وایرفریم و معرفی 15 ابزار برای طراحی یک وایرفریم

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
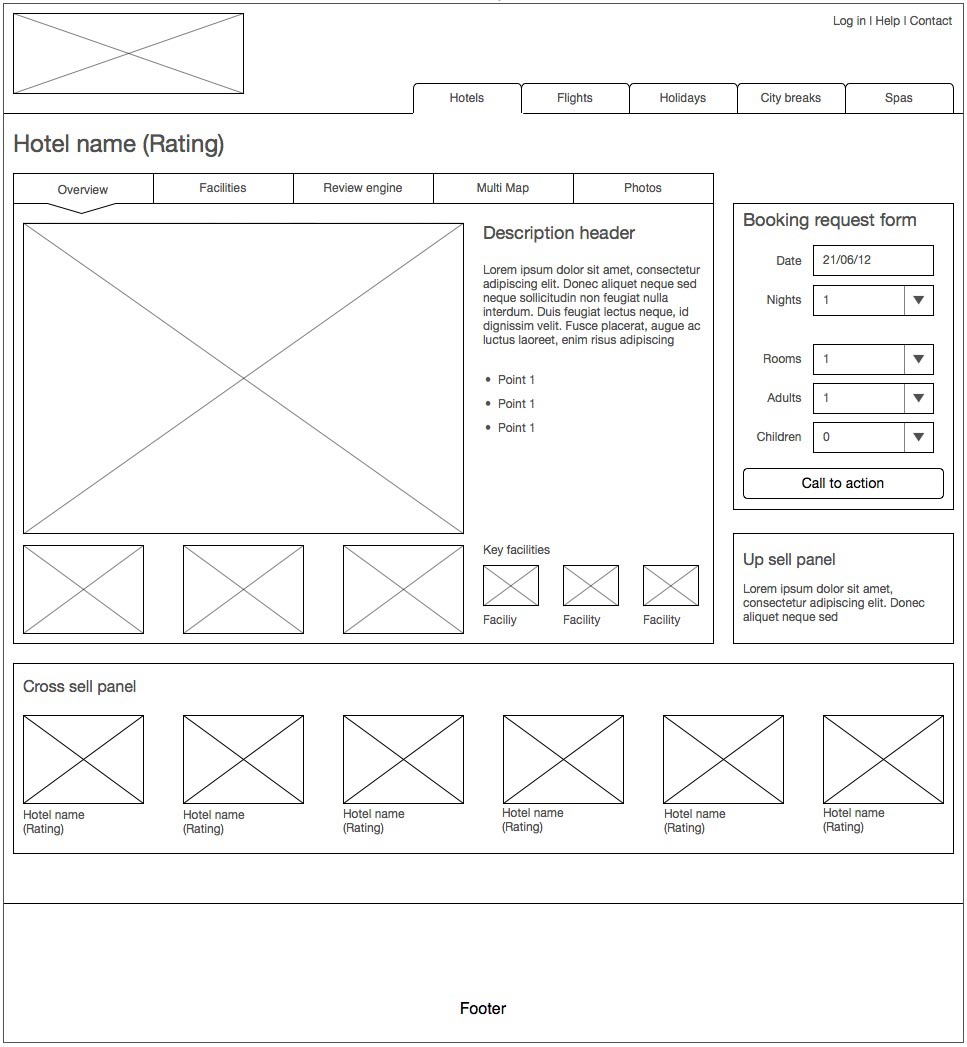
همونطور که گفتیم , وایرفریم اهمیت ویژه ای در طراحی داره. وایرفریم ها باعث میشن که طراح بدون توجه به حواشی یک طرح مثل محتوای اون و یا رنگ المان ها , ساختار و چیدمان یک طرح رو ایجاد کنه. دقت کنید که نوع محتوا برای طراحی یک وایرفریم مهمه چرا که باید بدونم چه المان هایی قراره با چه فرمتی ( متن یا تصویر) در کجای طرح قرار بگیرند اما خود اون محتوا مهم نیست.

در شکل فوق یک نمونه از وایرفریم رو می بینید. همونطور که گفته شد به محتوای طرحمون کاری نداریم و فقط نوع محتوا برامون مهمه. در یک طرح ساده , محل قرارگیری تصاویر و یا متون رو مشخص می کنیم و سپس در مراحل بعدی به سراغ انتخاب تم رنگی برای طرحمون میریم و تا اجرای اون طرح پیش میریم.
