۱۲ ابزار آنلاین ساخت رنگ برای طراحان وب

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
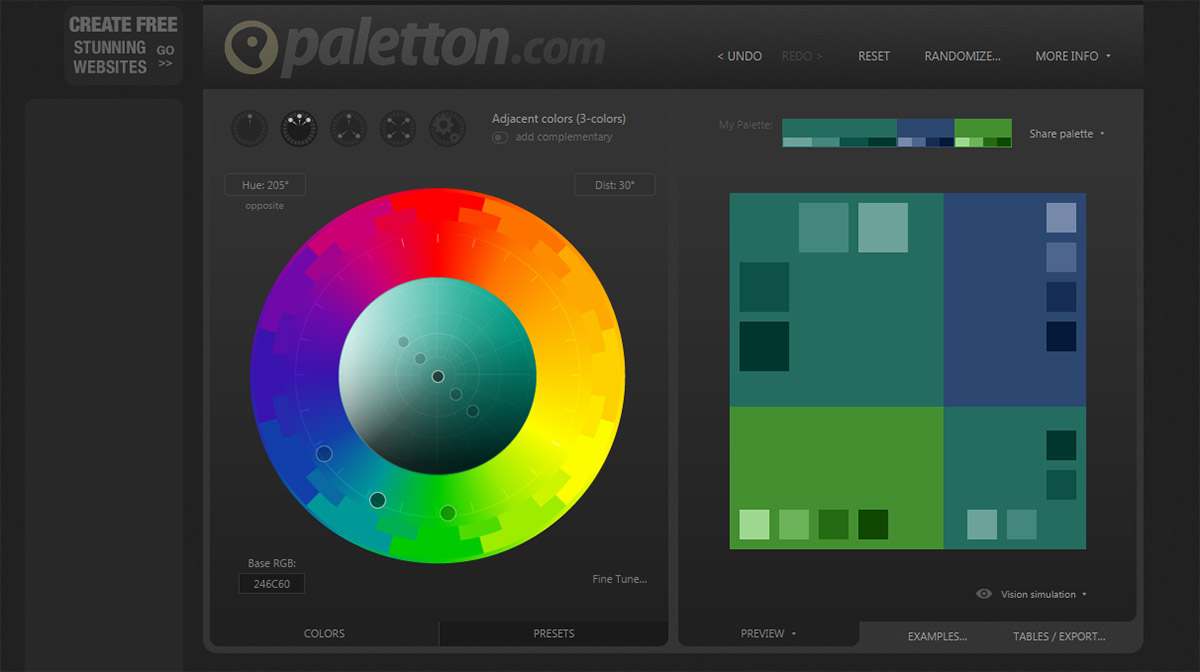
Paletton
پالتون دقیقا چیزی است که همه طراحان وب باید بدانند. شما به سادگی رنگ دانه را انتخاب می کنید و باید اجازه دهید این برنامه بقیه کار را انجام دهد. شما می توانید بین روابط رنگ های مختلف و چگونگی آنها در طراحی انتخاب متعددی داشته باشید و برای انتخاب هر رنگ، تغییراتی جزئی با کنتراست متفاوت خواهید داشت.Paletton یک انتخاب قابل اعتماد است و برای افرادی که هیچ چیز در مورد طراحی نمی دانند، بسیار مناسب است.
