10 ابزار مفید برای برنامه نویسان که به هوشمندانهتر کار کردن، کمک میکند

در برنامه نویسی و توسعه یکی از مهمترین تصمیمات، استفاده صحیح از ابزارهاست. اگر ابزارها را به درستی بشناسید میتوانید سرعت توسعه و برنامه نویسی را افزایش دهید و بازدهی بهتری داشته باشید. در این مطلب با ما همراه باشید تا 10 ابزار مفید را به شما معرفی کنیم.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
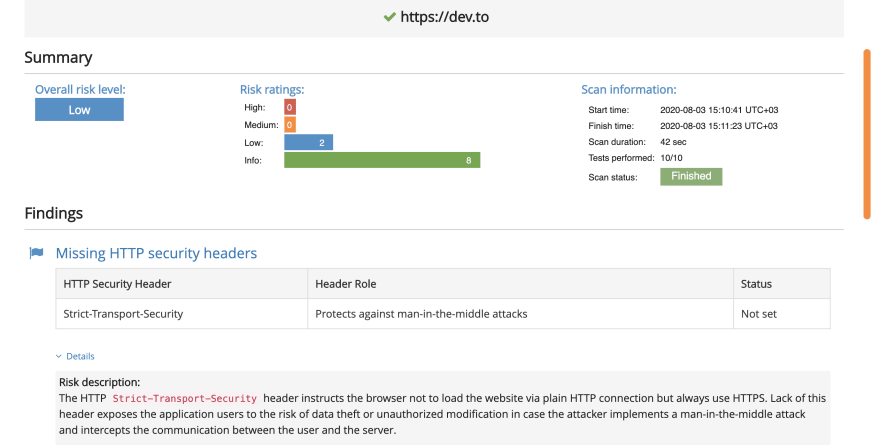
1. Website Vulnerability Scanner
Website Vulnerability Scanner یک ابزار آنلاین رایگان است که Pentest-Tools توسعه داده است. فقط کافی است URL تان را به آن بدهید تا یک گزارش امنیتی با جزئیات کامل تحویل بگیرید.
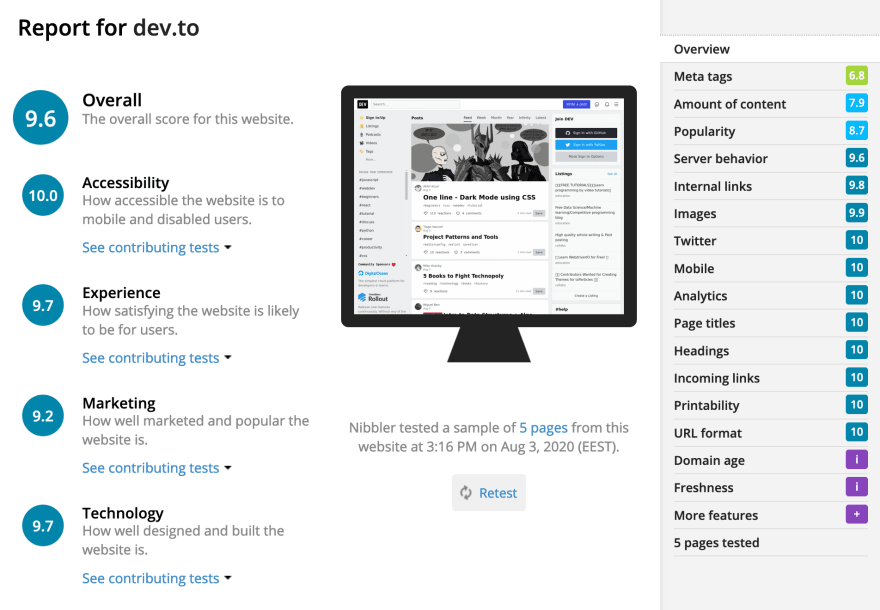
2. Nibbler
Nibbler یک ابزار رایگان آنلاین است که میتوانید برای اسکن وب سایت تان استفاده کنید.
این ابزار به شما امتیاز وب سایت تان در نقاط کلیدی مثل سادگی دسترسی، SEO، شبکه های اجتماعی، و تکنولوژی را ارائه می دهد.
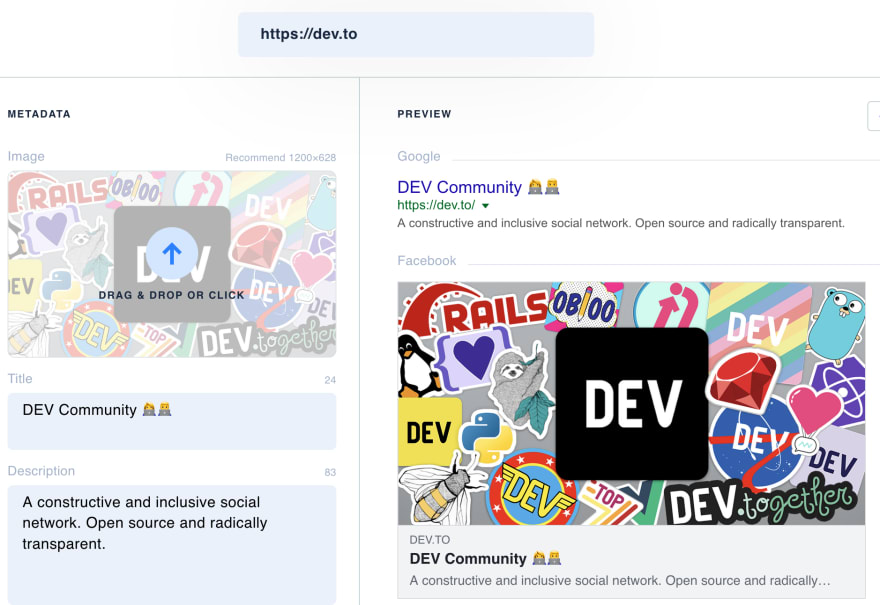
3. Meta Tags
Meta Tags یک ابزار ساده ی آنلاین است که می توانید برای چک کردن سریع Meta Tag های وب سایت تان استفاده کنید.