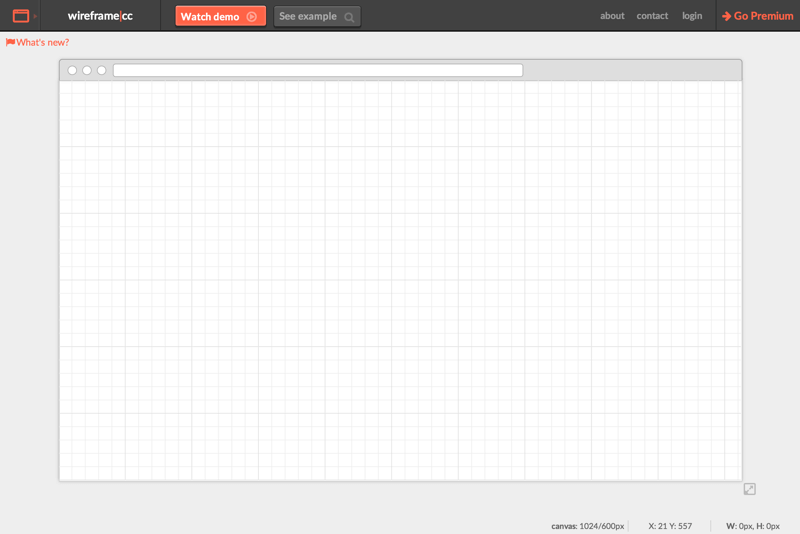
1-Wireframe
2-Cacoo
3-Invisionapp
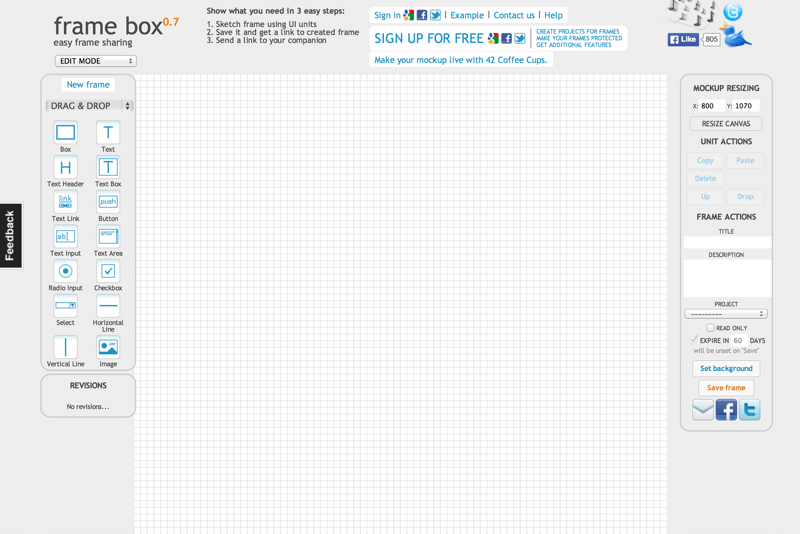
4-Framebox
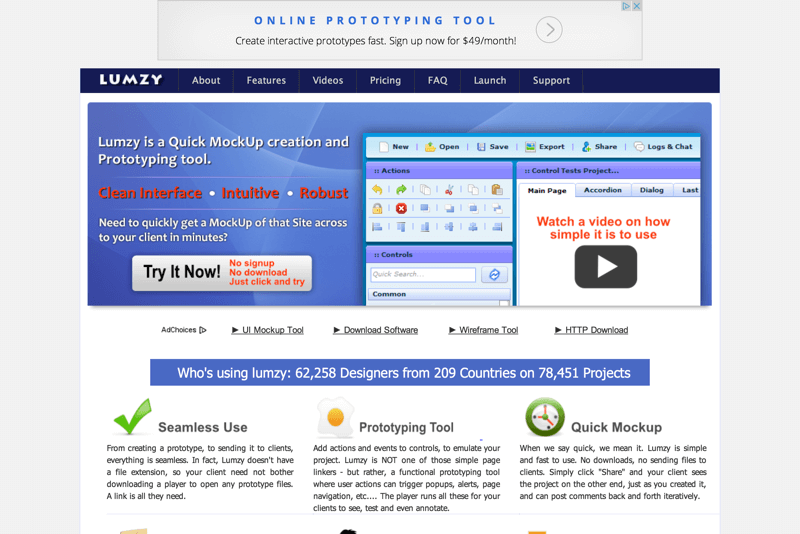
5-Lumzy
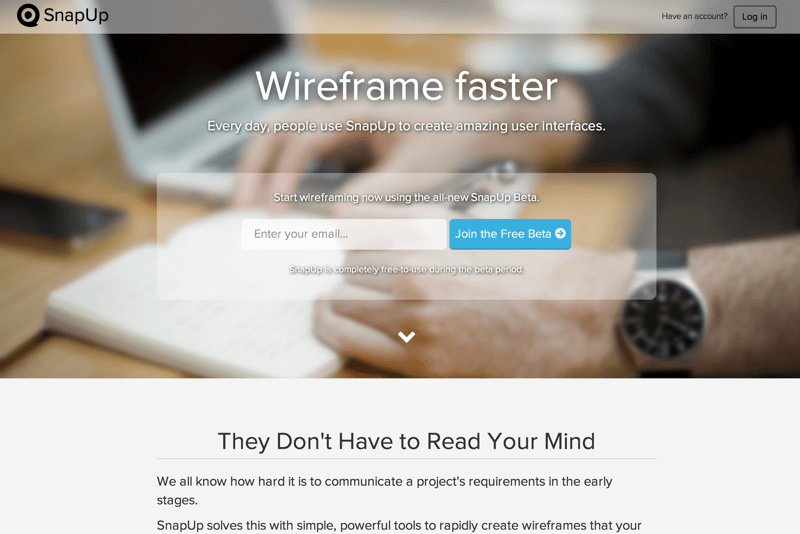
6-SnapUp
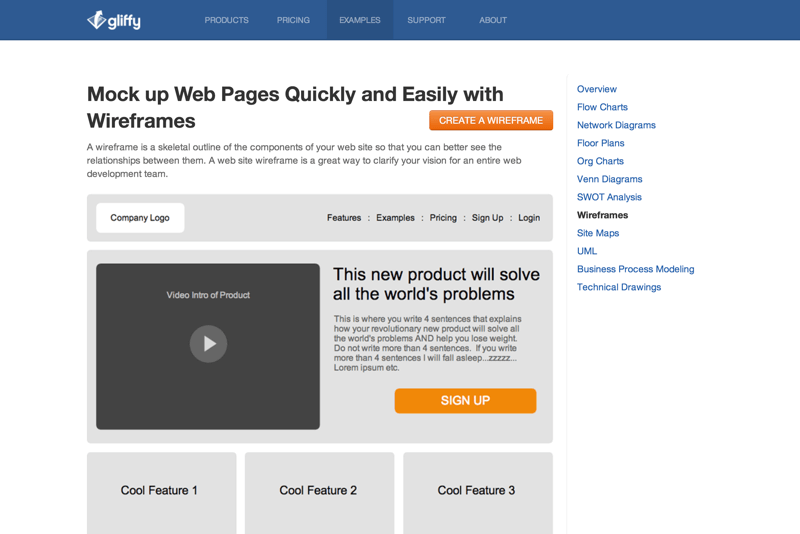
7-Gliffy
8-Justinmind
9-JumpChart
10-Gomockingbird
