7 قانون تایپوگرافی در طراحی برای موبایل

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
تایپوگرافی خوب باعث میشود حرکات و خستگی چشمان شما هنگام خواندن مطالب کمتر شود، موبایل ها در چالش بیشتری برای رعایت تایپوگرافی خوب قرار دارند، فضای کمی در نمایشگرهای موبایل وجود دارد و نور محیطی هنگام مطالعه با موبایل معمولا کم است، اما با رعایت نکاتی که قبلا در تایپوگرافی صفحات وب انجام میدادیم، میتوانید اپلیکیشن های خود را به گونه ای بسازید که کاربران راحت تر متون آن را مطالعه کنند.
1 - فضای کافی اختصاص دهید !
در تایپوگرافی عموما باید فضای کافی به کلمات و اطراف آنها اختصاص داد، برای درک این جمله، بهتر است طریقه به وجود آمدن فونت ها را بدانید، به فضای خالی در وسط حرف “O” و یا حرف “b” ، “c” ، “p” به اصطلاح counter گفته میشود، مدت ها قبل برای نوشتن در مطبوعات از فلزهایی با حکاکی مخصوص استفاده می کردند، Counter ها از طریق یک پانچ فلزی حکاکی شده ساخته میشدند، طراحان فونت اولیه بر روی شکل و ظاهرسازی این حروف کار میکردند، تایپوگرافی در حال حاضر بیشتر به فاصله ی بین فریم ها اهمیت میدهد تا شکل و ظاهر حروفی که سالها پیش ساخته شده اند.سلسله مراتب، زمانی که از سلسله مراتب یا hierarchy صحبت میکنیم عموما منظورمان تگ <h1> تا تگ <p> میباشد، البته تگ <h6> هم جزو آنهاست، اما یک نوع از سلسه مراتب در مسیر خطوط یا حتی پاراگراف وجود دارد و آن یک "سلسله مراتب ویژه" است "فاصله خالی بین حروف کمتر از فاصله ی بین کلمه ها است، فاصله ی خالی بین کلمات کمتر از فاصله ی خالی بین خطوط است و به همین صورت ...". برای بهینه کردن خواندن در صفحه نمایش های موبایل، توجه ویژه ای به "سلسله مراتب ویژه" داشته باشید، فاصله ی درست و مناسب بین حروف، کلمات و خط ها میتوانید حتی از نور طبیعی برای خواندن در موبایل مهم تر باشد.
2 - اندازه را به دست آورید !
اندازه یا Measure در اینجا به معنی طول یک خط از نوشته است، بهتر بگوییم، طول ایده آل برای یک خط از نوشته است، عموما برای افزایش خوانایی متون 65 کاراراکتر در هر خط قرار میدهند، البته این تعداد به نوع طراحی فونت نیز بستگی دارد، یک جمله 65 کاراکتری میتواند در فونت PT Serif دقیقا 26.875em فضا بگیرد، در فونت Open Sans دقیقا 28.4375em فضا بگیرد، در ابونتو 27.3125em فضا بگیرد و اگر نوشته را italic کنیم، از حروف بزرگ یا کوچک استفاده کنیم تا تغییراتی دیگر به وجود آوریم این اندازه تغییر میکند.خیلی کم پیش می آید که 65 کاراکتر در صفحه ی مرورگر دسکتاپ بتواند تمام صفحه را بپوشاند، اما در اکثر تلفن های همراه 65 کاراکتر میتواند تمام عرض صفحه ی مرورگر را بپوشاند (البته اگر صفحه به اندازی کافی بزرگ باشد) البته در موبایل باید سایز و اندازه ی نوشته را هم کوچک تر کنیم. درحال حاضر به صورت رسمی استانداردی برای تایپوگرافی در موبایل نداریم، اما عموما در جهان از 39 کاراکتر در صفحه استفاده میشود و این اندازه تقریبا به صورت یک رسم در آمده و بارها و بارها امتحان خود را به خوبی پس داده است.
3 - قسمت های سخت را نرم کنید !

فاصله ی مناسب بین خطوط عموما 1.4em میباشد، البته طبق تجربه ی من این اندازه برای نمایشگرهای موبایل زیاد میباشد، البته زمانی که اندازه ی خطوط کمتر میشود باید فاصله ی بین خطوط نیز کمتر شود، بنابراین زمانی که برای موبایل طراحی میکنید این فاصله را کمی کمتر در نظر بگیرید.