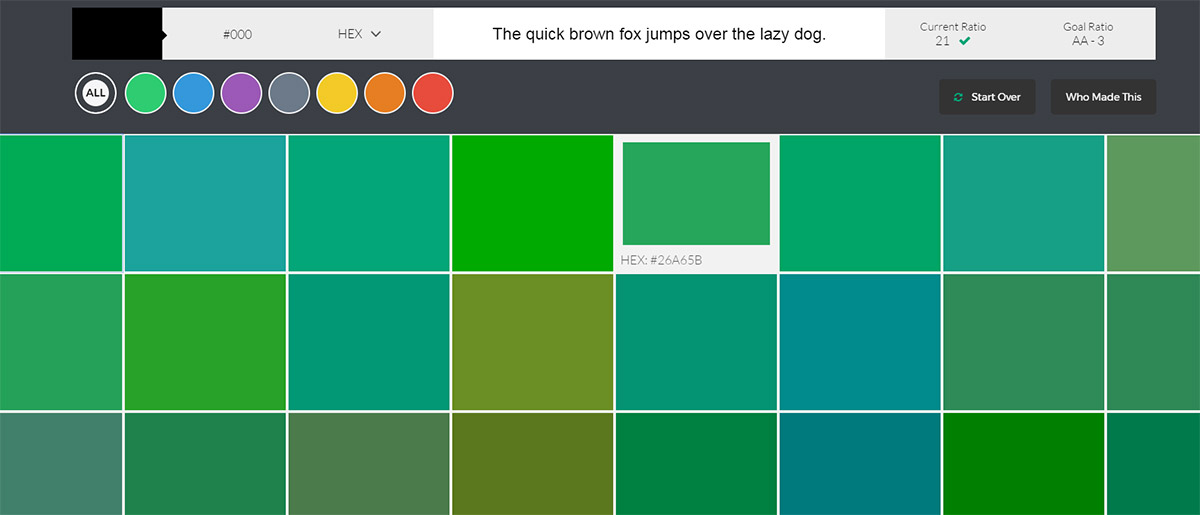
Color Safe
اگر WCAG نگرانی شما در فرآیند طراحی باشد، Color Safe بهترین ابزار برای استفاده است. با استفاده از این شما می توانید طرح های رنگی ایجاد کنید که به طور کامل ترکیب شده و کنتراست غلیظ را با دستورالعمل WCAG ارائه دهید.در اینجا رنگها مستقیما از W3 rulebook آمده است که در آن رنگ ها را با کنتراست بالاتر انتخاب می کنید که خوانایی بیشتری دارند. با استفاده از Webapp Color Safe شما اطمینان حاصل خواهید کرد که سایت تان با دستورالعمل WCAG سازگار است و سایت شما به طور کامل برای همه قابل دسترسی است.
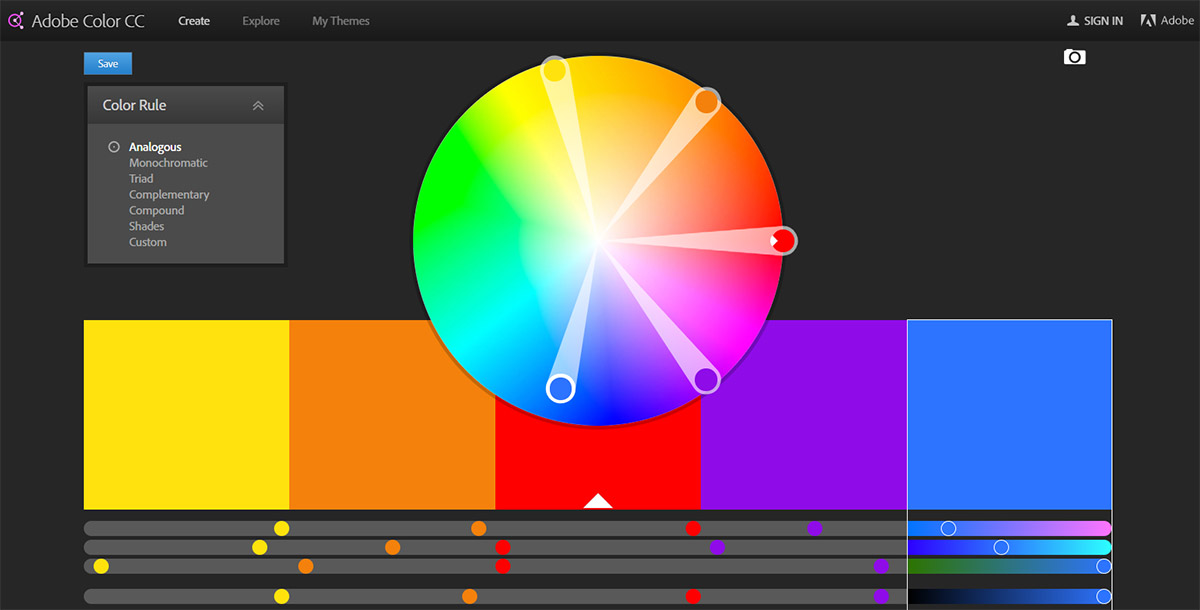
Adobe Color CC
برخی از طراحان ممکن است این برنامه را با عنوان Adobe Kuler به یاد بیاورند اما اخیرانام آن را به Adobe Color CC تغییر دادند. این ابزار یکی از ابزارهای رایگان Adobe است که برای استفاده عمومی ساخته شده است که هر کسی می تواند طرح های رنگی را از ابتدا ایجاد کند. همچنین این ابزار یک webapp مفصل است و شما می توانید از بسیاری از الگوهای مختلف رنگ متناسب با نیازتان را انتخاب کنید.البته در ابتدا رابط کاربری کمی پبچیده به نظر می آید که البته پس از کمی کار کردن با آن قطعا میتوانید بدون هیچ مشکلی رنگ مورد نظر خود را انتخاب کنید.
