بهترین فرمت تصویر برای وبسایت شما کدام است؟

در این مطلب سعی داریم فرمتهای مختلف تصویر و ویژگی های هر کدام را بررسی کنیم. همچنین در مورد فرمت های نسل جدیدی مثل webP و JPEG-XR صحبت خواهیم کرد که از الگوریتمهای بهینه تری برای فشرده سازی تصاویر استفاده میکنند. با مجید آنلاین همراه باشید.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
فرمت تصویر JPEG
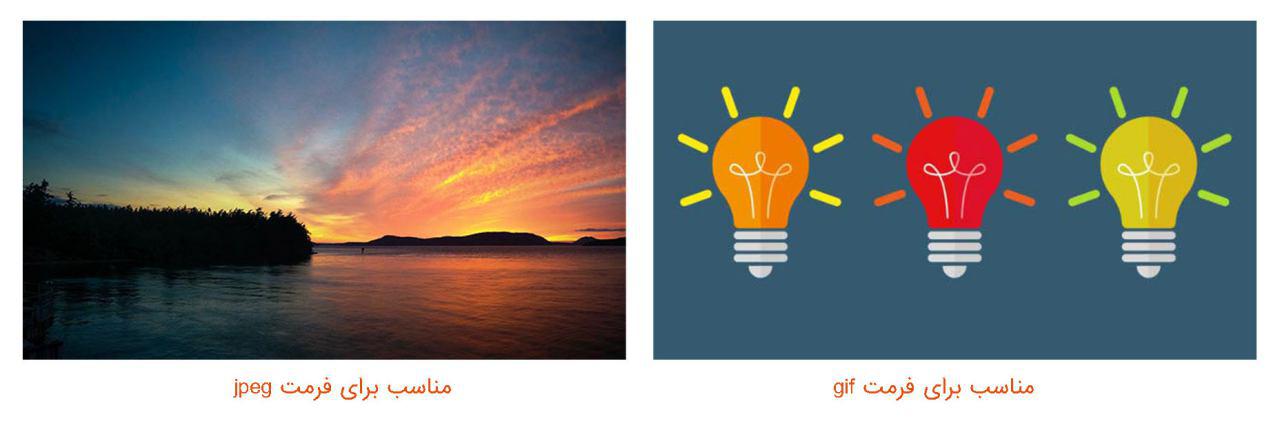
فرمت JPEG یا همان Joint Photographic Experts Group از سال 1992 توسط همین گروه معرفی شده و یکی از محبوبترین فرمت هایی است که تا به حال وجود داشته است. در این فرمت، تصاویر ابتدا به بلوکهای پیکسلی 8*8 تقسیم میشوند. سپس هر بلوک به صورت مقادیری از رنگهای R،GوB لیست شده و نقطه های پی در پی و متوالی را در فضا ترسیم میکند. همین ویژگی باعث میشود تا JPG برای فشرده سازی عکسهای پیوسته خوب عمل کند.فرمت JPEG برای تصاویری که تعداد رنگ بالایی دارند، مناسب است. اما بهتر است برای تصاویری که لبههای تیز دارند از این فرمت استفاده نکنید. در چنین عکسهایی در اطراف لبه های تیز و جزئیات دقیق تصویر، حلقه های محوی دیده خواهند شد که چشم بیننده را اذیت میکند.
ذخیره کردن تصاویر با این فرمت همواره با افت کیفیت همراه است. حتی اگر یک تصویر JPG را چند بار ذخیره و سپس دوباره همان فایل را باز نمایید، باز هم در هر مرحله قدری از کیفیت تصویر کم خواهد شد.

