بدون کد نویسی، با جوملا کسب و کار خود را راه اندازی کنید! 9#

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
جای بروشور دیواری
خرید جای بروشور دیواری و رومیزی
خرید جای بروشور دیواری و رومیزی
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
مشاوره و خدمات سئو
آژانس تخصصی "انجام سئو"؛ ارائه خدمات حرفه ای سئو سایت
خودتان را اینجا معرفی کنید
آژانس تخصصی "انجام سئو"؛ ارائه خدمات حرفه ای سئو سایت
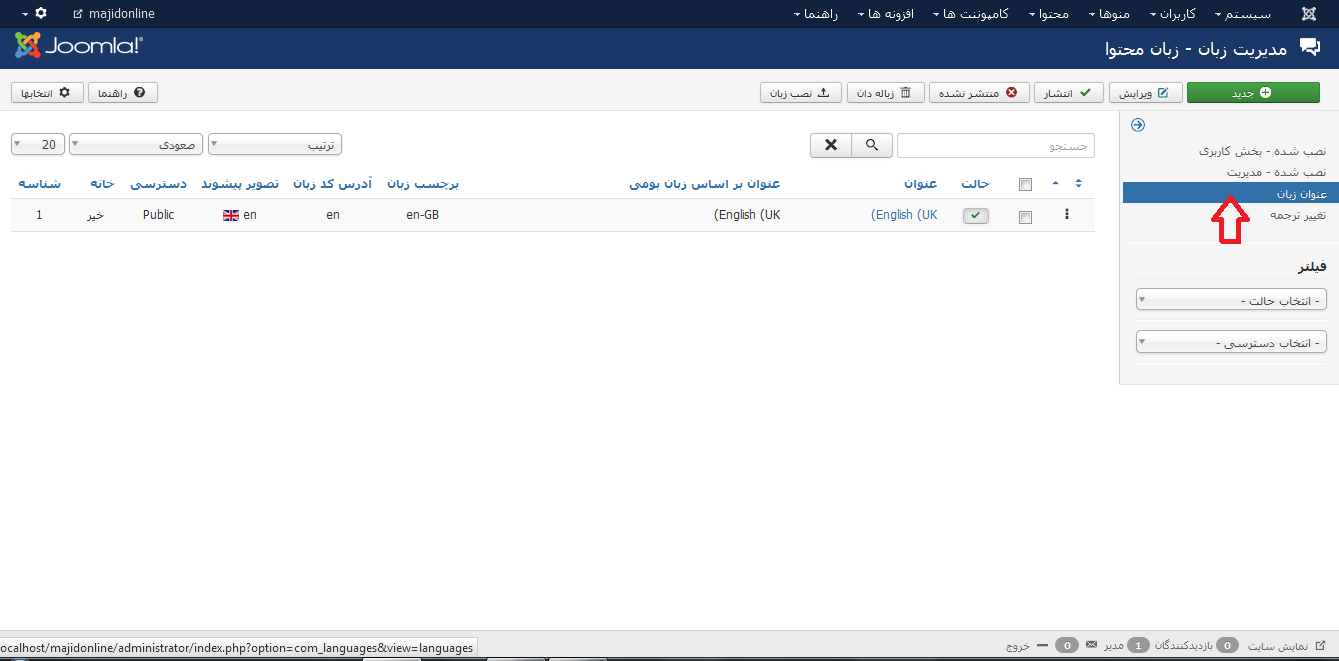
فرض کنید که می خواهیم سایتمان دو زبانه باشد. زبان فارسی و زبان انگلیسی .ابتدا به قسمت مدیریت سایت و سپس مدیریت زبان ها بروید.

همانطور که در عکس بالا مشاهده می کنید سمت راست صفحه چندین منو وجود دارد .بر روی عنوان زبان کلیک کنید.تنها زبانی که در اینجا نصب می باشد زبان انگلیسی می باشد. برای درج زبان فارسی روی دکمه جدید کلیک کنید.در صفحه ای که باز می شود پارامتر ها را به صورت زیر پر کنید:

