۵ اصل تایپوگرافی که طراحان باید بدانند

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
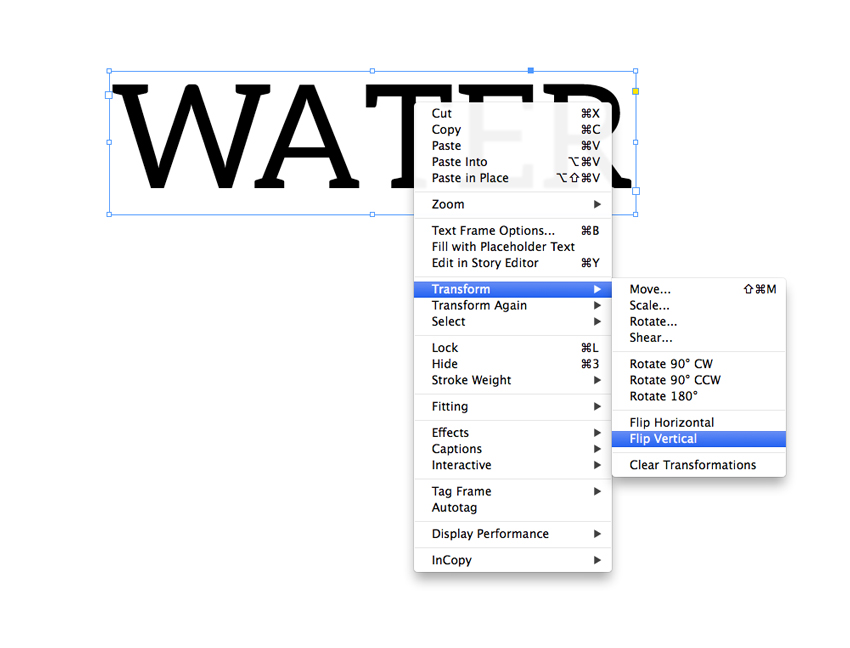
۱) برای تنظیم فاصلهی حروف، کلمات را وارونه کنید
به رعایت فاصلهی میان دو حرف کرنینگ (kerning) گفته میشود. طراحان معمولا فاصلهی میان حروف را به خاطر زیباتر دیده شدن و خسته نشدن چشم خواننده افزایش یا کاهش میدهند. یکی از نمونههای بارز کرنینگ در سال 2014 و با تغییر لوگوی گوگل انحام شد.در نرم افزاری که برای خود انتخاب میکنید، مطمئنا یک گزینه برای تنظیم این حالت وجود دارد. برای مثال در Adobe InDesign این گزینه را میتوانید در پنل Character Formatting Controls که در بالای صفحه قرار گرفته است، پیدا کنید. ماوس خود را مابین دو واژه قرار داده و فاصلهی میان آنها را تنظیم نمایید.
و اما نکتهای که باید رعایت کنید. چشم انسان عادت دارد تا فورا حروف را به شکل کلماتی خوانا مرتب کند و همین باعث میشود تا نتوانیم فاصله واژه ها را خوب تنظیم کنیم.


