بوت استرپی شو! 2#

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
امیدوارم از آموزش جلسه اول راضی بوده باشین و با انرژی اومده باشین تا بریم سراغ مرحله بعدی در آموزش بوت استرپ.
خب وارد بحث اصلیمون بشیم. مهمترین اساس در بوت استرپ و بقیه فریمورک های رسپانسیو, ستون بندیه. در واقع عرض صفحه به تعداد مشخصی ستون تقسیم میشه که بسته به فریمورک های مختلف, این تقسیم بندی متفاوته.
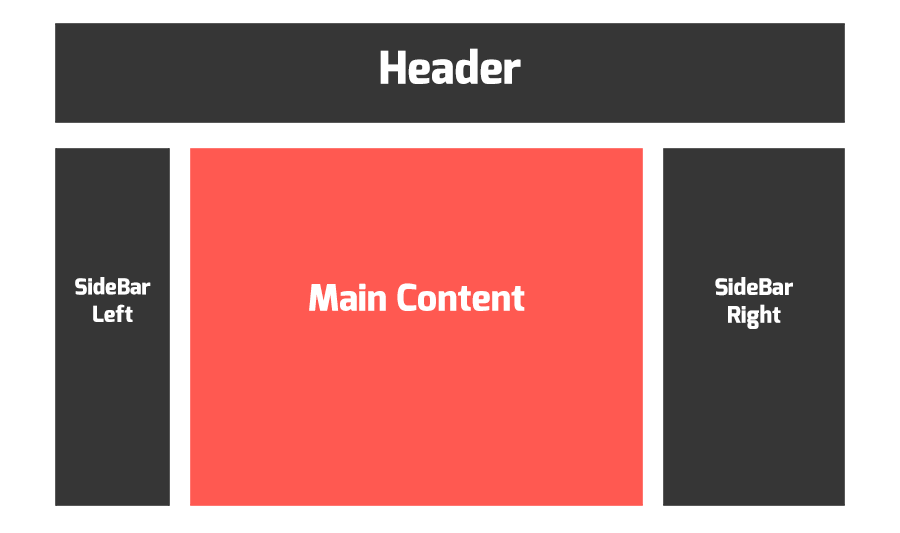
منظورمون از ستون بندی اینه که برای مثال ببینیم هر المان ما در صفحه, چند ستون رو به خودش اختصاص میده. یعنی چی؟ تصویر زیر رو ببینید:

فرض کنید طرح کلی ما به این صورتِ؛ یه هدر, یه سایدبار در سمت راست, یه ساید بار کوچکتر در سمت چپ و در نهایت محتوای اصلی ما.
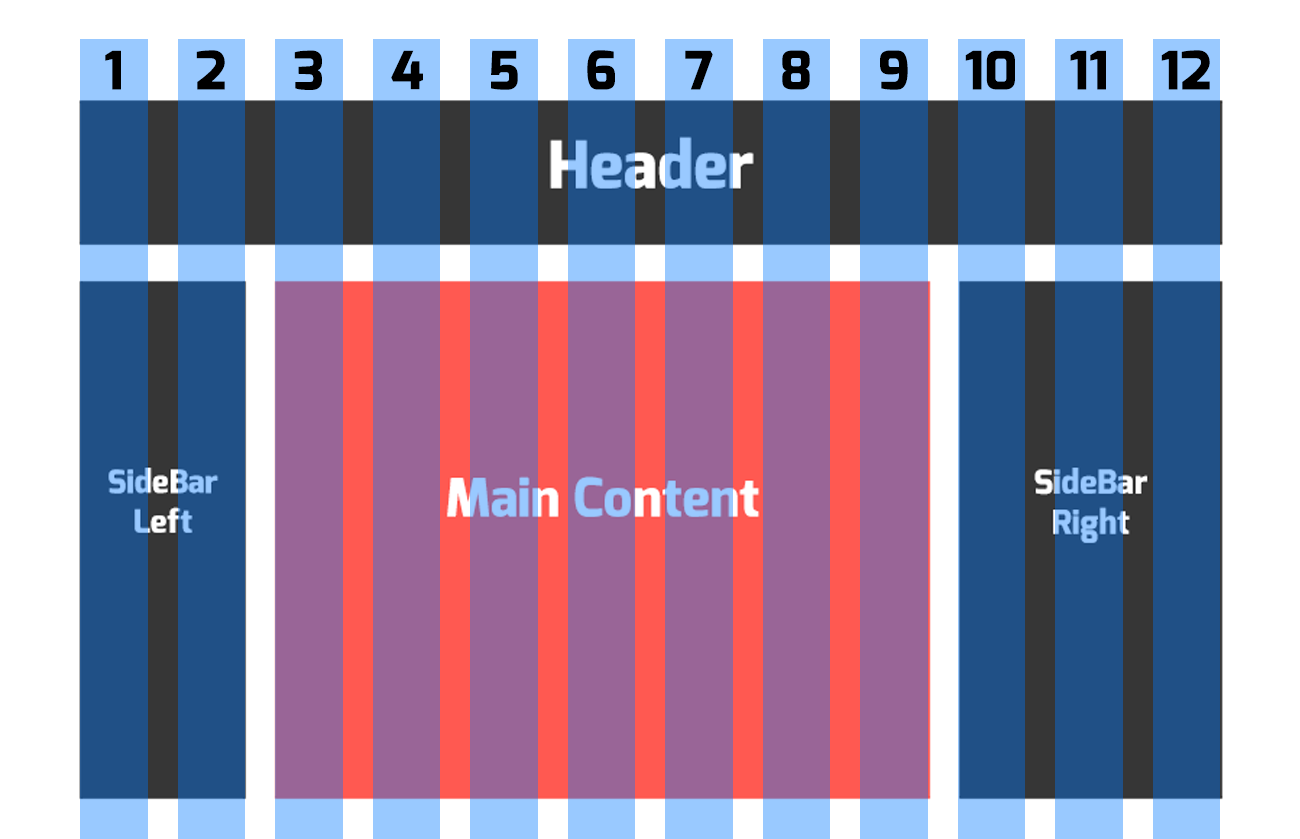
حالا همونطور که گفته شد باید ببینیم هر کدوم از اِلِمان های ما چند ستون رو در بر میگیره.
حالا همونطور که گفته شد باید ببینیم هر کدوم از اِلِمان های ما چند ستون رو در بر میگیره.

اگر عرض صفحمون رو به 12 ستون مساوی تقسیم کنیم خیلی راحت می تونید تشخیص بدیم که هر المان در صفحه چند ستون رو در بر میگیره. چرا 12؟
خب ساختار بوت استرپ به این صورته که عرض صفحه رو به 12 ستون با عرض مساوی به همراه میزان کمی فاصله بین این ستون ها , تقسیم می کنه.
در فریمورک های دیگه این تقسیم بندی متفاوته. بعضی از فریمورک ها هم هستن که 16 ستونه هستن اما 12 ستون مناسبه چون بر اعداد زیادی تقسیم میشه. این زمانی برامون مفیده که بخوایم چند المان با سایز های یکسان رو در کنار هم بچینیم.
میتونیم 6 المان به عرض دو ستون رو در کنار هم جای بدیم یا 4 المان با عرض 3 ستون و و و ...
اصلا چرا ستون بندی می کنیم؟
معیار و اساس کار بوت استرپ بر پایه ستون بندیه. یعنی برای مثال میخواد بدونه که ساید بار ما در نمایشگر با عرض بزرگ (مثل لپتاپ), چند ستون از 12 ستون رو در بر میگیره و همین ساید بار در عرض کوچکتر (برای مثال تبلت) چند ستون از 12 ستون ممکن رو اشغال می کنه.مشخصه که عرض این ستون ها متناسب با عرض نمایشگر تغییر می کنه. نسخه شماره سه بوت استرپ, 4 بازه رو برای عرض صفحات نمایشگر در نظر گرفته و به هر کدوم از این ها یک اسم خاص اختصاص داده.