- عنوان:Persian
- عنوان بر اساس زبان بومی :فارسی
- برچسب زبان:fa-IR
- کد زبان:fa
- تصویر:fa_ir
- حالت :منتشر شده
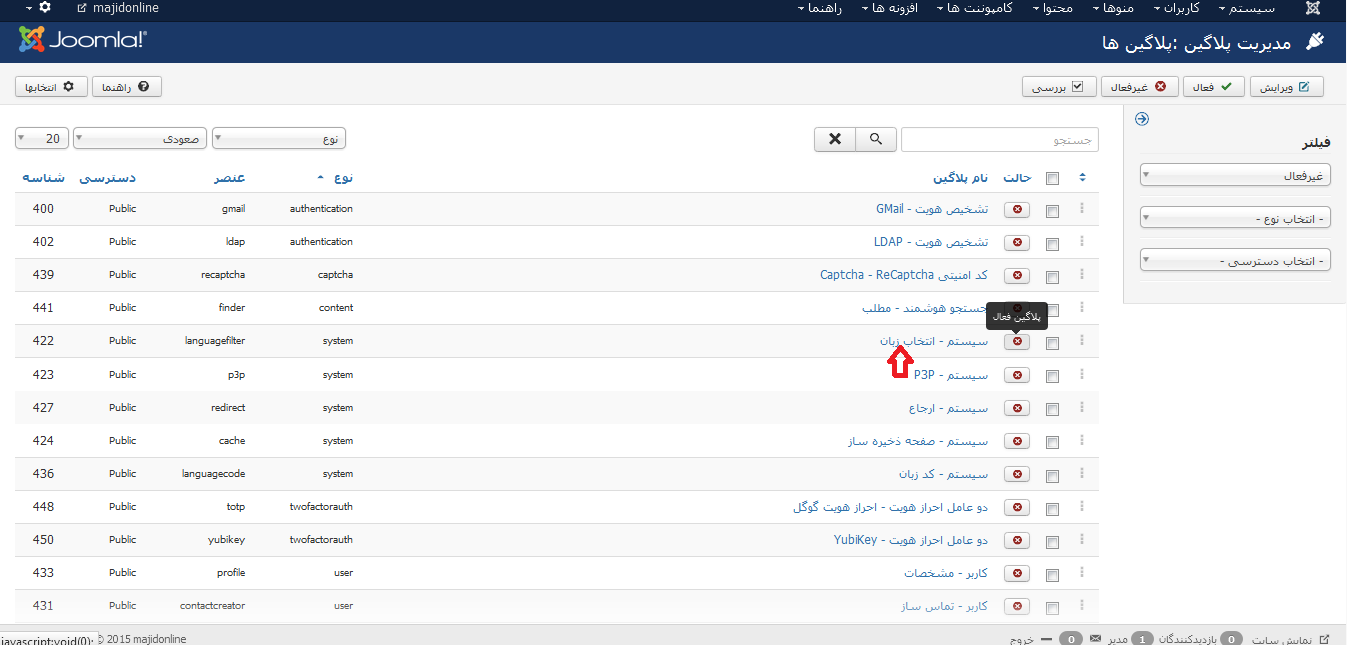
سپس به مدیریت پلاگین ها رفته و پلاگین انتخاب زبان ها را فعال کنید.

