مرتب سازی تب ها با بوت استرپ

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
خب اول از همه یه صفحه ساده با بوت استرپ طراحی می کنیم. من یه صفحه ساده به شکل زیر طراحی کردم.

تو قسمت فوتر سایت 8 تا لینک رو قرار دادم که تقریبا اونایی که کنار همن با هم مرتبطن. برای قرارگیری لینک ها هم هر کدوم رو تو یه ستون یک واحدی قرار دادم و به اولی آفست 2 دادم تا در کنار هم وسط چین نشون داده بشن.
تا اینجای کار مشکلی نیست اما وقتی صفحه رو از یه حدی کوچیکتر کنم (وارد محدوده sm بشیم) چیدمان لینک ها به شکل زیر تغییر میکنه. چون به هرکدوم 3 واحد اختصاص دادم و 4 تای اول 12 واحد یک سطر رو پر میکنن , پس 4 تای بعدی به سطر دوم میرن.

خب این از نظر ظاهر رسپانیو بودن مشکلی نداره اما یه ایرادی که داره اینه که کاربر انتظار داره کلمات داخل هر ستون رو با هم مرتبط ببینه اما نمیبینه. برای مثال باید "درباره ما" و "تماس با ما" رو کنار هم ببینه و یا به دلیل علمی بودن دو بخش "آکادمی" و "مقالات" , انتظار میره که از نظر محل قرارگیری هم این دو بخش در کنار هم باشن اما اینطور نیست. خب راه حل چیه؟
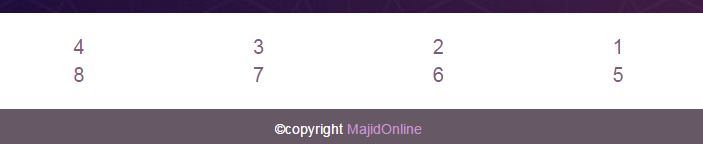
ترتیب قرارگیری المان ها رو به صورت زیر فرض میکنیم.

و میدونیم که اگر عرض پنجره مرورگر رو کم کنیم به شکل زیر تغییر میکنه.

خب پس بهتر نیست که اول ساختار رو بر اساس صفحه کوچک ایجاد کنیم؟
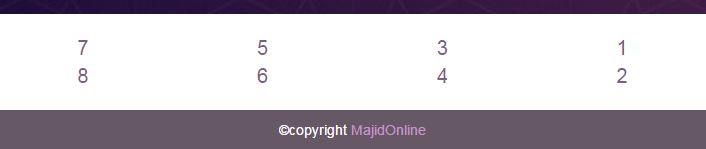
یعنی محل قرارگیری رو جوری تغییر بدیم که به ساختار زیر برسیم.

این همون چیزیه که میخواستیم. اما یه مشکلی که الان بوجود اومد نمایش ساختار در حالت lg (صفحه با عرض زیاد) هست که به شکل زیر تغییر میکنه!

حالا میایم با کلاس های pull و push خیلی راحت محل قرار گیریشون رو عوض میکنیم.
چون میخوایم در سایز lg محل قرارگیریشون رو عوض کنیم, پس , از col-push-lg و col-pull-lg استفاده می کنیم.
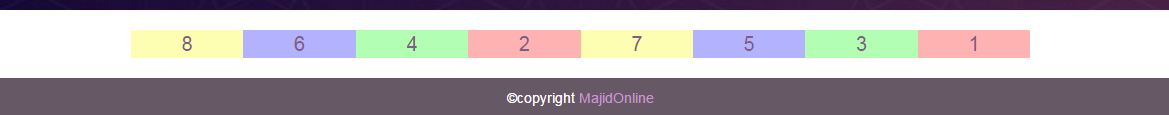
من برای درک راحت تر محدوده هر کدوم از این 8 بخش به هرکدومشون یه رنگ پس زمینه متفاوت میدم.

جای خونه شماره 1 درسته اما خونه شماره دو باید 3 تا 1 واحد به عقب (سمت راست) منتقل شه.( 3 تا 1 واحد چون هر کدوم از بخش ها 1 واحد از 12 واحد رو اشغال کردن) پس کلاس .
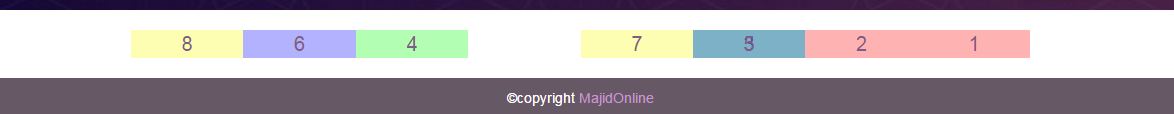
col-lg-pull-3 رو به کلاس های دیگه بخش شماره دو اضافه می کنیم.نتیجه کار میشه شکل زیر.

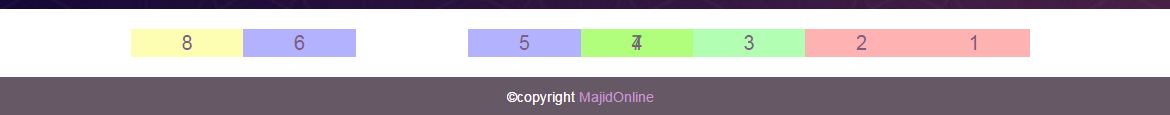
همونطور که میدونید کلاس های pull و push المان رو شناور میکنن و این باعث میشه که شاید دو المان تداخل داشته باشن. مثل شکل زیر که بخش 2 و 3 تداخل دارن. حالا باید بخش 3 رو به جایگاه اصلیش برسونیم.
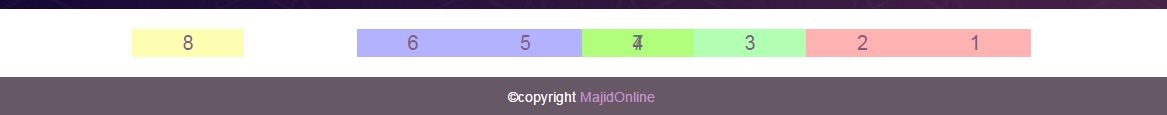
کافیه به بخش 3 کلاس .col-lg-push-1 رو بدیم تا 1 واحد به جلو (سمت چپ) بره.

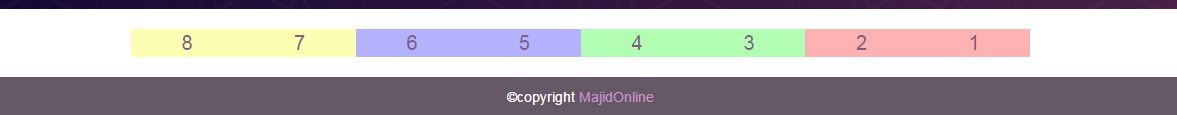
حالا المان شماره 5 رو به جایگاه اصلیش میرسونیم. فقط کلاس .col-lg-push-2 رو بهش میدیم.

مرحله بعدی اضافه کردن کلاس .col-lg-pull-2 به بخش شماره 4 هست.

حالا کلاس .col-lg-pull-1 رو به بخش شماره 6 اضافه کنیم.

پازلمون داره تکمیل میشه :-)
در آخر هم کلاس .col-lg-push-3 رو به بخش 7 اضافه کنیم.

حالا صفحه رو در حالت های کوچیکتر تست می کنیم.

اینم از روش تغییر ساختار بخش های فوتر که البته هرجای دیگه هم میتونید از این تکنیک استفاده کنید...





نظرات و سوالات کاربران