برای جلوگیری از این اشتباه باید ابتدا کلمات را وارونه کرده و سپس فاصلهی حروف آن را تنظیم کنیم.
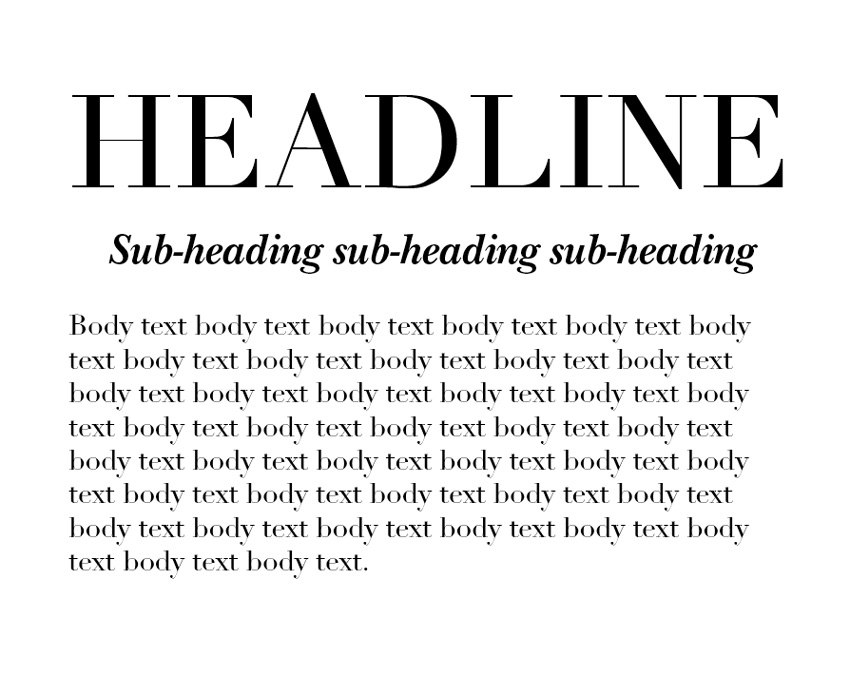
۲) سلسله مراتب تایپوگرافی را فراموش نکنید
سلسله مراتب یکی از اصول مهم در تایپوگرافی میباشد. در این تکنیک سعی میکنیم محتوا را در سه سطح به کاربر نشان دهیم. به این ترتیب محتوا از بزرگترین اندازه به کوچکترینِ آن مرتب شده و یک نقطه شروع برای خواندن متن نمایش داده میشود.بعضی از طرح ها به اندازهای شلوغ هستند که کاربر را خسته میکند. برای جلوگیری از این شلوغی باید سلسله مراتب تایپوگرافی رعایت شود. سعی کنید در متن خود یک عنوان اصلی، تعدادی زیر عنوان و سپس بدنهی اصلی متن را جای دهید.

۳) از کنتراست استفاده کنید
یکی از نکات مهمی که باید رعایت شود، کنتراست رنگ فونت با زمینهی سایت است. کنتراست پایین باعث میشود که خواننده در خواندن خطوط دچار مشکل شود." برای ایجاد کنتراست در تایپوگرافی باید از رنگ های متضاد با محیط استفاده کنید."
به همین علت است که بیشتر طراحان از رنگ فونت های تیره در کنار زمینهی سفید رنگ استفاده میکنند. نوع دیگری از رعایت کنتراست این است که از ترکیب حروف سریف (Serif) و سنزسریف (Sans-serif) در کنار هم استفاده کنید.
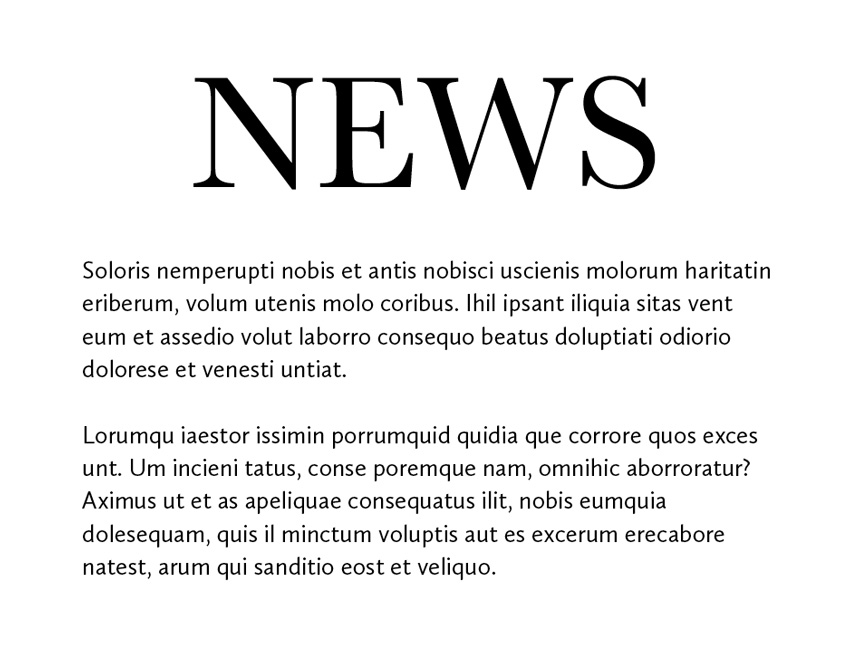
فونتهای سریف (Serif) به نوشتههایی گفته میشود که دارای خطوط کوچکی در اجزای نوشتاری خود هستند. در مقابل سنزسریف (Sans-serif) به فونتهایی گفته میشود که این زوائد را ندارند. برای مثال در تصویر زیر استفاده از یک عنوان سریف در کنار متن سنزسریف باعث شده تا نوشته رسمیتر به نظر برسد.