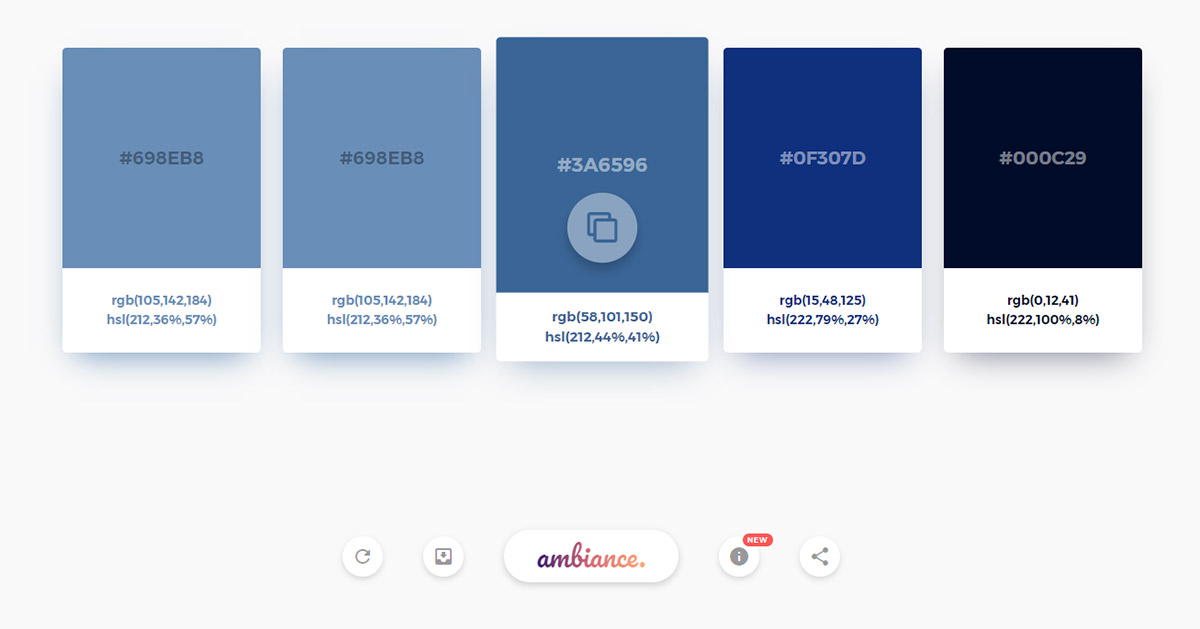
Ambiance
این webapp رایگان رنگ های نیمه آماده را از سایت های دیگر جمع آوری نموده و به شما کمک می کند تا از آن ها برای سایت خود استفاده کنید. این ابزار بسیار شبیه به وب اپهای سنتی کار میکند و شما میتوانید رنگ ها را ذخیره کرده و طبق سلیقه خودتان آنها را تغییر داده و در سایت خود استفاده کنید. همه این پالت رنگ ها از Colorlovers می آیند. Ambiance فقط مرور و تمرکز بیشتر بر انتخاب رنگ ها را برای طراحی رابط کاربر را آسان می کند.0to255
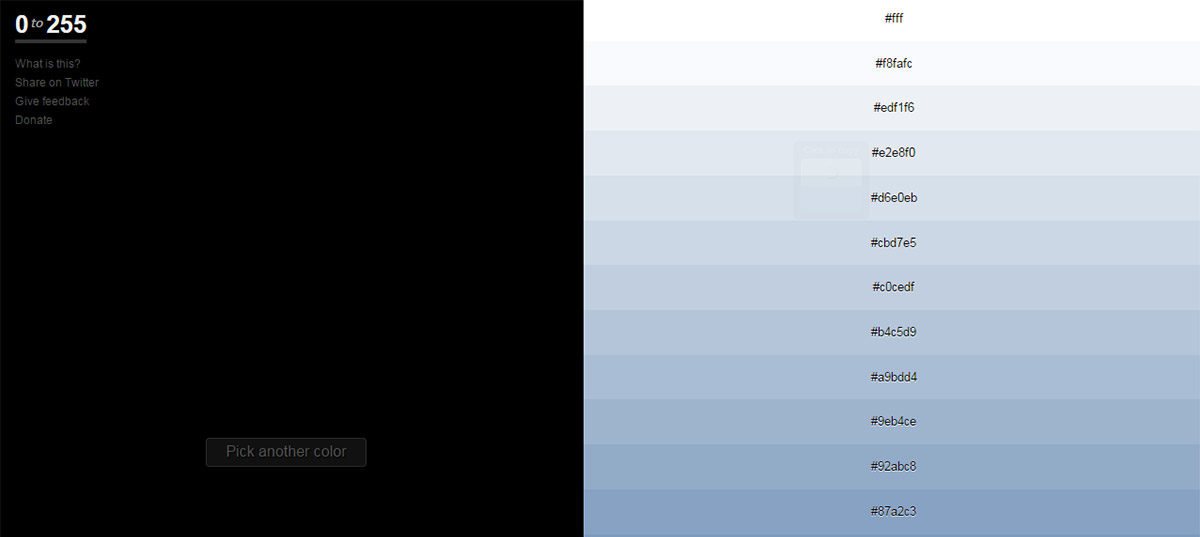