4 - نقاط درست را پیدا کنید !
تمام فونت ها حداقل یک نقطه ی مشخص دارند، ترکیبی از سایز که فونت به خوبی در صفحه رندر شود، تنظیم کردن فونت روی نقطه ی درست آن نتایج خوبی از جمله کانترست (کانترست یعنی تضاد، برای مثال در رنگ ها یعنی سیاه و سفید، کانترست خوب باعث خوانایی متون میشود، برای مثال بک گراند خاکستری کم رنگ و متون مشکی) خوب به ارمغان می آورد. کانترست خوب در طراحی برای موبایل بسیار مهم است زیرا ممکن است روشنایی محیطی مطلوبی در اطرافمان نداشته باشیم. برای موبایل ها نیاز به x-height داریم ( یعنی سایز حرف کوچک x ) از مطالعاتی که پیرامون "خواندن متون در ذهن" انجام شده است میدانیم که مغز قسمت بالای کلمات را میبیند نه قسمت پایین را، بنابراین برای saccade بهتر نیاز داریم که قسمت بالای حروف به صورت مناسبی به هم نزدیک باشند تا چشم و مغز کاربران بتواند به راحتی متون را بخواند.5 - فضای خالی را از دست ندهید !

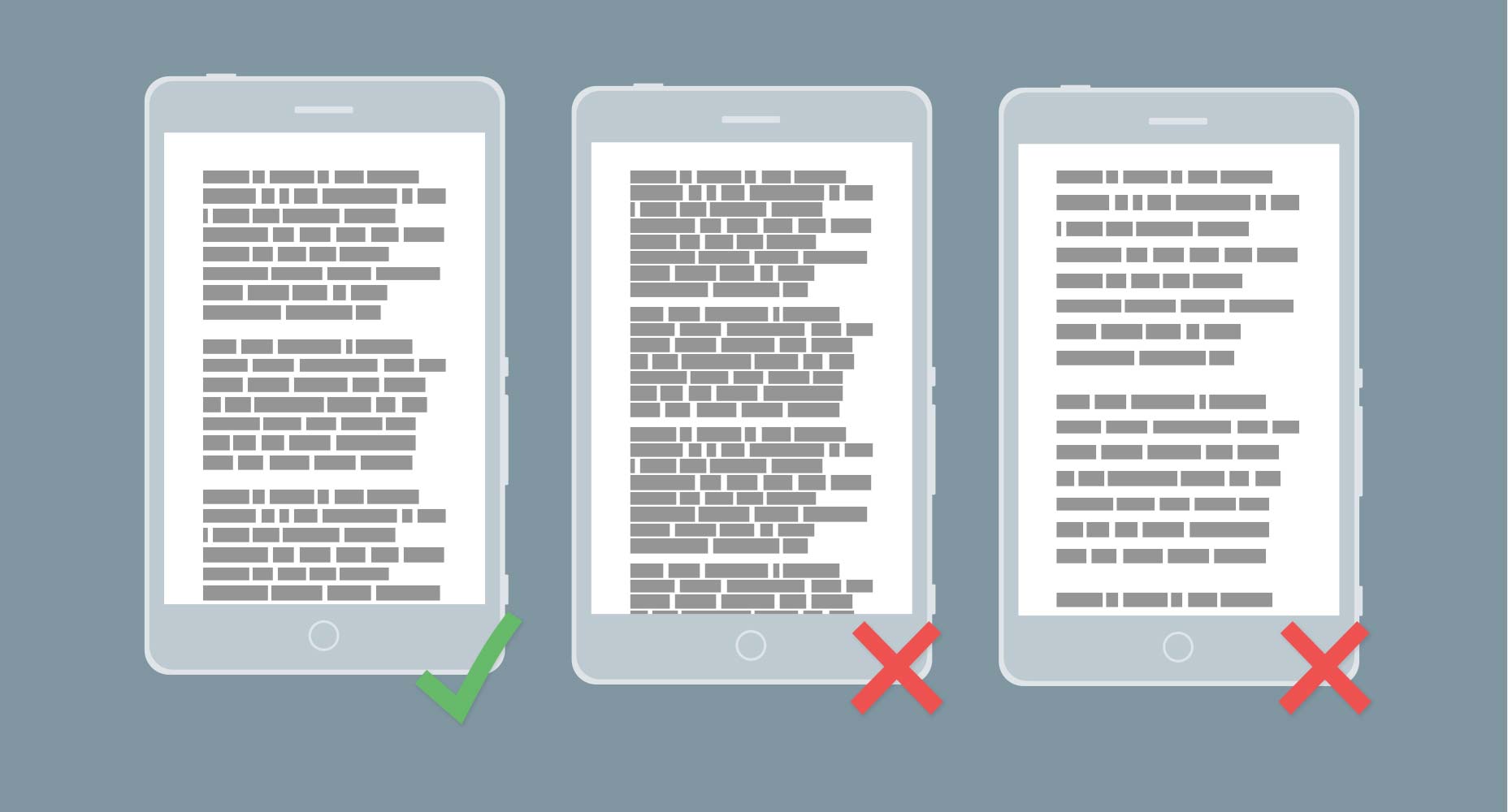
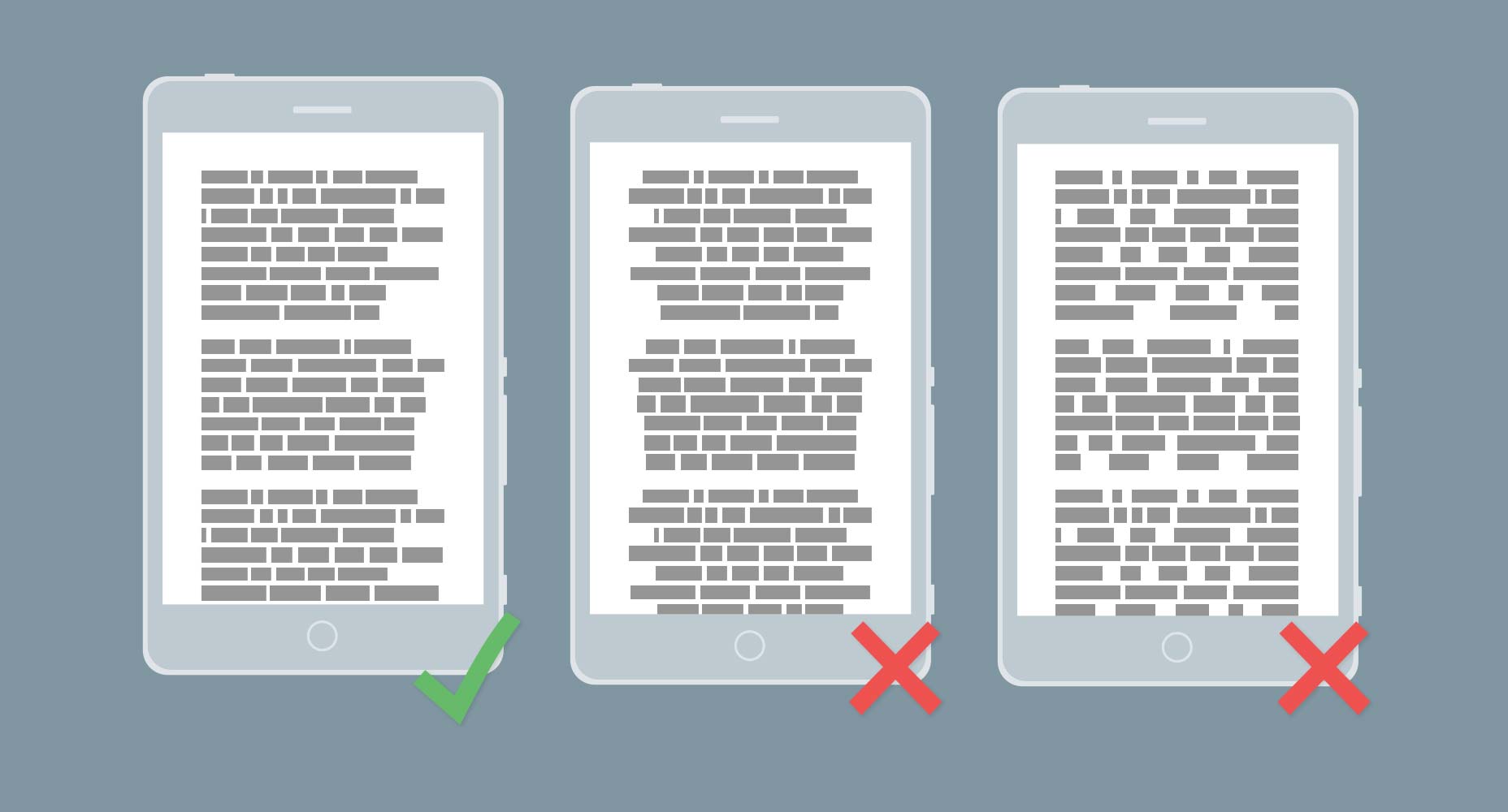
به فضای خالی که در کناره های متن وجود دارد rag میگویند، فضایی که عموما در متون لاتین در سمت چپ صفحه قرار دارد. زمانی که چشمان شما از انتهای یک خط به ابتدای خط دیگر پرش میکند، بهتر است ذهن