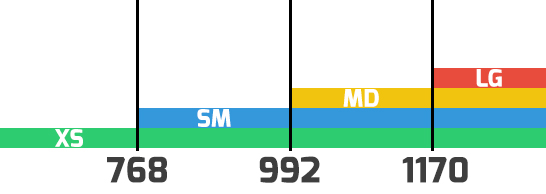
در بوت استرپ 4 کلمه کلیدی برای عرض صفحه نمایش تخصیص داده شده که هیچوقت نباید فراموششون کنیم.
- xs - Extra Small Devices - ( <768px )
- sm - Small Devices - ( ≥768px & <992px )
- md - Medium Devices - ( ≥992px & <1200px )
- lg - Large Devices - ( ≥1200px )
پس در بوت استرپ ما برای این 4 سایز طراحی می کنیم. در واقع بوت استرپ برای این 4 سایز مدیا کوئری نوشته و ما با تخصیص این کلمات کلیدی در قالب یک کلاس می توانیم به راحتی از مدیاکوئری های نوشته شده استفاده کنیم.
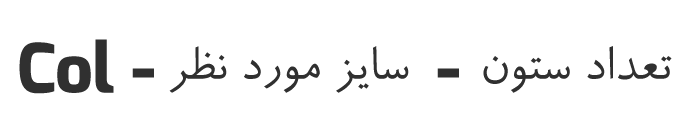
ساختار این کلاس ها به شکل زیر تعریف میشه.
ساختار این کلاس ها به شکل زیر تعریف میشه.

یعنی برای مثال اگر به یک المان کلاس col-sm-4 رو بدیم, اندازه این المان در سایز کوچک برابر با 4/12 عرض والدش میشه. پس در واقع ما برای هر کدوم از المان های خودمون باید 4 کلاس رو مشخص کنیم. مشخص کنیم که در سایز xs چند ستون رو به خودشون اختصاص میدن! در سایز sm چطور؟ سایز md؟ و همچنین سایز lg؟
نکته مهم دیگه اینه که ساختار بوت استرپ mobile-first هست. یعنی اول باید برای سایز xs شروع به طراحی کنید و به هر تگ ابتدا کلاس متناظر با xs رو اختصاص بدین.
چرا باید اینکار رو انجام بدیم؟ برای ساختار مدیا کوئری های بوت استرپ.
همون طور که مییبینید مدیا کوئری های بوت استرپ در 4 حالت مختلف نوشته شده.
نکته مهم دیگه اینه که ساختار بوت استرپ mobile-first هست. یعنی اول باید برای سایز xs شروع به طراحی کنید و به هر تگ ابتدا کلاس متناظر با xs رو اختصاص بدین.
چرا باید اینکار رو انجام بدیم؟ برای ساختار مدیا کوئری های بوت استرپ.
همون طور که مییبینید مدیا کوئری های بوت استرپ در 4 حالت مختلف نوشته شده.