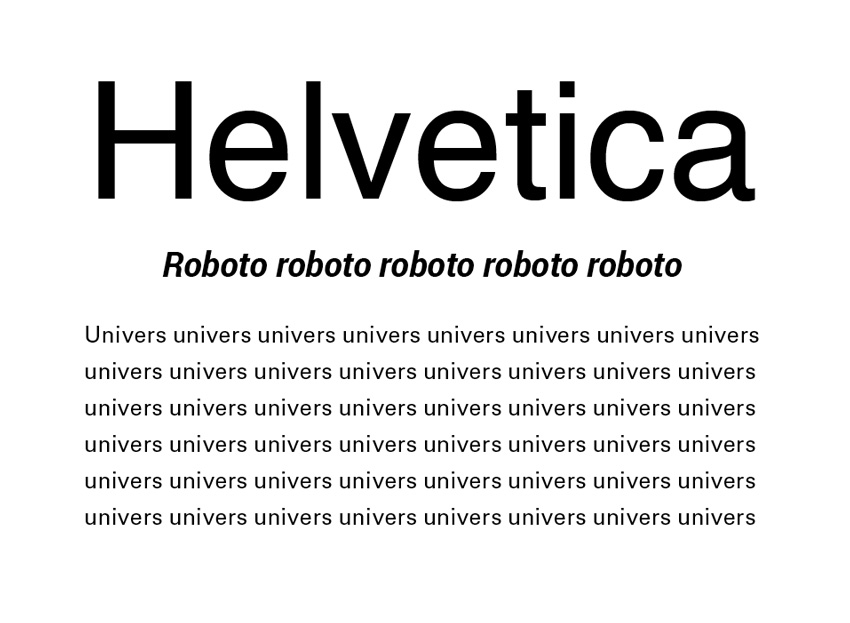
در مثال زیر نیز استفاده از یک فونت سنزسریف برای عنوان مطلب باعث شده تا متن مدرن تر به نظر برسد.
.jpg)
۴) به عقب برگردیم؟ یا در حال زندگی کنیم؟
هر خانواده از فونتها مربوط به دورهی زمانی خاصی هستند. بعضی از فونت هایی که روزانه با آنها سرو کار دارید، سال ها پیش ایجاد شده اند. برای مثال فونت Baskerville مربوط به قرن ۱۸ است و توسط بن باسکرویل ابداع شده است. فونتی مدرن که نسبت به نوشتارهای قدیمی متحول شده بود. Condensed Bold, Condensed Black, UltraLight, UltraLight Italic, Light, Light Italic, Regular, Roman, Italic, Extended یا Combined Styles نیز سبک های فونتی هستند که معمولا مورد استفاده قرار میگیرند.
با کمی تحقیق میتوانید دوره زمانی هر فونتی را به دست آورید. به عنوان طراحی که از متن و فونت استفاده میکند، باید اطلاعات کافی در مورد آنها داشته باشید. بهتر است در طراحی های خود از فونت هایی استفاده کنید که مربوط به یک دوره زمانی خاصی هستند. با این کار حال و هوای یکسانی را به تایپوگرافی خود میدهید.
۵) بهترین ها را انتخاب کنید
شاید کمی عجیب به نظر برسد اما طرح خود را مانند یک فیلم در نظر بگیرید که باید بهترین بازیگران را برای آن انتخاب نمایید. هر کدام از این بازیگران باید به نوبهی خود خوب عمل کنند و با فونتهای دیگر نیز همخوانی داشته باشند.در انتخاب فونت برای طراحی های خود باید سه معیار کیفیت، هماهنگی و ویژگی خاص هر کدام را در نظر داشته باشید. با اینکار هر فونتی که انتخاب میکنید، در عین کیفیت و خاص بودن، کامل کنندهی سبک های دیگرنیز خواهد بود.

منبع: tutsplus





نظرات و سوالات کاربران
سایت پاریس وب :
karait.com