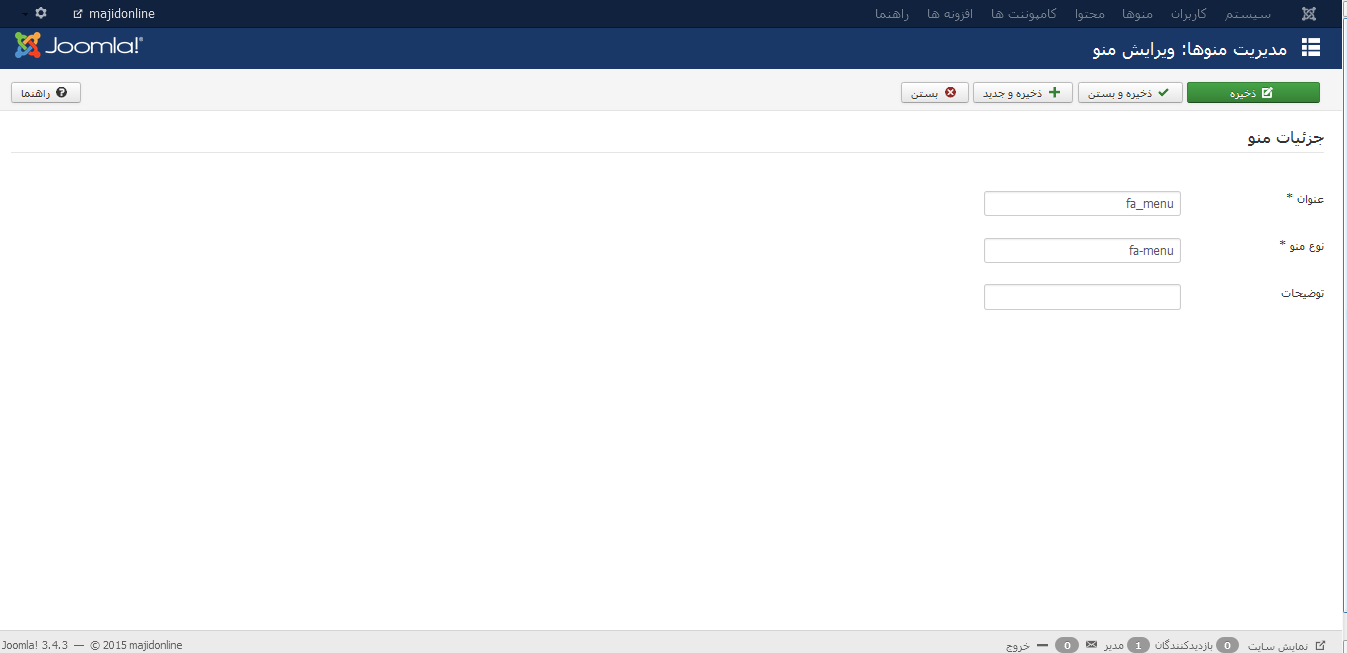
حال به قسمت منوها و سپس مدیریت منو رفته و دکمه جدید را بزنید . یک منو بار برای زبان فارسی و یک منو برای برای زبان انگلیسی می سازیم. همانند شکل زیر:

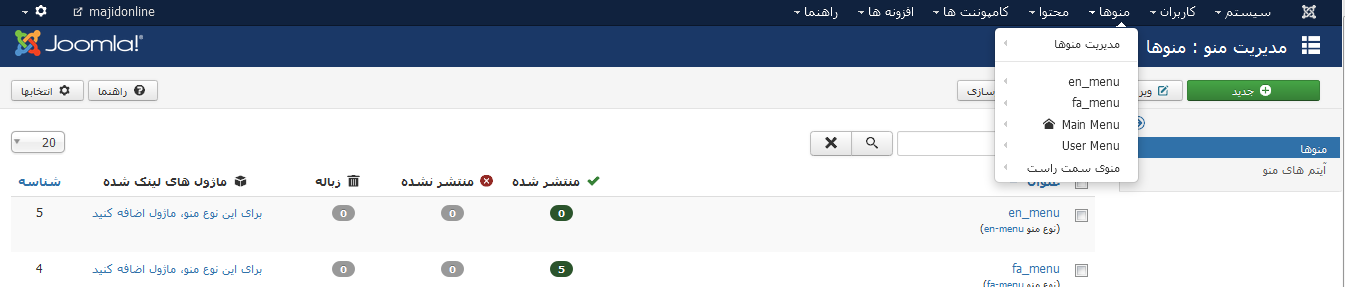
همانند شکل بالا که Fa_menu را ساختیم en_menu را نیزمی سازیم. در حال حاضر اگر روی منوها کلیک کنید می بینید دو منو با نام fa_menu , en_menu ساخته شده است که اگر وارد هر کدام آنها شوید می بینید که هیچ زیر منویی ندارند.