این ابزار یک ژنراتور تمام رنگی نیست، اما به شما کمک کند تا طرح های رنگ موجود را تغییر دهید. 0to255 به شما تمام سایه های مختلف رنگ را نشان می دهد تا بتوانید با هم ترکیب نموده و بهترین را انتخاب کنید.در صفحه اصلی، شما یک گرید بزرگ از رنگ ها را خواهید دید. زمانی که بر روی هر رنگ کلیک کنید میتوانید آن رنگ را در شفافیتهای (Opacity) مختلف ببینید و انتخاب کنید. به این صورت می توانید به بهترین و نزدیک ترین چیزی که در ذهنتان بود برسید.
Flat UI Colors
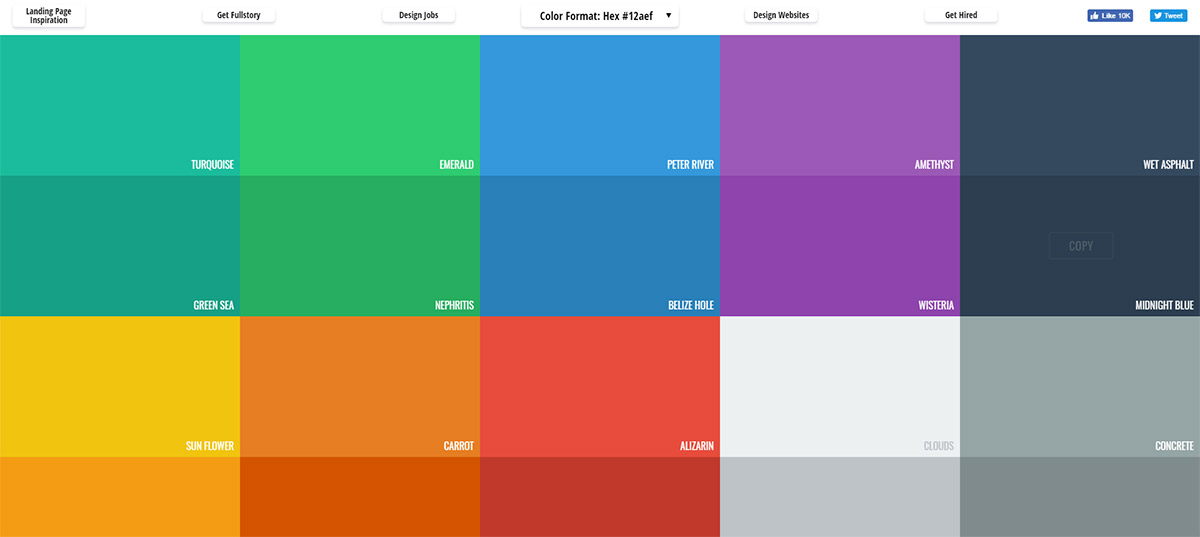
