معرفی: کتابخانه سبک CSS برای Grid محتوای صفحات

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
هر فریمورک مزیت و معایب خود را دارد. به عنوان مثال بوتاسترپ، تقریبا تمامی طراحان سایت Bootstrap را میشناسند و با آن کار کردهاند. بوتاسترپ سیستم Grid بسیار قوی و کاملی دارد اما شاید استفاده از این فریمورک علاوه بر محدودیتهایی که ایجاد میکند، صفحات شما را هم سنگین کند (حتی با customize کردن آن)
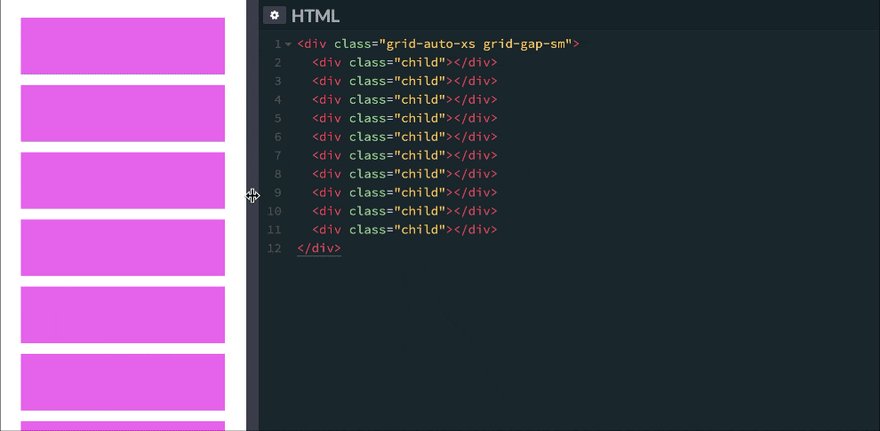
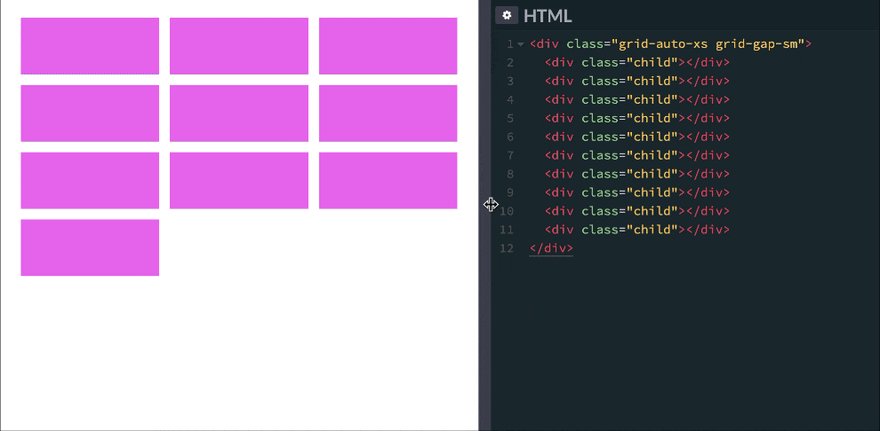
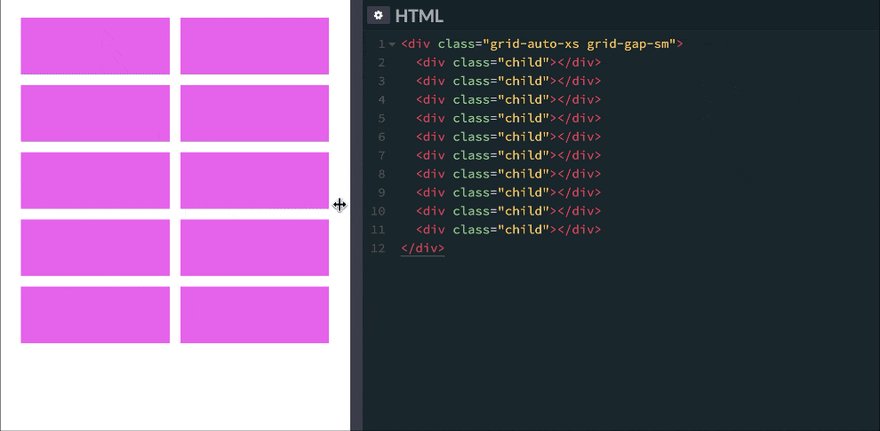
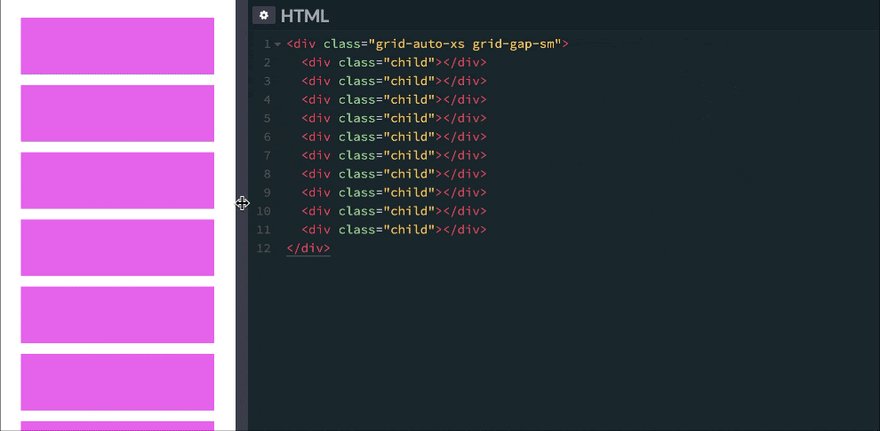
بنابراین اگر میخواهید دردسر نوشتن کدهای گرید برای ریسپانسیو را نداشته باشید و از طرفی هم از یک کتابخانه سبک استفاده کنید، میتونید از FlashGrid استفاده کنید.
این کتابخانه حدود ۱ کیلوبایت حجم دارد و میتوانید تنظمیمات آن را در فایلهای SASS هم تغییر دهید و دوباره آنرا کامپایل کنید که نسخه اختصاصی خود را داشته باشید.

برای یادگیری کار با این کتابخانه میتوانید به این مقاله در سایت Dev.to مراجعه کنید.
همچنین برای دیدن نمونههای استفاده از grid این کتابخانه به صفحه آن در سایت Codepen مراجعه کنید.
خود پروژه هم که در گیتهاب قابل دسترس هستش.





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.