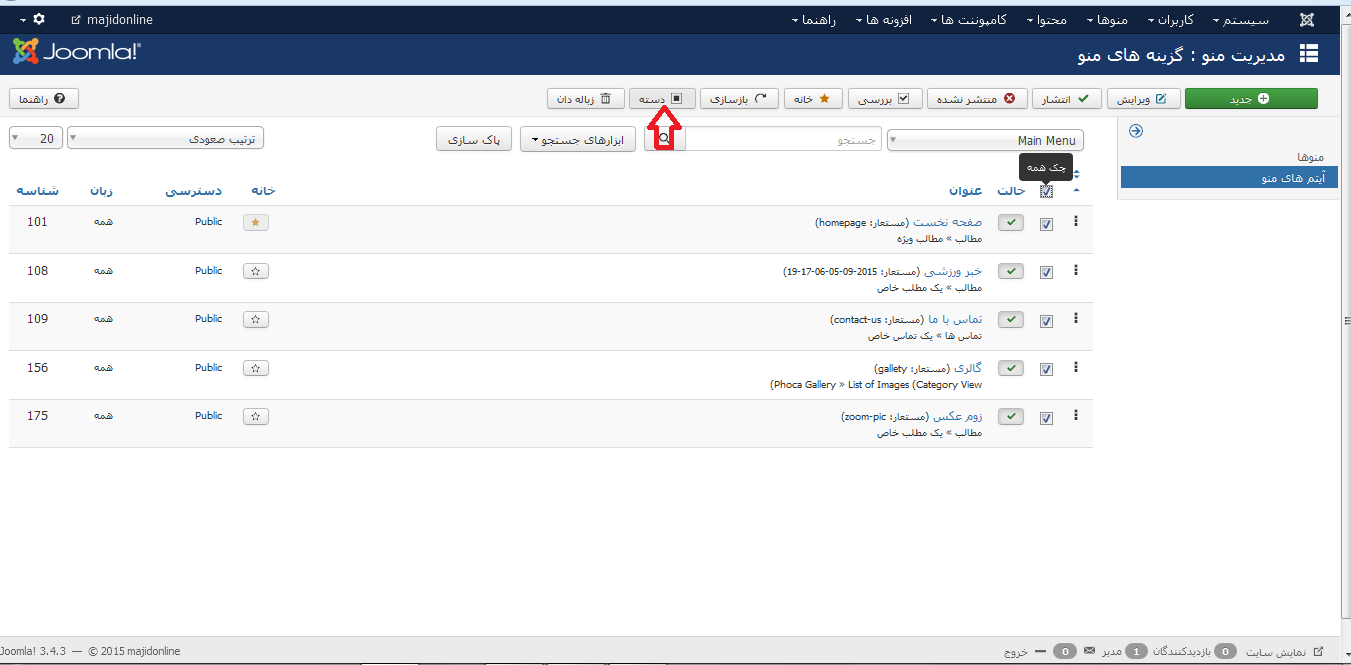
حال به وارد منوی main_menu شوید. تمامی منو های آن را انتخاب کرده و سپس روی منوی دسته کلیک کنید

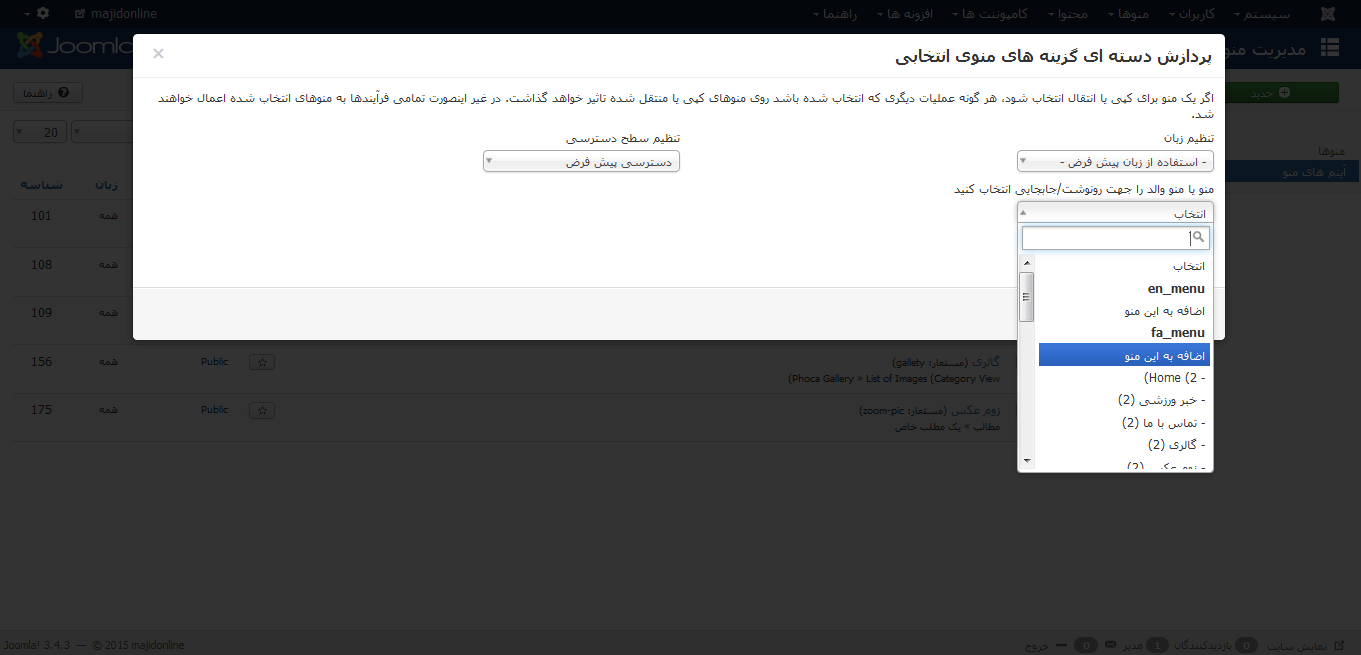
سپس در پنجره ای که باز می شود. گزینه کپی را انتخاب کنید و از قسمت انتخاب منو fa-menu را انتخاب کنید تا تمامی منوهای موجود در main_menu برای fa_menu نیز کپی گردد.

