اشتباهات جدی در طراحی برای موبایل

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
کارهای خود را بنویسید !
"هنوز کارای زیادی که مونده انجام بدم" این جمله همیشه توسط برنامه نویسان شنیده میشود و زمانی خطرناک بودن آن مشخص میشود که به زمان پایانی پروژه فرا میرسد. اگر در زمان های آخر تحویل پروژه سعی کنید تمام ویژگی ها را به سرعت به پروژه ی خود اضافه کنید باعث میشود تجربه کاربری و طراحی کاربری بسیار پایینی داشته باشید و درنهایت محصولی که تولید میکنید ممکن است به درستی کار کند اما کاربران هنگام کار با محصول شما لذتی نمیبرند. سعی کنید در ابتدای کار تمام ویژگی هایی که باید به برنامه ی خود اضافه کنید را لیست کنید تا هنگام اجرای پروژه با کمبود وقت مواجه نشوید.تراز بندی و فاصله ی بین المنت ها را رعایت کنید !

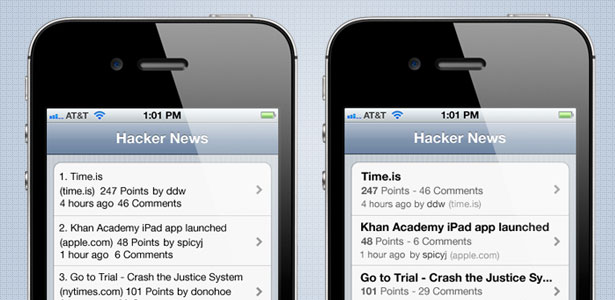
برنامه نویسان اغلب با طراحی صفحات میانه ی خوبی ندارند. طراحی برای برنامه نویسان راحت تر میشود اگر بتوانند برای طرحی که میخواهند بزنند تفسیر و منطق داشته باشند، این برای کسانی که برنامه نویس هستند پیشنهاد خوبیست، در تمام طراحی خود از منطق یکسانی استفاده کنید، برای مثال اگر اپلیکیشن شما چپ چین میباشد، اگر یک جا از فاصله ی 10 پیکسلی استفاده کردید، این فاصله را در تمام اپلیکیشن خود رعایت کنید و به صورت یک منطق برای خود در بیاورید. همچنین المنت ها باید فاصله ی مناسبی از یکدیگر داشته باشند. قبلا بارها خوانده اید که باید فضای خالی مناسبی بین المنت ها داشته باشید اما این موضوع آنقدر مهم است که در بسیاری از مقالات به توضیح آن میپردازند.
حواستان به انگشتان کاربران باشد !

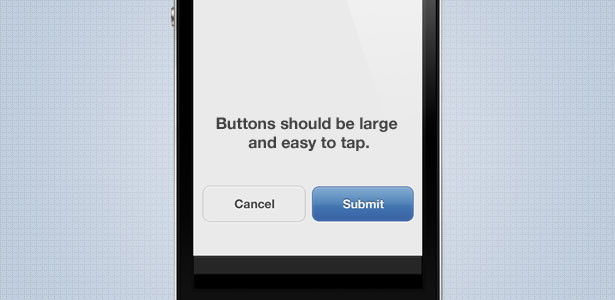
وقتی در حال طراحی برای موبایل هستید و میخواهید همه چیز را درون صفحه جای دهید، ممکن است سایز دکمه های شما بسیار کوچک شود به صورتی که کاربر هنگام تپ کردن روی دکمه دچار مشکل شود، عموما کمترین سایز المنت را 44 پیکسل در نظر میگیرند ( برای گوشی های کوچک )
کاربران شما انگشت هایی با سایزهای متفاوتی دارند، ممکن است تعدادی انگشتان کوچیک داشته باشند و تعدادی انگشتان بزرگ، اما با طراحی المنت های بزرگ تر میتوانید از خستگی کاربرانتان جلوگیری کنید.
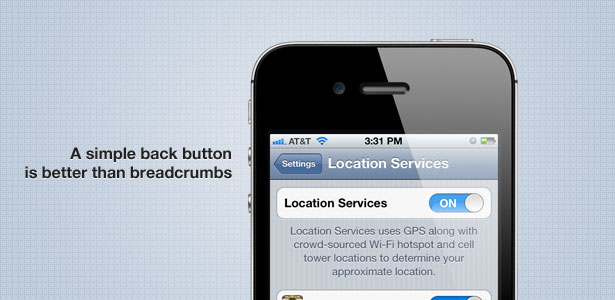
تعدادی از دکمه ها باید در بالای صفحه قرار گیرند !

فرض کنید که در حال کار با یک اپلیکیشن میباشید و چندین سطح درون آن جلو رفته اید، بعد از اینکه به کار خود رسیده اید میخواهید یک قدم عقب برگردید، دکمه ی "برگشت" در پایین اپلیکیشن قرار دارد، میخواهید روی آن تپ کنید اما ناگهان دست شما به دکمه ی "خانه" میخورد و کاملا از اپلیکیشن خارج میشوید، این خیلی بد است، این اتفاق همانند یک رستارت در روند استفاده ی شما از اپلیکیشن میماند. بهتر است. فرض کنید دکمه ی "برگشت" علاوه بر اینکه در پایین صفحه است، سایز کوچیکی هم داشته باشد، آنوقت احتمال اینکه کاربران به اشتباه روی دکمه های موبایل خود کلیک کنند بسیار بیشتر میشود. سعی کنید دکمه هایی مانند "برگشت" را در بالای اپلیکیشن خود خصوصا در قسمت Title قرار دهید، البته قرار دادن دکمه ی برگشت در گوشی هایی که خودشان دکمه ی برگشت دارند الزامی نمیباشد، این تنها یک مثال ساده بود. همچنین تعداد زیادی از برنامه نویسان ترجیح میدهند یک منوی کشویی در اپلیکیشن خود قرار دهند تا کاربران هنگام استفاده به هرجایی که از اپلیکیشن که میخواهند بروند.
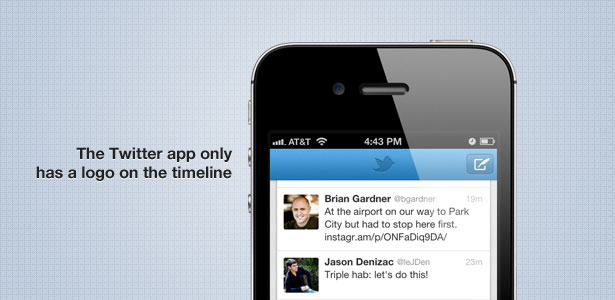
قرار دادن لوگو در بالای صفحه

کاربرد پذیری را تست کنید !






نظرات و سوالات کاربران
مقاله خوبی بود