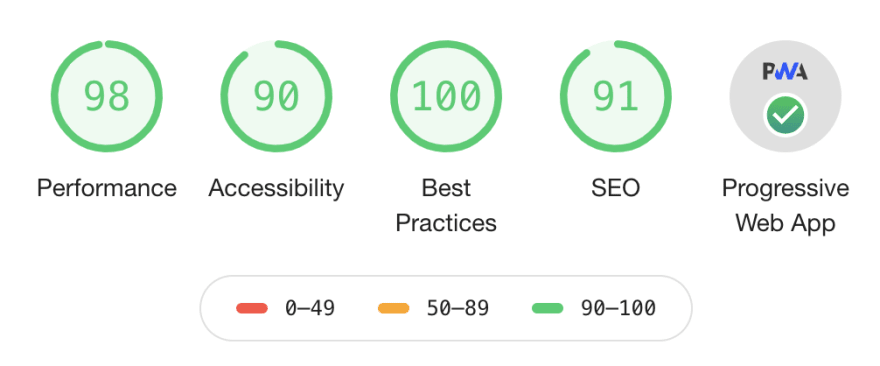
4. Google Lighthouse
Google Lighthouse یک ابزار خودکار متن باز برای سنجش کیفیت صفحات وب است.این ابزار کارایی، سادگی دسترسی و بهینه سازی موتورهای جستجوSEO) ) در صفحات وب را بررسی می کند.