سایت Flat UI Colors طرح های رنگی سبک طراحی Flat را ارائه می دهد که می توانید از آنها استفاده کنید. همه آنها قابلیت کپی شدن دارند و بنابراین شما می توانید کدهای HEX را در فتوشاپ کپی کرده و یا مستقیما در CSS خود قرار دهید.این یک برنامه بسیار کوچک است، بنابراین ممکن است احساس کنید کمی محدود است، اما باید گفت یک منبع عالی برای طراحیهای Flat است.
Pictaculous
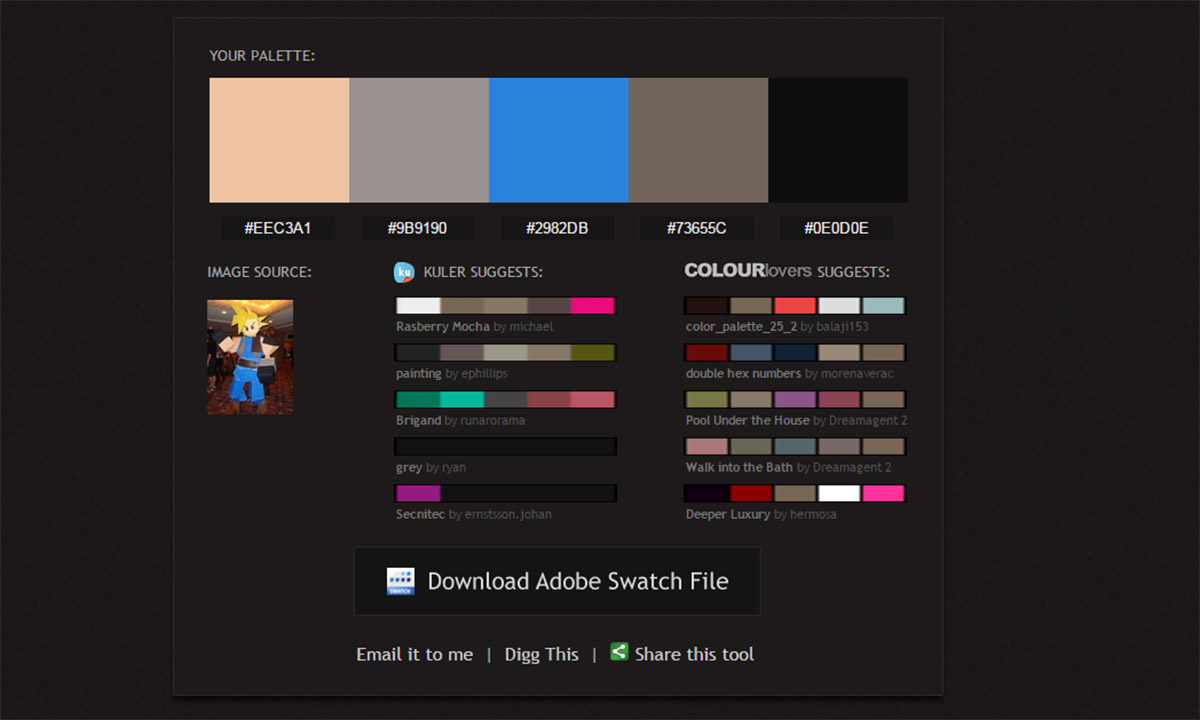
بعضی از طراحان، با استفاده از رنگ آمیزی طرح های رنگی که در عکاسی کار می کنند، الهام می گیرند. . Pictaculous بهترین ابزار برای تجزیه و تحلیل رنگ عکس میباشد.