شما اندازه ی این پرش به خوبی در خود ثبت کند، مثلا اگر پرش در تمام خطوط ثابت باشد باعث میشود سرعت حرکت و خوانایی شما بسیار افزایش یابد، به همین دلیل سمت چپ متون شما ( در متون لاتین ) باید خالی باشد و تمام خطوط از یک نقطه ثابت شروع شوند.
بر اساس مطالعاتی موثق تعداد خطوطی که باید در متون خود وسط چین کنید نباید بیشتر از 2 یا 3 خط باشند.
متون جاستیفای شده باعث میشوند فضای خالی مناسبی در دو طرف صفحه نداشته باشیم، متون جاستیفای عموما خواندن را برای خواننده بسیار بسیار مشکل میکند، فضای خالی نامناسبی بین کلمات داریم، هنگام پرش بین کلمات دچار مشکل میشویم زیرا ذهن ما به اندازه ی ثابتی عادت نکرده است، فاصله ی مناسبی بین کلمات نداریم، این ها دلایل کافی نیستند تا متون خود را جاستیفای نکنید ؟
اگر برای شما مهم است که متون به دو طرف چسبیده باشند میتوانید فضای خالی دو طرف متن را کم کنید اما هرگز متون خود را جاستیفای نکنید.
6 - تضاد رنگ (Contrast) را کاهش دهید !

همانطور که میخواهیم کانتراست بین متن و بک گراند رعایت شود، باید تضاد و مقایسه بین دو نوع از طراحی را رعایت کنیم، به این دلیل که مغز ما بر اساس زمینه اهمیت موضوعات را درک میکند. ممکن است یک مقاله در کامپیوترهای رومیزی دارای 