
Jetpack for WordPress includes tools for sharing your content on social media platforms. You can add sharing buttons to your posts and pages, allowing readers to easily share your content on their own social media profiles. Jetpack also includes a Publicize feature, which automatically shares your new posts on your connected social media accounts.
How does Jetpack for WordPress’s contact form feature work?
Jetpack for WordPress includes a feature for adding contact forms to your posts and pages. You can customize the fields on your form, and responses will be sent directly to your email. Jetpack also includes spam filtering for contact forms, helping to protect you from unwanted spam submissions.
 Itiel K
Itiel KSoftware developer and marketing consultant. Loves experimenting with product development and design.