ایجاد مثلث با CSS

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
اول از همه بگم که کل فایل رو در آخر برای دانلود گذاشتم و اینجا مراحل کار رو با عکس توضیح میدم.
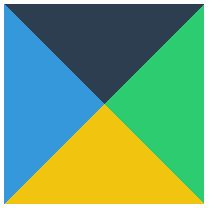
برای شروع یه مربع درست میکنیم و بهش 4 border مختلف میدیم. پهناشون باید یکی باشه اما رنگش رو میتونیم تغییر بدیم تا راحت تر عملکردش رو درک کنیم.
.shape{
width: 100px;
height: 100px;
border-left: 100px solid #34495e;
border-right: 100px solid #e67e22;
border-bottom: 100px solid #1abc9c;
border-top: 100px solid #e74c3c;
}

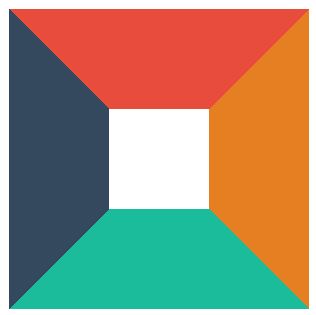
خب حالا باید پهنا و ارتفاع مربع رو انقدر کم کنیم تا شکل زیر حاصل بشه. من ارتفاع و پهنا رو به صفر تغییر دادم.
.shape{
width: 0px;
height: 0px;
border-left: 100px solid #34495e;
border-right: 100px solid #e67e22;
border-bottom: 100px solid #1abc9c;
border-top: 100px solid #e74c3c;
}

حالا فرض می کنیم مثلثی شبیه مثلث نوک مدادی میخوایم. پس دونه دونه رنگ border های دیگه رو به نامرئی یا همون transparent تغییر میدیم. از border-right شروع می کنیم و رنگش رو transparent می کنیم.
.shape{
width: 0;
height: 0;
border-left: 100px solid #34495e;
border-right: 100px solid transparent;
border-bottom: 100px solid #1abc9c;
border-top: 100px solid #e74c3c;
}

این عمل رو با بقیه border ها هم تکرار می کنیم.
.shape{
width: 0;
height: 0;
border-left: 100px solid #34495e;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-top: 100px solid transparent;
}

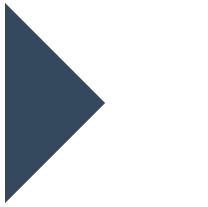
مثلث ما آمادست. فقط کافیه با positioning اونو هرجا که میخوایم استفاده کنیم...
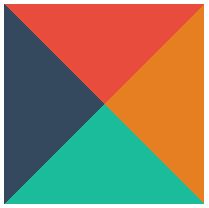
روش دومی هم هست که شبیه همون روش اوله. برای این روش هم اول یه مربع درست میکنیم با هرض و ارتفاع صفر.
.shape{
width: 0;
height: 0;
border-left: 100px solid #3498db;
border-right: 100px solid #2ecc71;
border-bottom: 100px solid #f1c40f;
border-top: 100px solid #2c3e50;
}

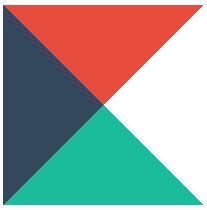
اینجا هم فرض می کنیم که میخوایم مثلث آبی رو ایجاد کنیم. پس مثلث سبز رو یا همون border-right رو پاک می کنیم (تو روش اول رنگش رو transparent می کردیم)
.shape{
width: 0;
height: 0;
border-left: 100px solid #3498db;
border-bottom: 100px solid #f1c40f;
border-top: 100px solid #2c3e50;
}

حالا دو تا border بالا و پایین رو transparent می کنیم.
.shape{
width: 0;
height: 0;
border-left: 100px solid #3498db;
border-bottom: 100px solid transparent;
border-top: 100px solid transparent;
}

شاید در نگاه اول نتیجه ی دو روش گفته شده یکی باشه اما وقتی با این المان رو inspect کنید میبینید که تو فضای اشغال شده تو صفحه با هم فرق می کنن.
بریم سراغ روش آخر.
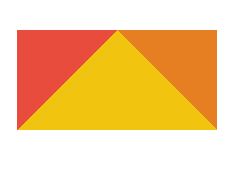
مثل روش های قبل یه مربع با عرض و ارتفاع صفر ایجاد کنید.
بریم سراغ روش آخر.
مثل روش های قبل یه مربع با عرض و ارتفاع صفر ایجاد کنید.
.shape{
width: 0;
height: 0;
border-left: 100px solid #e74c3c;
border-right: 100px solid #e67e22;
border-bottom: 100px solid #f1c40f;
border-top: 100px solid #2c3e50;
}

حالا border-top رو پاک کنید.

.shape{
width: 0;
height: 0;
border-left: 100px solid #e74c3c;
border-right: 100px solid #e67e22;
border-bottom: 100px solid #f1c40f;
}

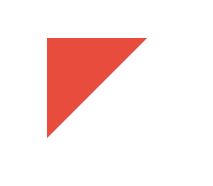
حالا border-right رو هم پاک کنید.

.shape{
width: 0;
height: 0;
border-left: 100px solid #e74c3c;
border-bottom: 100px solid #f1c40f;
}

حالا کافیه border-bottom رو transparent کنین.

.shape{
width: 0;
height: 0;
border-left: 100px solid #e74c3c;
border-bottom: 100px solid transparent;
}






نظرات و سوالات کاربران
خخخیییلللییی لازم داشتم !!!
ممنون از توضیحات خوب شما!! خیلی جالب بود.