معرفی: سایت خودتان را خودتان محک بزنید !

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
اگر یک توسعه دهنده Frontend هستید و npm راه دستتون هستش دیگه نیازی نیست از ابزارهای آنلاین استفاده کنید و میتونید از terminal خودتون سایتهاتون رو محک بزنید. شاید یکی از مزیتهای این محک این باشه که با اینترنت و با شرایط واقعی خودتون وضعیت سایت رو خواهید سنجید.
برای اینکار میتونید از پروژه Siteaudit در Github که بصورت OpenSource منتشر شده استفاده کنید.

Siteaudit میتونه صفحات رو شما برای این موارد آنالیز و بررسی کنه:
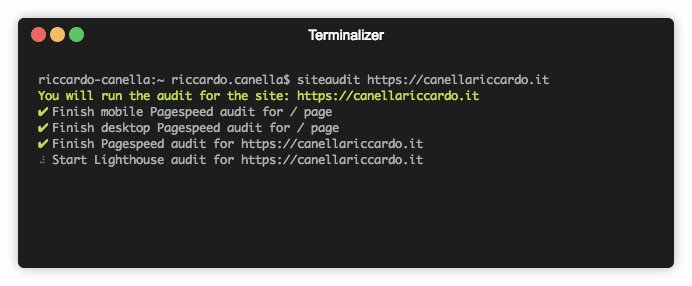
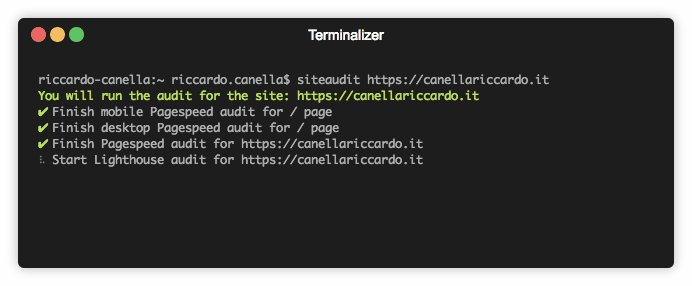