حل به منوی fa-menu بروید می بینید که منوها کپی شده اند.
وارد منوی صفحه نخست موجود در منوی fa_menu شوید و در قسمت انتخاب زبان Persian را انتخاب کنید و ذخیره و بستن را بزنید. سپس روی ستاره پیش فرض صفحه نخست کلیک کنید تا صفحه پیش فرض زبان فارسی سایتتان شود. می بینید که درستون پیش فرض پرچم ایران نمایش داده می شود.
.png)
برای منوی en_menu نیز همین کارها را به ترتیب انجام دهید به اضافه اینکه عنوان منو ها را به زبان انگلیسی آن ها تغییر دهید.
حالا باید ماژولی را تعریف کنیم که به وسیله آن کاربر بتواند زبان مورد نظر خود را نمایش دهد. به قسمت مدیریت ماژول ها رفته و بر روی دکمه جدید کلیک کنید. در صفحه ای که باز می شود بر روی انتخاب زبان کلیک کنید
عنوان را وارد نموده سپس موقعیت نمایش ماژول را انتخاب و برروی ذخیره و بستن کلیک کنید.

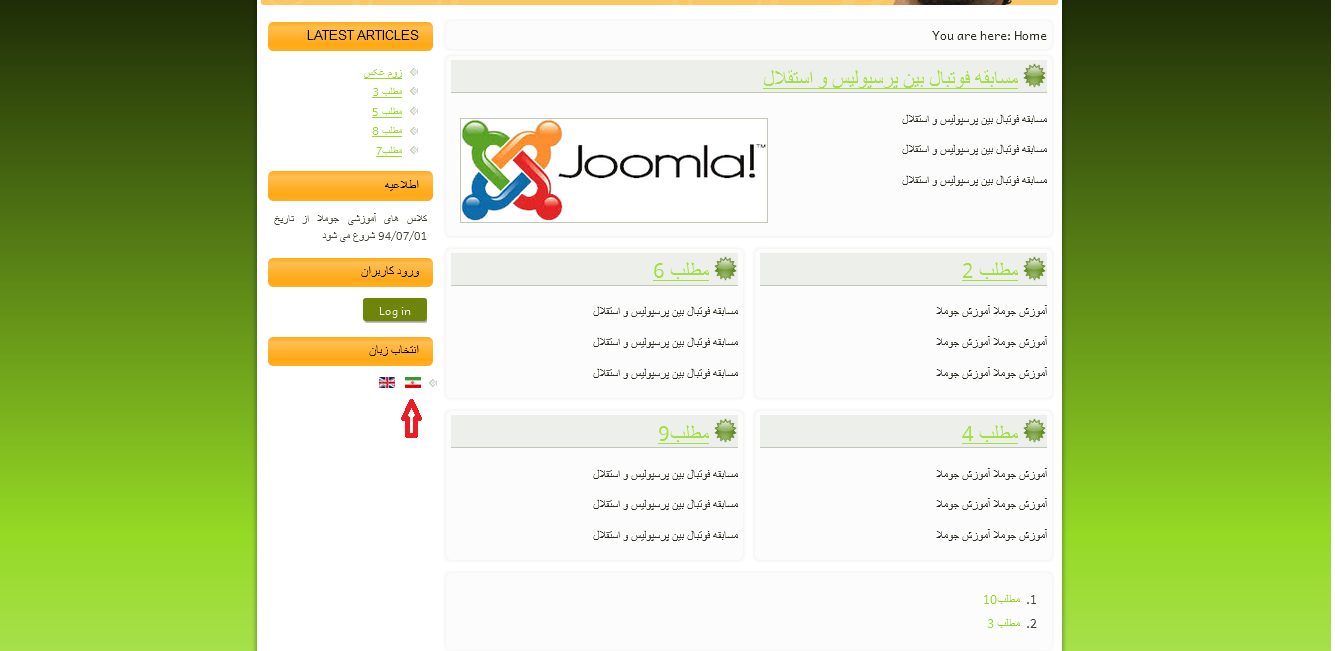
سایت را ریفرش کنید تا ماژول انتخاب زبان را مشاهده کنید.

