طراحی رسپانسیو حرفه ای با MODERNIZR

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
در گذشته توسعه دهندگان فرانت اند ( front-end developers ) مجبور بودند وبسایتی که میسازند را برای مرورگرهای مختلف بهینه کنند، در سال 2003 تنها 3 مرورگر وجود داشت : NetScape ، Internet Explorer و Opera . مرورگرهای دیگری مانند Firefox و Safari و مرورگرهای تلفن های همراه در سال 2005 پا به عرصه گذاشتند، حتی مرورگر Chrome تا سال 2008 عرضه نشده بود.
درحال حاضر 5 نوع مرورگر داریم که وبسایت خود را باید برای آنها بهینه کنیم و هرکدام از این مرورگرها نسخه ی موبایل نیز دارند، علاوه بر این، ورژن های پایین تر این مرورگرها که آپدیت نشده اند نیز توسط کاربران استفاده میشوند و باید آنها را نیز درنظر بگیرید.
بر اساس اتفاقاتی که در تاریخ وب افتاد، بهینه کردن یک وبسایت ابتدا آماده کردن وبسایت برای اکثر مرورگرهای مورد استفاده بود و سپس تبدیل شد به اینکه یک وبسایت در مرورگرهای مختلف ظاهر یکسانی داشته باشد و طراحان باید این موضوع را در نظر بگیرند، سپس طراحی رسپانسیو در دنیا مطرح شد و با استقبال خوبی رو به رو شد، دلیل این استقبال مشخص است، بدون اینکه نیازی باشد برای نسخه ی موبایل خود نیز یک وبسایت دیگری طراحی کنید، از همان طرح قبلی خود استفاده میکنید و آن را در تلفن های هوشمند کاربران تطبیق میدهید، اما درهر صورت توجه داشته باشید برای موفقیت در کسب و کارتان محتوایی که در سایت خود دارید خیلی مهم تر از طراحی رسپانسیو میباشد.
SVG گزینه ی خیلی خوبی برای نمایش تصاویر در صفحه های با رزولوشن بالا است، اما راجع به پشتیبانی آن در مرورگرهای مختلف فکر کرده اید ؟ SVG در مرورگر IE8 و قدیمی تر از آن پشتیبانی نمیشود، بنابراین اگر میخواهید از این مرورگرها پشتیبانی کنید باید یک fallback بسازید، باید مرورگر صفحه را شناسایی کنید و برای آن استایل های جداگانه ای بنویسید که بتواند از طرح شما پشتیبانی کند و طرح شما به هم نریزد.
راحت تر نیست اگر یک استایلی بنوسید که در تمامی مرورگرهایی که از SVG پشتیبانی نمیکنند به اجرا در بیاید ؟ به این صورت نیازی نیست منتظر گزارش باگ های طراحیتان توسط کاربرهای مختلف باشید، فقط کافیست یک fallback بسازید و تمام مشکلات آتی را به آن بسپارید.
تشخیص مرورگر کاربر از طریق جاوا اسکریپت ممکن است، این کار با شی navigator انجام میشود، زمان استفاده از شی navigator بر میگردد به زمان مرورگر Netscape ، در آن زمان این شی بهترین وسیله برای طراحان بود تا بتوانند خاصیت cross-browser بودن وبسایتشان را رعایت کنند ( یعنی وبسایت در تمامی مرورگرها به خوبی نشان داده شود).
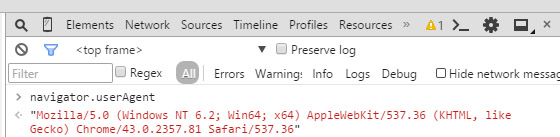
اگر مرورگر Chrome دارید و DevTools آن فعال است، مرورگر خود را باز کنید و روی آن راست کلیک کنید و سپس Inspect Element را بزنید، روی تب Console کلیک کنید، مطابق شکل بنویسید : navigator.userAgent و سپس Enter بزنید :

Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.35 (KHTML, like Gecko) Chrome/27.0.1443.2 Safari/537.35
MODERNIZR به چه دردی میخورد ؟
Modernizr یک کتابخانه جاوا اسکریپت است که برای شناسایی ویژگی های مرورگر استفاده میشود، باید در head صفحه لود بشود و در طول لود شدن وبسایت اجرا میشود، اضافه کردن این کتابخانه همانند کتابخانه جی کوئری میباشد. اما وقتی یک بار Modernizr را به پروژه ی خود اضافه کنید، به شما یک کنترل باور نکردنی برای رندر صفحه میدهد و شما اطمینان حال میکنید که کاربران به خوبی میتوانند از وبسایت شما استفاده کنند.هنگامی که Modernizr لود میشود، مرورگر کاربر را چک میکند و ویژگی ها و پشتیبانی های آن را بدست می آورد و یک شی جاوا اسکریپتی میسازد که شما نیز میتوانید توسط آن تست انجام دهید، Modernizr به تنهایی تمام این ویژگی ها را پشتیبانی نمیکند بلکه برای شما یک fallback برای پشتیبانی از مرورگرهای مدرن فراهم میکند. برای مثال، در SVG، کتابخانه Modernizr به ما این امکان را میدهد یک عکس fallback بسازیم برای مرورگرهایی که SVG را پشتیبانی نمیکنند.
Modernizr همچنین یک سری کلاس ها به تگ های HTML اضافه میکند، Modernizr ویژگی های صفحه را مستقیما از یک سری از تست های جاوااسکریپتی که مقادیر true و false برمیگردانند به دست می آورد و از این طریق بعضی از کلاس ها را به تگ های HTML نسبت میدهد.
نصب MODERNIZR
نصب Modernizr به همان سادگی میباشد که میخواهید یک کتابخانه جاوا اسکریپتی را به head صفحه ی خود اضافه کنید، Modernizr در دو ورژن قابل دانلود است، یک ورژن که محصول است و یک ورژن برای توسعه. ورژن توسعه 42KB و به صورت غیرفشرده میباشد، این ورژن برای کسانی که به جاوااسکریپت مسلط هستند فوق العاده میباشد، آنها میتوانند چندین تست و ترفند دیگر به Modernizr اضافه کنند، به دلیل غیرفشرده بودن، ورژن بسیار مناسبی برای خواندن کدها میباشد.برای کسانی که به خوبی به جاوا اسکریپت مسلط نیستند یا میخواهند به سرعت یک ورژن اختصاصی شده ی modernizr را به دست بیاورند میتوانند از ورژن محصول (product) آن استفاده کنند، در ورژن محصول میتوانید از تست هایی که نیاز دارید استفاده کنید.
استفاده از Modernizr برای CSS های Cross-Browser
به بررسی تعداد از ویژگی ها توسط Modernizr میپردازیم، ابتدا یک صفحه ی ساده میسازیم :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/modernizr.min.js"></script>
</head>
<body>
</body>
</html>
به بررسی اینکه مرورگر ما قابلیت پشتیبانی از SVG را دارد یا نه میپردازیم، برای دیدن این بررسی دو تگ Span به صفحه اضافه میکنیم که بتوانیم پشتیبانی را شناسایی کنیم :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/modernizr.min.js"></script>
<style type="text/css">
.yes{color:green;}
.no{color:red;}
span{display:none;}
.svg .yes{display:inline;}
.no-svg .no{display:inline;}
</style>
</head>
<body>
<div>
<span class='yes'>Huzzah! You have SVG support.</span>
<span class='no'>BOO! You don't have SVG support.</span>
</div>
</body>
</html>
اگر شما این تست را روی مرورگری انجام بدهید که SVG را ساپورت میکند یک نوشته دریافت میکنید که میگوید Huzzah! You have SVG support و اگر روی مرورگری اجرا کنید که SVG را ساپورت نمیکند یک نوشته دریافت میکنید که میگوید BOO! You don’t have SVG support .مثالی که زدیم یک مثال ابتدایی بود، اما طریقه ی استفاده از Modernizr برای حل مشکلات مرورگر را نشان میدهد، اگر میخواستیم همین مشکل را از طریق روش های قبلی حل کنیم، باید برای هر مرورگری که از SVG ساپورت نمیکرد یک style sheet میساختیم و CSS مان را برای هرکدام از مرورگر ها تغییر میدادیم، البته در حال حاضر SVG در IE7 و ورژن های پایین تر ساپورت نمیشود.
یک مثال کاربردی دیگر را بررسی میکنیم، میخواهید یک SVG را به عنوان بک گراند در صفحه استفاده کنید و اگر مرورگر SVG را ساپورت نکرد یک fallback داشته باشید و یک عکس PNG را لود کنید، به صورت پیشفرض از عکس PNG استفاده میکنیم به این صورت SVG لود نمیشود مگر آنکه به آن نیاز داشته باشیم :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/modernizr.min.js"></script>
<style type="text/css">
.skull{
width:300px;
height:300px;
background-image:url(images/skull.png);
background-size:100% auto;
background-repeat: no-repeat;
}
.svg .skull{background-image:url(images/skull.svg);}
</style>
</head>
<body>
<div class='skull'></div>
</body>
</html>
بنابراین اگر مرورکر SVG را ساپورت کند یک عکس خیلی خوب با رزولوشن بالا در اختیار کاربر قرار میدهیم و این غیر این صورت برای کاربران عادی که مرورگر آنها SVG را ساپورت نمیکند یک عکس PNG عادی نمایش خواهیم داد.





نظرات و سوالات کاربران
میخواستم بدونم موقع طراحی وب سایت چطوری بخش های تماس با دبیرخانه .همایش ها .سمینارهاوبخش های دیگر سایت را به صورت جدولی به قسمت بالای سایت اضافه کنیم به ظوری که کاربر با کلیک روی انها به قسمت های مختلف سایت دسترسی داشته باشد.
با تشکر