Toast شخصی سازی شده در اندروید

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
پنجره های Toast به صورت پیش فرض تنها میتوانند یک تکه متن را نشان دهند و پس از چند ثانیه محو شوند، اما ما میتوانیم رنگ، سایز، مدت زمان نمایش و حتی عکس به آن اضافه کنیم.
دستور Toast به صورت پیشفرض در اندروید به حالت زیر هست :
Toast.makeText(context,"Your Text", duration).show();
برای مثال :
Toast.makeText(getApplicationContext(), "Here is default Toast",
Toast.LENGTH_LONG).show();
که به شکل زیر خواهد شد :
ساخت Toast شخصی سازی شده :
ابتدا در صفحه ی main.xml یک دکمه قرار میدهم تا هنگام کلیک روی آن، Toast ما نمایش داده شود، کد صفحه ی xml مورد نظر به صورت زیر خواهد شد :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
سپس باید یک لایه ی xml برای صفحه ی Toast مورد نظرمان طراحی کنیم، این طراحی میتواند به هرگونه ای باشد که شما علاقه دارید اما برای مثال من این طرح ساده را برای صفحه ی Toast اپلیکیشن طراحی میکنم :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_toast_layout"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="8dp"
android:background="#DAAA"
>
<ImageView android:src="@drawable/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
/>
<TextView android:id="@+id/textToShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF"/>
</LinearLayout>
سپس با استفاده از Java مقادیر مورد نظرمان را به لایه ای که طراحی کردیم میدهیمدر اکتیویتی مورد نظرتان قطعه کد زیر را کپی کنید، در ادامه نحوه کارکرد این کد را توضیح خواهم داد
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class ToastActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(getApplicationContext(), "Here is default Toast",
Toast.LENGTH_LONG).show();
}
});
}
}
متد setOnClickListener را برای دکمه ای که به وجود آوردیم صدا میزنیم تا هنگام کلیک روی این دکمه Toast مورد نظر نشان داده شود. سپس درون متد از Inflator استفاده کردیم، Inflator به بیان ساده باعث میشود رابطه ای بین لایه ی xml ما و کدهای جاوا به وجود بیاید و ما از طریق کدهای Java بتوانیم به لایه ی خود دسترسی داشته باشیم و مقادیر آن را تغییر دهیم، پس از معرفی Inflator با استفاده از متدهایی که داریم مقادیر لایه ی xml را تغییر میدهیم. برای مثال با متد setGravity به لایه مورد نظرمان جاذبه میدهیم که در کجای صفحه قرار بگیرد و یا از طریق متد setDuraton مدت زمان نشان دادن پنجره ی Toast را تغییر میدهیم و در نهایت با استفاده از متد Show لایه ی Toast مورد نظرمان را نمایش میدهیم.
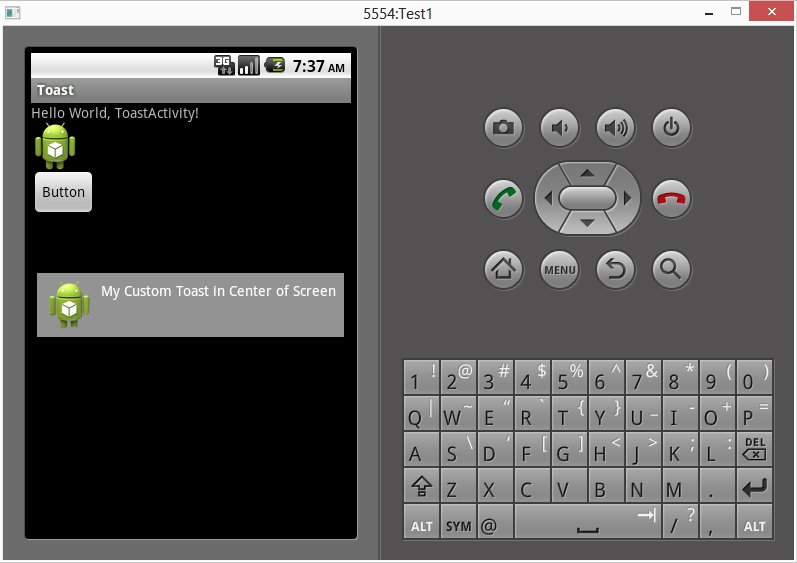
شکل مورد نظر در نهایت به صورت زیر خواهد شد :






نظرات و سوالات کاربران
قسمتی که برای Inflator کردن layout هست کداش نزاشتید