تا اینجا نصف راه را رفته ایم.
حال به main_menu بروید و همه منوهای آن را به غیر از صفحه نخست پاک کنید.حال باید برای en_menu و fa_menu دو تا ماژول بسازیم و مشخص کنیم که fa_menu فقط زمانی نمایش داده شود که زبان سایت فارسی است و en_menu زمانی نمایش داده شود که زبان سایت به انگلیسی می باشد.
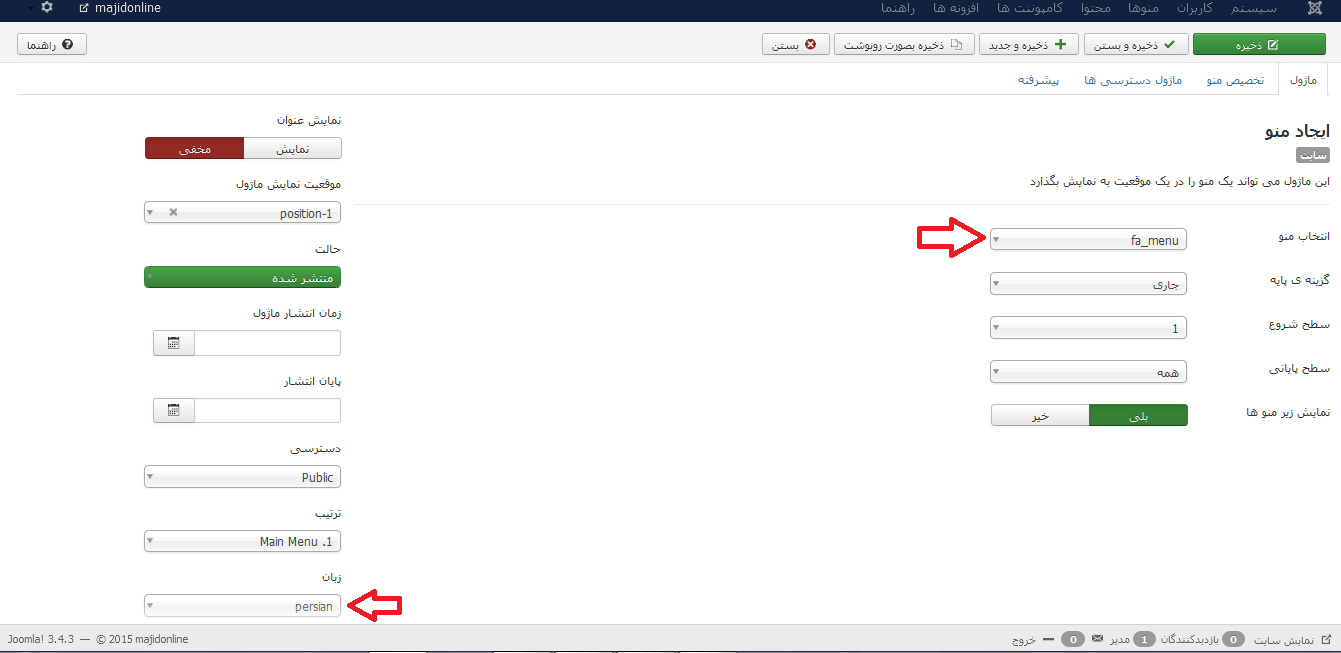
یک ماژول از نوع منو تعریف می کنید که در موقعیت بالای سایت نمایش دهد که در قسمت انتخاب منو fa_menu را انتخاب می کنیم. در قسمت انتخاب زبان آن persian را انتخاب می کنیم.