فرمت تصویر GIF
GIF مخفف عبارت Graphic Interchange Format است. این فرمت حداکثر از 256 رنگ پشتیبانی میکند. اگر تعداد رنگهای یک تصویر بیشتر از این مقدار باشد، باید تعداد رنگ های آن کاهش یابد که همین موضوع باعث افت کیفیت تصاویر میشود. GIF فرمت مناسبی برای تصاویر عکاسی نیست.GIF از الگوریتم LZW برای فشرده سازی تصاویراستفاده میکند. عملکرد این الگوریتم ساده تر از فرآیندی است که در فرمت JPEG انجام میشود. الگوریتم LZW ابتدا کل عکس را اسکن میکند و برای بخشهایی که تکرار شدهاند کدهای خاصی را در نظر میگیرد. در واقع فرمت GIF برای تصاویری مناسب است که بخش بزرگی از داده های آن تکراری اند. برای نمایش تصاویری که تعداد رنگ کمتری دارند و یا اینکه انتقال رنگ بین بلوک های ان تیز و محسوساند، بهتر است از این فرمت استفاده کنید. انیمیشن و شفافیت یکی از مزایای استفاده از فرمت تصویری GIF است.
"دو فرمت تصویری GIF و JPEG عملکرد متقابلی با هم دارند و مکمل یکدیگرند. "
 فرمت تصویر PNG
فرمت تصویر PNG
PNG علاوه بر ویژگیهای تصاویر GIF مزایای دیگری نیز دارد. این فرمت از تعداد رنگ بالاتری پشتیبانی میکند و در فشردهسازی تصاویر تیز و لبه دار بهتر عمل میکند. 
الگوریتم PNG تلاش میکند مقدار زیادی از دادههایی موردنیاز را با پیش بینی پیکسلها کاهش دهد. در این فرمت فرض بر این است که پیکسلهای نزدیک به هم، شبیه همند و به جای اینکه یک داده را دوبار ذخیره کند، پیکسل های متوالی را یکسان در نظر میگیرد. PNG تصاویر را با استفاده از روش فشرده سازی lossless ذخیره سازی می کند. به این معنی که هیچ اطلاعاتی در روند ذخیره سازی فایل ها از دست نمی رود. استفاده از کد هافمن در این فرمت باعث شده تا خطای فشرده سازی مطرح نبوده و افت کیفیتی وجود نداشته باشد. حجم بالای تصاویر PNG به دلیل همین روش فشرده سازی است.
اگر میخواهید تصویری را بدون افت کیفیت آن ذخیره کنید، از فرمت PNG استفاده نمایید. این تصاویر برای الگوهایی که دقیقا تکرار میشوند، مناسب ترند.
نسل جدید فرمتهای ذخیرهسازی تصاویر
سه فرمت JPEG ، GIF و PNG محبوبترین گزینههای پیش روی توسعه دهندگان هستند. با این وجود انواع جدیدی نیز مطرح شده است که قابلیت های بیشتری را به فرمت های قبلی میافزاید. دو فرمت تصویری WEBP و JPEG-XR را میتوان برای این دسته بندی مثال زد.فرمت تصویری WEBP
WebP فرمت تصویری است که گوگل با قابلیت فشردهسازی بیشتری نسبت به فرمتهای JPEG و PNG ارائه نموده است. فرمت webP میتواند تصویر را بدون افت کیفیت تا 45 درصد بیشتر فشرده کند. متاسفانه فقط مرورگر کروم از این فرمت پشتیبانی میکند و همین باعث شده تا طرفداران کمی پیدا کند.فرمت تصویری JPEG-XRtv
این نسل از فرمت های تصویری توسط شرکت مایکروسافت معرفی شده است. این فرمت سازگاری بیشتری نسبت به WebP دارد و خطای فشرده سازی در آن به حداقل رسیده است. البته JPEG-XR هم فعلا توسط مایکروسافت اج پشتیبانی میشود.چگونه از فرمت های نسل جدید برای طراحیهای خود استفاده کنیم؟
خوشبختانه HTML 5.2 به توسعه دهندگان اجازه میدهد تا یک عکس را با فرمتهای مختلفی برای مرورگر تعریف کنند تا یکی را به انتخاب خود بارگزاری نماید.
<picture>
<source type="image/webp"
srcset="sunset.wepb" />
<source type="image/vnd.ms-photo"
srcset="sunset.jxr" />
<img src="sunset.jpg"
alt="A colorful sunset" />
</picture>
سایت cloudinary یک سرویس مناسب برای CDN عکس، ویدئو و انواع فایل سایت است. با استفاده از این سرویس میتوانید خیلی راحت با اضافه کردن چند کاراکتر به ادرس های اینترنتی خود، تصاویر پویا و داینامیک به دست اورید.
برای مثال عبارت f_auto را به آدرس اینترنتی Cloudinary اضافه کنید تا خیلی راحت سازگاری و انعطاف پذیری مورد نظر خود در تصاویر را بیابید.
برای مثال عبارت f_auto را به آدرس اینترنتی Cloudinary اضافه کنید تا خیلی راحت سازگاری و انعطاف پذیری مورد نظر خود در تصاویر را بیابید.
<img src="http://res.cloudinary.com/eric-cloudinary/image/upload/f_auto/sunset" alt="A colorful sunset" />
در واقع کاربران با درخواست منابع تصویر به سرورها میگویند که کدام فرمتها توسط سیستمشان پشتیبانی میشود. یک سرور هوشمند میتواند کاربران مختلف را براساس اطلاعاتی که از درخواستهایشان جمع آوری کرده، به منابع مختلف هدایت کند.با اضافه کردن عبارت q_auto به آدرس اینترنتی، Cloudinary بطور اتوماتیک تشخیص خواهد داد که کدام فرمت برای کدام کاربر خوب است و همچنین تنظیمات فشرده سازی مخصوص برای هر تصویر خاص را پیادهسازی خواهد کرد.
Cloudinary سرویس خوبی برای آپلود عکس و فایلهایی است که قرار است در سایت شما دیده شوند.
منبع:
webdesignerdepot

 فرمت تصویر PNG
فرمت تصویر PNG



نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.