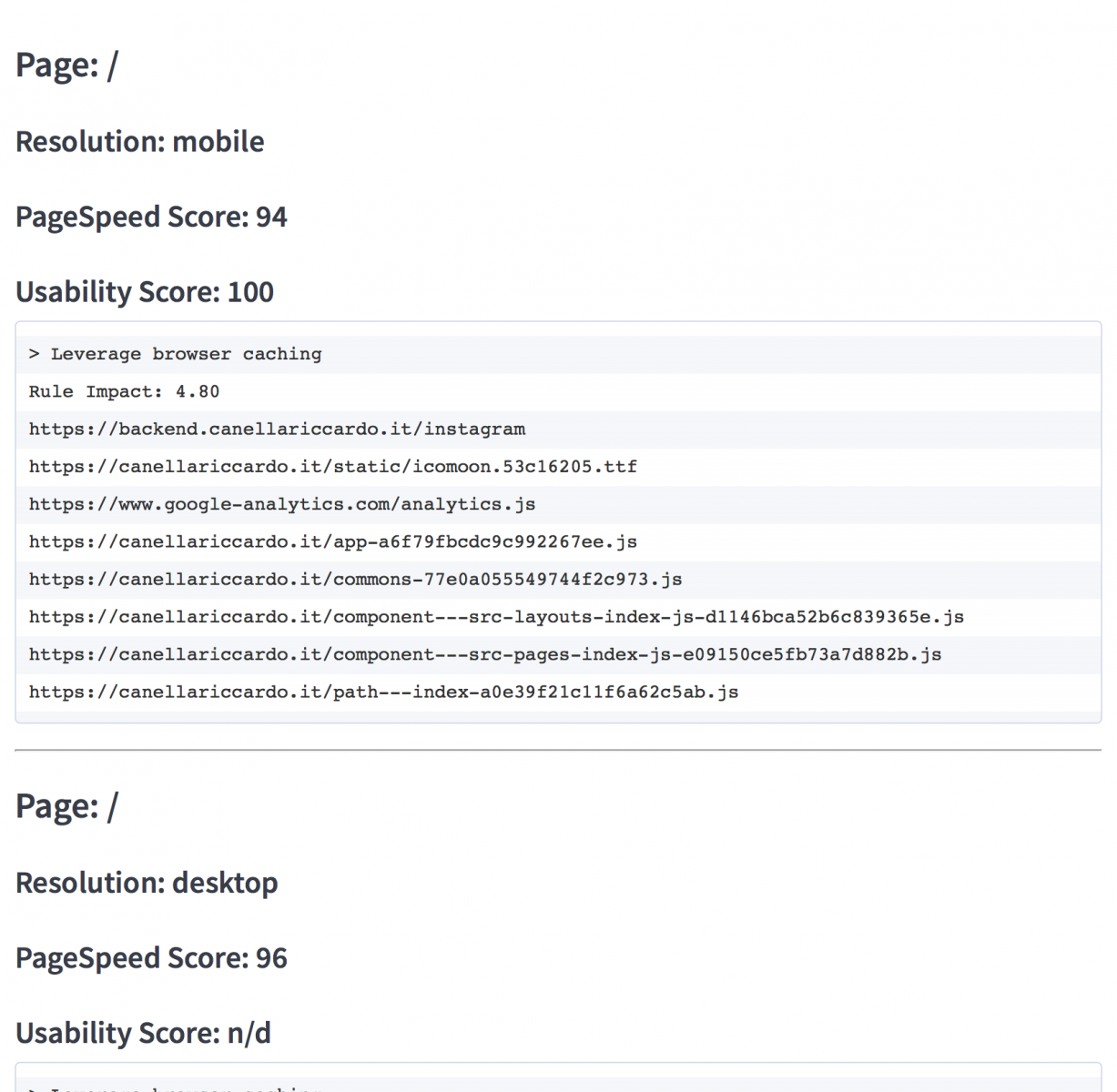
- Pagespeed
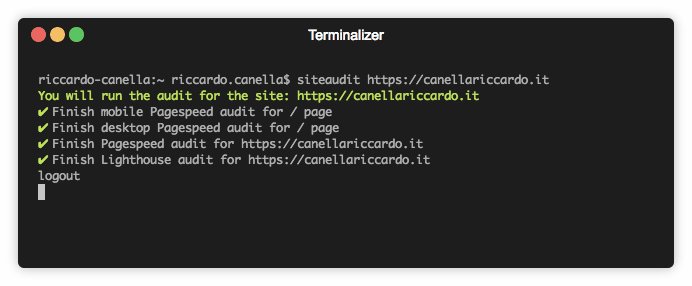
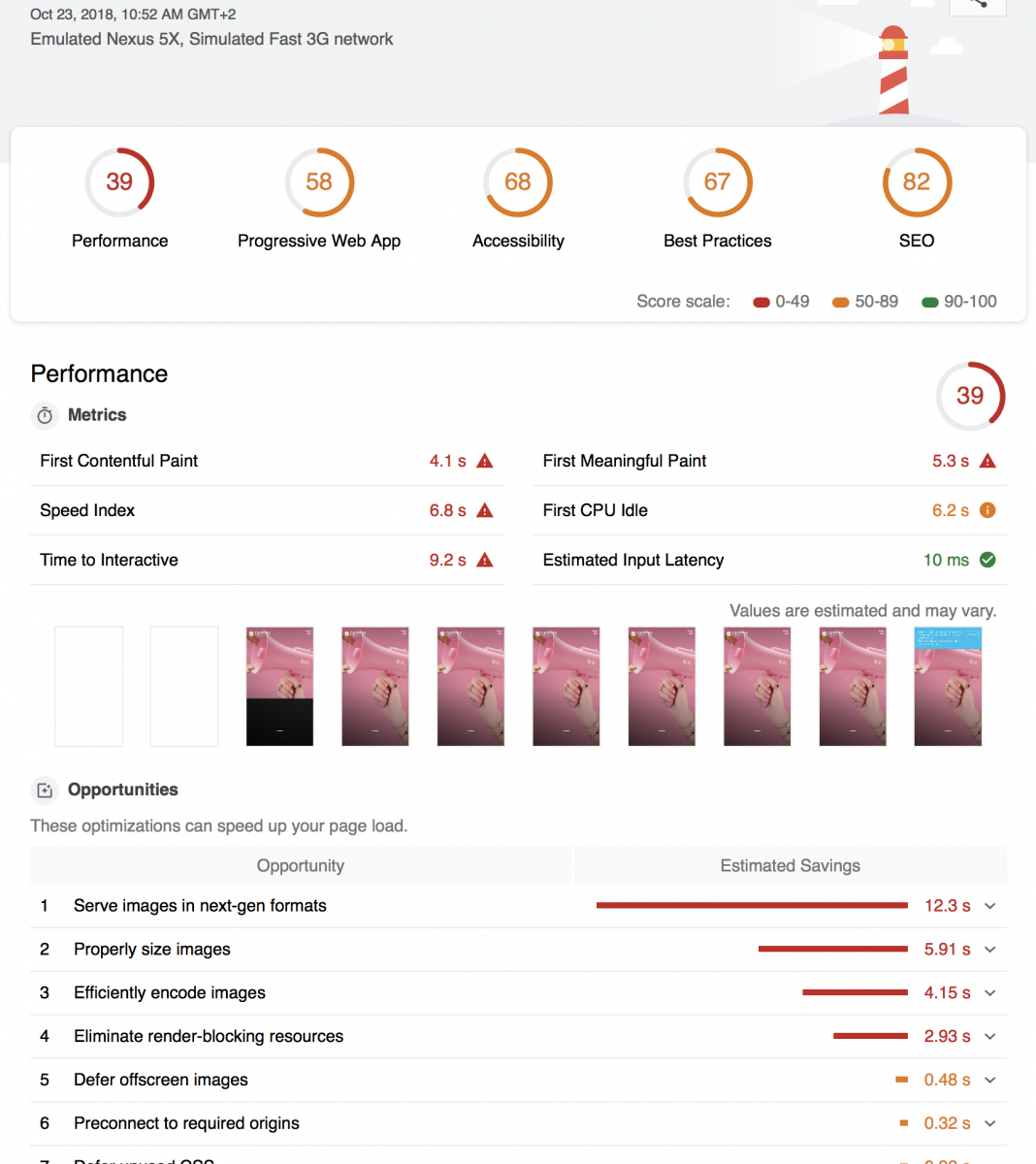
- Lighthouse
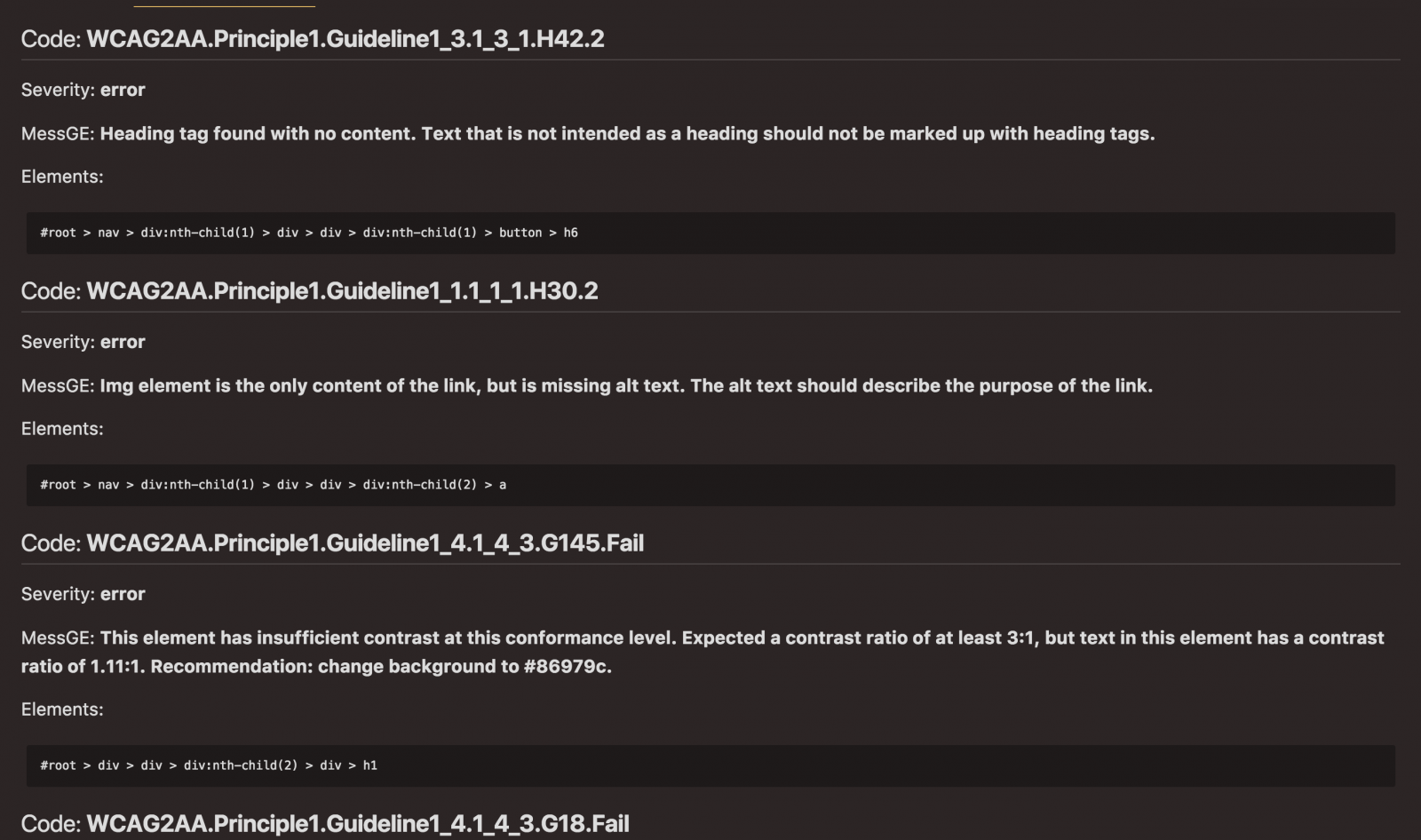
- Accessibility
نمونههایی از خروجی آنالیز Siteaudit



آدرس Siteaudit در Github





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.