11-Moqups
12-Mockflow
13-Lovely Charts
14-Wirefy
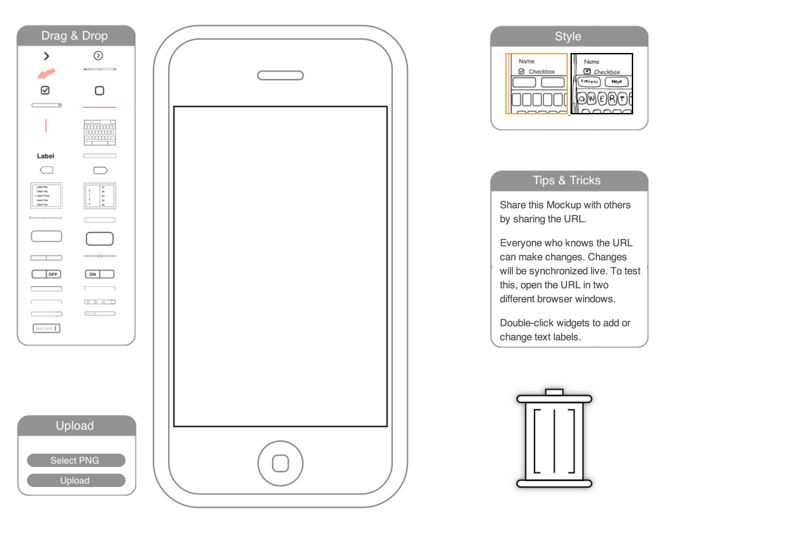
15-iPhone Mockup
سعی کنید حتما وایرفریم طراحی کنید چون هم تغییرش آسون تره و هم سرعت کارتون بیشتر میشه... 
راستی این نرم افزار همراه هم شاید به دردتون بخوره که میتونید از اینجا دانلود کنید....




















نظرات و سوالات کاربران