3 یا 4 عنوان باشند، سایز صفحه بزرگ است و میتوانید همچین کاری کنید، در موبایل فضای کمتری برای این کار داریم، همچنین بعضی از طراحان موبایل از دنباله فیبوناچی برای اندازه ی متون استفاده میکنند یا حتی اگر در طراحی دسکتاپ از نسبت طلایی 1.618 استفاده میکنید سعی کنید در موبایل از نسبت 1.382 استفاده کنید چون با نمایشگرهای کوچکتری رو به رو هستید.
7 - فاصله های مناسب را رعایت کنید !
زمانی که سایز فونت را برای موبایل تنظیم میکنیم، باید حواسمان به تغییرات باشد، Kerning یعنی تنظیم فاصله بین دو جفت کلمه به صورتی که فاصله ی بین آنها با فاصله ی بین کاراکترهای دیگر برابر باشد، Kerning زمانی که فونت ها اختراع شدند به وجود آمد و چندین ماه فرآیند تکمیل آن طول کشید، اگر میخواهید فونتی انتخاب کنید توجه کنید که این نکته به خوبی در آن رعایت شده باشد و اگر دیدید که رعایت نشده است، فونت دیگری انتخاب کنید.Tracking یعنی فاصله ی بین حروف که در تمام کاراکترها به درستی اعمال شده است. استثنا برای قوانین بالا برای متن های بزرگ است، مانند هدرها ،یا متن های بسیار کوچک، مانند فوترها، متن های بزرگ به Tracking کمتری نیاز دارند و متن های کوچک به Tracking بیشتری نیاز دارند.





نظرات و سوالات کاربران