ماژول منو en_menu را هم به همین ترتیب می سازیم.
بعد از تعریف این ماژول ها ماژول منو مربوط به main_menu را حدف یا غیر فعال کنید.
حال وقتی بر روی آیکن زبان فارسی کلیک کنید منوی بالا فارسی و وقتی بر روی زبان انگلیسی کلیک می کنید منوها انگلیسی می شوند.
منوهای موجود در موقعیت های دیگر را نیز به همین ترتیب باید بسازید. مسئله دیگری که باقی می ماند، مطالب و ماژول های دیگر است. مطالب و ماژول های دیگر را وقتی می سازیم باید داخل تنظیمات آن ها مشخص کنیم که برای کدام زبان می باشند.
در انتها در قسمت مدیریت قالب دو کپی از قالب سایت گرفته و زبان یکی را فارسی و زبان دیگری را انگلیسی انتخاب کنید.
پس به طور کلی برای چند زبانه سازی سایت مراحل زیر را باید انجام دهیم:
- نصب زبان ها در قسمت عنوان زبان موجود در مدیریت زبان
- درج مطالب و ماژول های هر زبان و مشخص کردن زبان آن ها
- فعال کردن پلاگین انتخاب زبان ها
- تعریف منوها به صورت مجزا برای هر زبان و مشخص کردن منوی پیش فرض برای هر کدام
- تعریف ماژول منو برای هر کدام از منو ها تعریف شده مربوط به هر زبان
- تعریف ماژول انتخاب زبان
- دو از کپی از قالب سایت و تعریف آن یکی برای زبان فارسی و یکی برای زبان انگلیسی

خب مبحث آخری که داریم بک آپ گیری از سایت می باشد. ما باید از دو قسمت بک آپ تهیه کنیم. یکی قسمت فایل ها و دوم دیتابیس.
برای فایل، وارد زمپ و پوشه htdocs شده و از پوشه سایت خود یک کپی بگیرید. اگر سایت بر روی هاست است وارد file manager شده و از کلیه فایل ها بک آپ بگیرید.
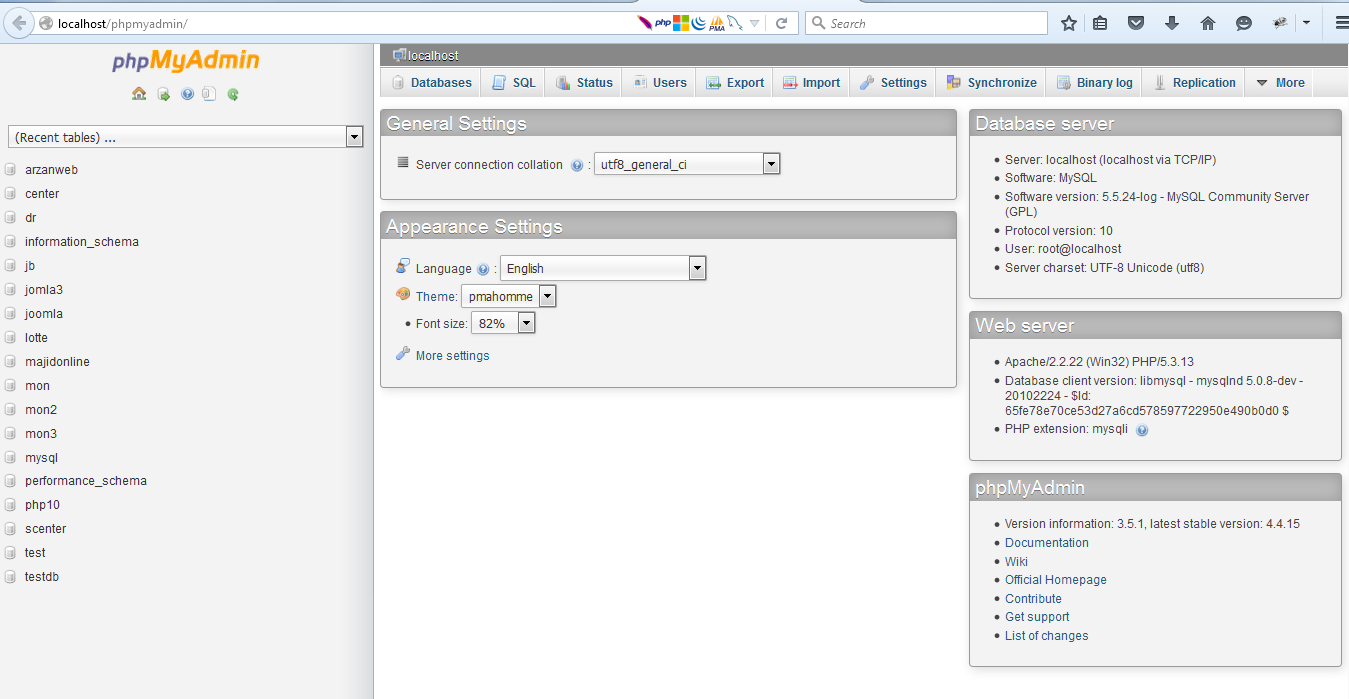
برای دیتابیس چه در سرور مجازی و چه بر روی هاست وارد phpadmin شوید.