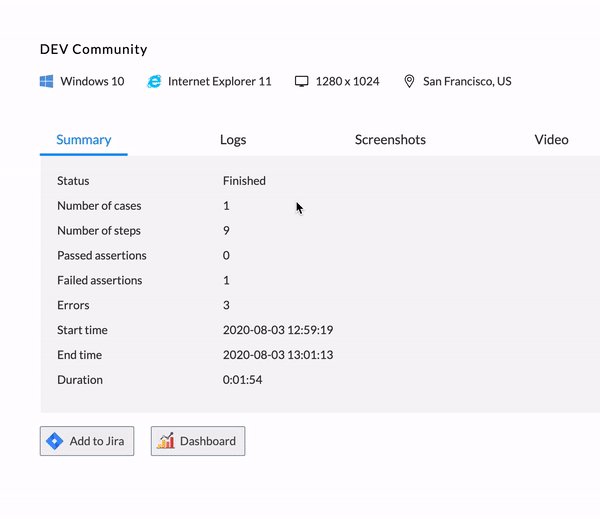
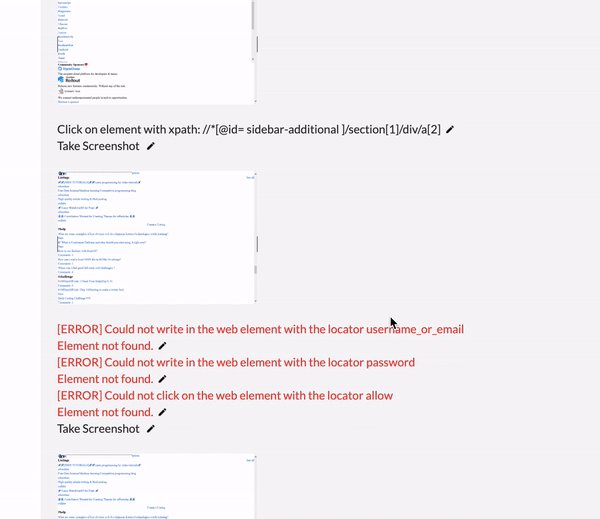
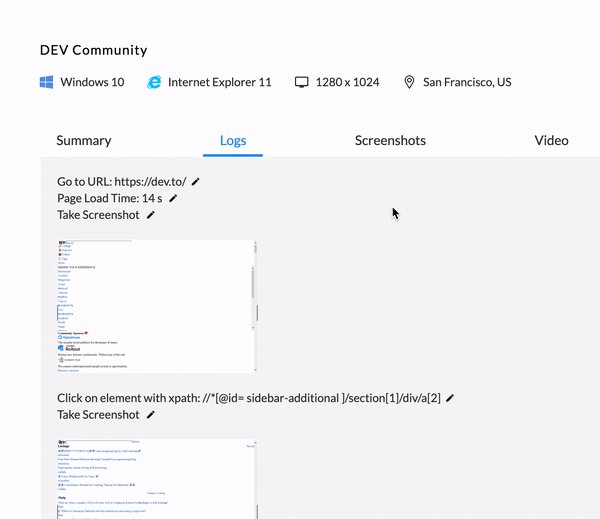
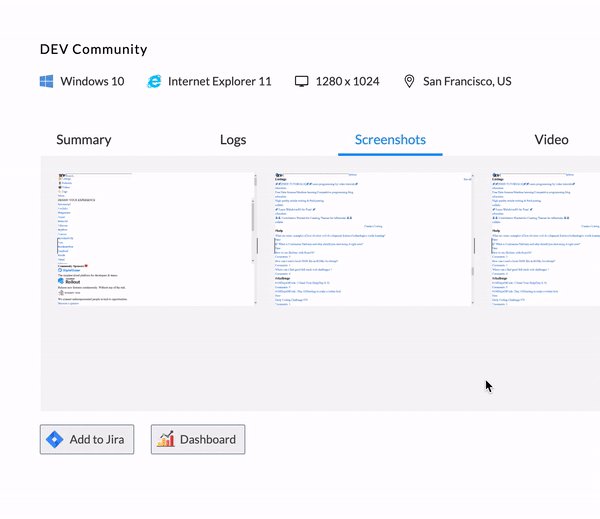
5. Endtest
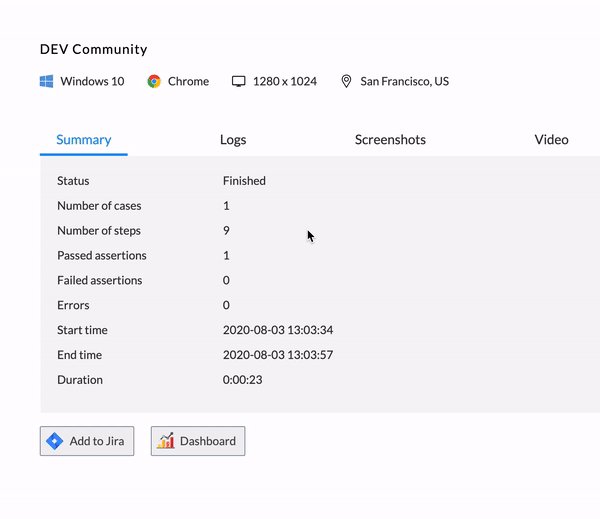
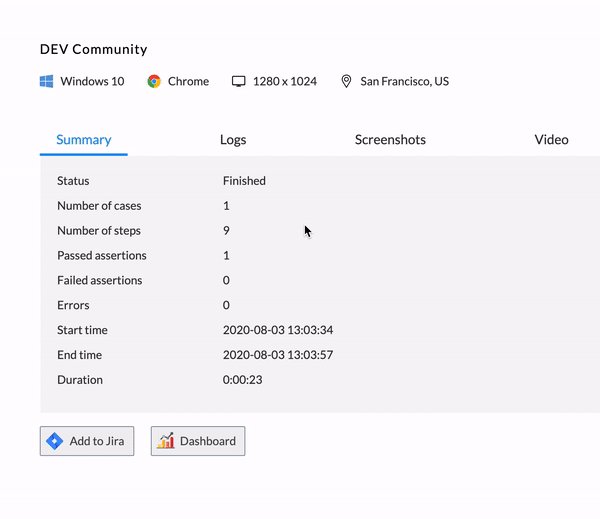
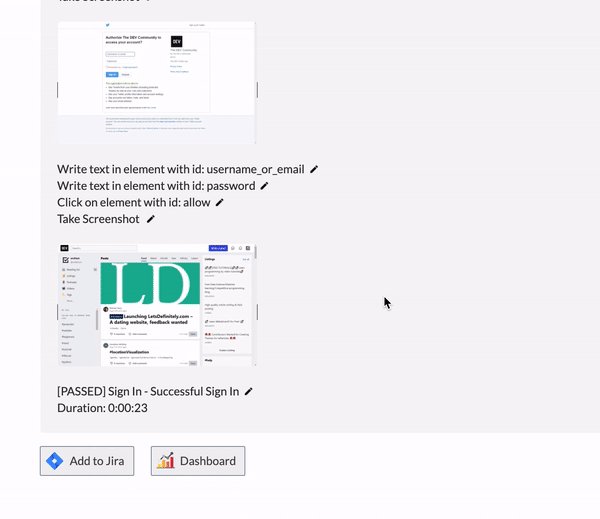
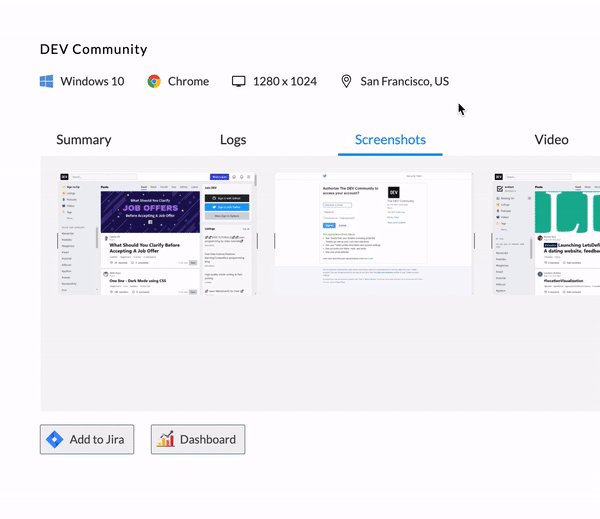
Endtest یک پلتفرم تست خودکار هوشمند است که امکان ایجاد تست های پیچیده و اجرای آن ها بر روی مرورگرهای مهم را فراهم می کند.من تست ورود به سایت انجمن DEV را اتومیت کردم و آن را با کمک ساختار ابری بین مرورگری روی Chrome، Firefox، Edge، Safari و Internet Explorer 11 اجرا کردم.
به نظر می رسد سایت انجمن DEV با وجود استفاده از بسیاری از بهترین روش های توسعه، روی Internet Explorer 11 خیلی خوب کار نمیکند.
نتایج به این شکل است:
Chrome:

Internet Explorer 11:

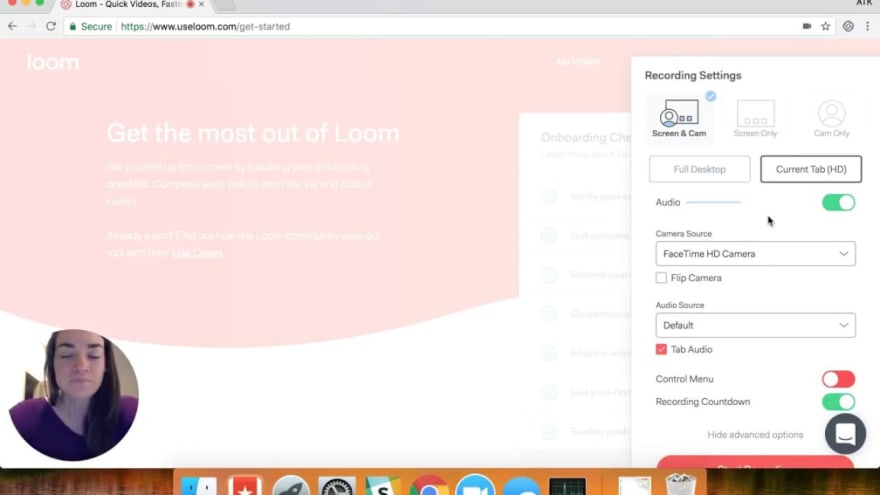
6. Loom
Loom یک اسکتنشن Chrome رایگان است که به شما اجازه می دهد تصویر صفحه نمایش و وبکم تان را به طور همزمان رکورد کنید.شما و همکاران تان به جای برنامه ریزی یک تماس تصویری، میتوانید به طور غیر همزمان در مورد پروژه ها صحبت کنید یا آپدیت ها را به نمایش بگذارید.