پس در نتیجه باید ابتدا برای xs تعداد ستون ها رو مشخص کنیم سپس sm و بعد md و در نهایت lg. این رو بدونید که اگر برای هرکدوم از این سایزها, تعداد ستون رو مشخص نکنید, اندازه رو از سایز کوچکتر خودش به ارث میبره. برای مثال کد زیر رو در نظر بگیرید.
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2">2</div>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2">3</div>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2">4</div>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2">6</div>
میتونید برای تست و مشاهده کد, فایل تمرین رو از لینک زیر دانلود کنید. خب اگر فایل تمرین رو مشاهده کنید به یه نکته جدیدی میرسیم. اگر دقت کنید میبینید که تمامی تگ های ستون بندی (اونایی که کلاس هایی با پیشوند -col بهشون اختصاص داده شده) فرزند مستقیم تگی با کلاس
row. هستن. پس تا اینجای کار متوجه شدیم که ستون ها فرزند مستقیم سطرها هستن. درست مثل <table> که <td> فرزند مستقیم <tr> هست. نکته دیگه اینه که سطرها هم باید فرزند مستقیم کلاسی به نام
container. یا container-fluid. باشن.container و container-fluid یه جور در بر گیرنده یا wrapper هستن. container-fluid در تمام 4 حالت , تمام عرض صفحه رو در بر میگیره اما container در حالت lg عرض 1170px و در حالت md دارای عرض 970px و در حالت sm دارای عرض 750px می باشد.
پس در نهایت تمام ستون های ما در داخل سطرها (با کلاس row) و تمام سطرها فرزند مستقیم container یا container-fluid هستن. محتویات ما هم درون ستون ها قرار میگیرن.
.container>.row>.col-*-*
یه نکته رو در نظر بگیرین. اونم این که اگر اولین تگ ما 8 ستون باشه و تگ بعدی 5 ستون, تگ دوم به خط بعد منتقل میشه چون در هر سطر فقط امکان وجود 12 ستون وجود داره. دقت کنید که در هر سطر نیازی نیست حتما 12 ستون قرار بگیره!!
خب تا اینجا در مورد ستون بندی در بوت استرپ صحبت کردیم. در جلسه بعدی با کلاس هایی آشنا میشیم که میتونن چیدمان ستون ها رو به طرز جالب تغییر داده و طرح مورد نظر ما رو ایجاد کنن. همچنین چند کلاس مهم بوت استرپ رو معرفی و در آخر پروژه ای رو برای طراحی انتخاب میکنیم.
پس همراه من باشید ![]()





نظرات و سوالات کاربران
با تشکر
خواهش میکنم دوست عزیز
متشکرم از توضیحتون
خب برای تشخیص سایز صفحه که sm هست یا xs المان های مختلفی دخیل هستن. از جمله رزولوشن. اکثر گوشی عملکردشون در سایز sm هست.
honarvar.comyr.com" rel="nofollow">honarvar.comyr.com
میتونید لینک سایت رو بنویسید؟
سلام. فایل تمرین پیوست شده رو روی یک هاست آپلود کردم.
گوشی من 4.3 اینچ هست که تقریبا میشه 480 پیکسل (یعنی extra small device) اما وقتی با گوشیم سایت رو باز میکنم به جای اینکه هر سطر(12 ستون) رو به یک تگ div اختصاص بده، هر سطر رو به دو تگ div اختصاص میده
مشکل کجاست؟
thanks in advance
ممنونم دوست عزیز. هر کمکی از دستم بر بیاد در خدمت دوستان هستم... ;-)
ممنون از پاسختون. که علمتون رو بی منت و ریا اون رو در خدمت بقیه قرار میدید.سپاس
کافیه به سایدبارتون بگید که در سایز کوچیک 12 ستون رو اشغال کنه. چون 12 ستون میشه یک سطر کامل برای همین میره به سطر دیگه(پایین تر)
در تصویر زیر توضیح دادم. اگر سوالی بود در خدمتم :-)
سلام دوست عزیز. در آموزش سوم این مبحث رو کامل توضیح دادم. لطفا یه نگاهی کن و اگر باز هم سوالی بود کامنت بزار تا با هم حلش کنیم ;-)
ببخشید ذوقسمتی شد سوالم.. مثلا همین سایت مجید آنلاین دوسومش ستون اصلی (سمت راست)، و یک سوم اون ستون سمت چپ هست.. بعضی از سایت ها هم وقتی نمایشگر از یک ابعادی کوچیکتر میشه (مثلا ستون سمت چپ سایت) کلا نمایش داده نمیشه؟!! به چه صورت می شود آیا؟
شاید یه خورده زود باشه سوالم.. اینکه هیمن سایت مجید آنلاین رو با فایرفاکس(ctrl+shift+m ) از 720px پایین تر میاریم، ستون سمت مطالب سمت چپ میره پایین ستون اصلی قرار میگیره! چطوره میشود آیا؟!
خواهش میکنم دوست عزیز...
ممنون بابت نظرت :-)
عالی و کامل ممنون جناب مجیدی