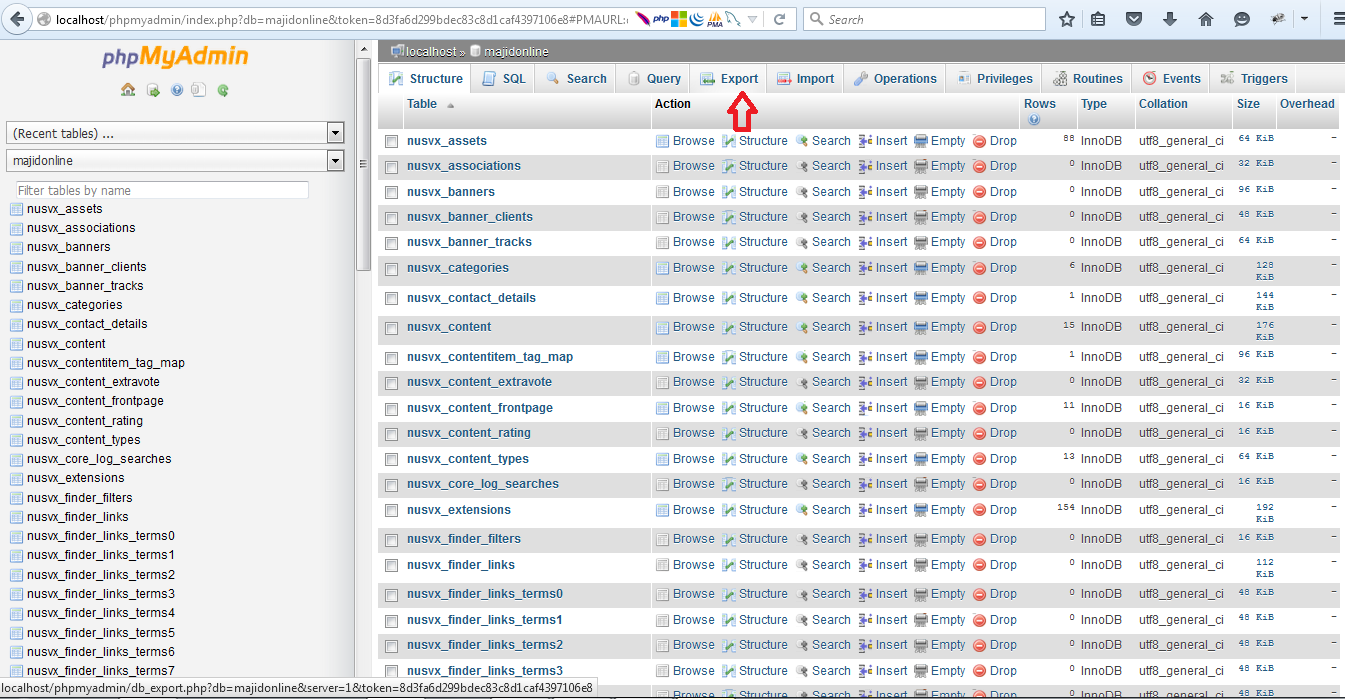
بر روی دیتابیس خود کلیک کرده و بر روی منوی export کلیک کنید

در پنجره ای که باز می شود بر روی دکمه GO کلیک کنید. سپس فایلی را که به شما می دهد را ذخیره کنید.
امیدوارم که آموزش داده شده مورد پسند شما کاربران گرامی بوده باشد.
پایدار باشید.





نظرات و سوالات کاربران
ببخشید می خواستم بدونم آیا امکانش هست من تو کار کردن با افزونه HWDMediaShare در جوملا راهنمایی کنید ؟؟؟