7. Pexels
Pexels وب سایتی است که در آن می توانید عکس های آرشیوی رایگان دریافت کنید.یکی از معدود وب سایت هایی که مجبورتان نمی کند در آن عضو شوید.
همیشه این وب سایت را وقتی نیاز به ساخت پروتوتایپ دارم مفید دیده ام؛ به خصوص وقتی تیم مارکتینگ هنوز اطلاعات واقعی را تحویل نداده اند.

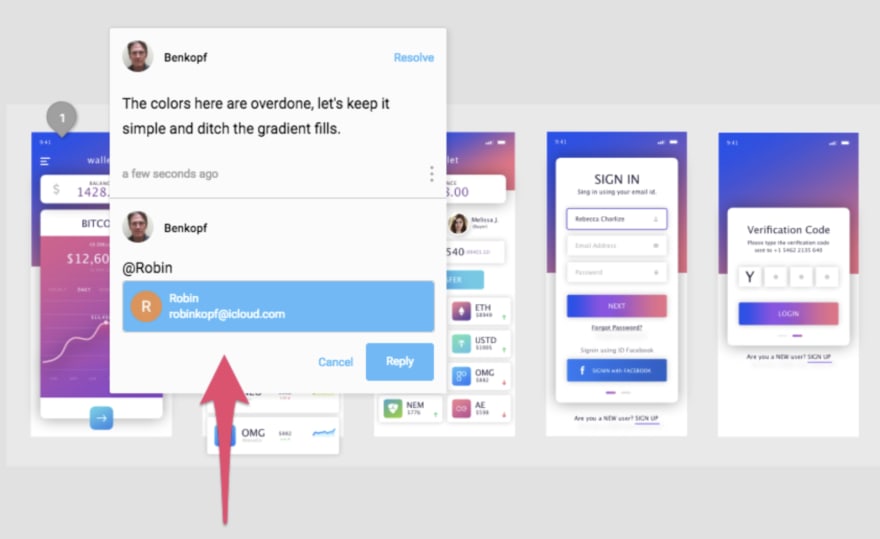
8. Figma
Figma فیگما یک ابزار ساخت پروتوتایپ است که در آن می توانید به سادگی با تیم تان همکاری کنید.این ابزار به طور بنیادی می تواند جایگزین وایت بورد شود.

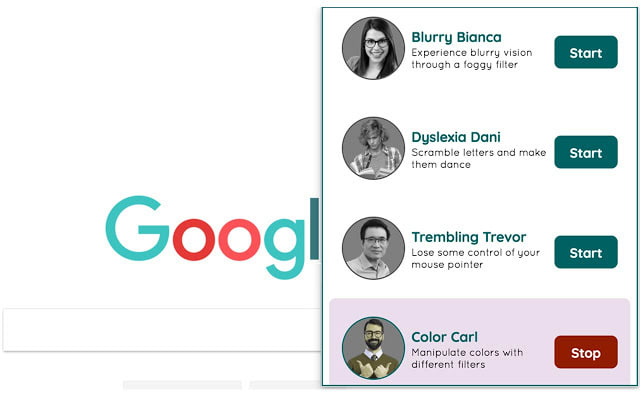
9. Funkify
Funkify یک اکستنشن chromeاست که کمک می کند وب و رابط های کاربری را از دید کاربران استثنایی با توانایی ها و ناتوانی های مختلف همچون کم بینایی ببینید.
10. PerfectPixel
PerfectPixel یک اکستنشن Chrome است که به شما اجازه می دهد یک لایه تصویر نیمه شفاف روی HTML نوشته شده بگذارید و بین شان مقایسه ی پیکسلی انجام دهید.





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.