این ابزار رایگان عکس را از کامپیوتر شما می گیرد و پس از پردازش بر اساس رنگهای موجود در آن عکس، پالت رنگ را میسازد. این برنامه نزدیکترین رنگهای مرتبط با عکس انتخابی شما را انتخاب میکند.
Color Supply
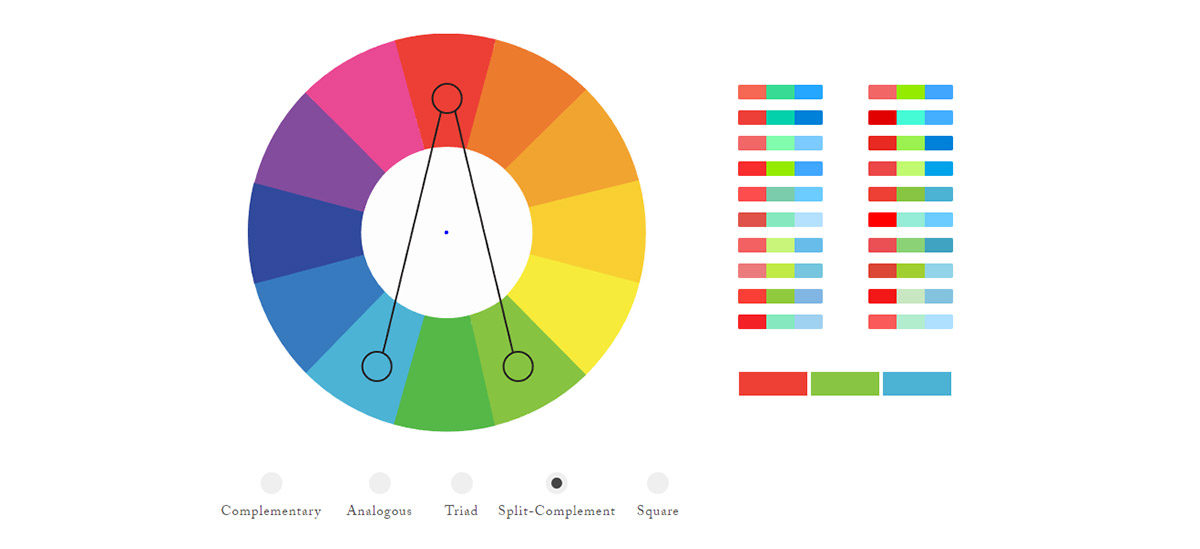
Color Supply فوق العاده منحصر به فرد است زیرا یک جمع کننده رنگ چند منظوره است. شما یک رنگ اولیه را در چرخ رنگ انتخاب کرده و سبک (مکمل، سه گانه، مربع و غیره) را انتخاب می کنید.سپس میتوانید رنگهای مختلف / مخلوط را انتخاب کنید و ببینید که کدام رنگ مناسب تر با هدف شما است. نیازی نیست که حدس بزنید چون شما میتوانید یک پیشنمایش در SVG داشته باشید که به صورت خودکار آپدیت میشود.
Coolors
وباپ Coolors یکی از کامل ترین ابزارهای مخلوط رنگ آنلاین است. شما میتوانید تعدادی از رنگهای مختلف را انتخاب کنید، آنها را مستقیما در مرورگر مخلوط کنید و کدهای HEX را با یک کلیک کپی کنید. همچنین دارای یک افزونه Chrome رایگان است که به شما اجازه می دهد تا یک حساب کاربری رایگان برای ثبت رنگ های مورد علاقه خود ایجاد کنید. اگر به دنبال الهام گرفتن هستید، حتما این صفحه را بررسی ببینید تا کلی ایدههای رنگی رنگی بگیرید.Material Colors
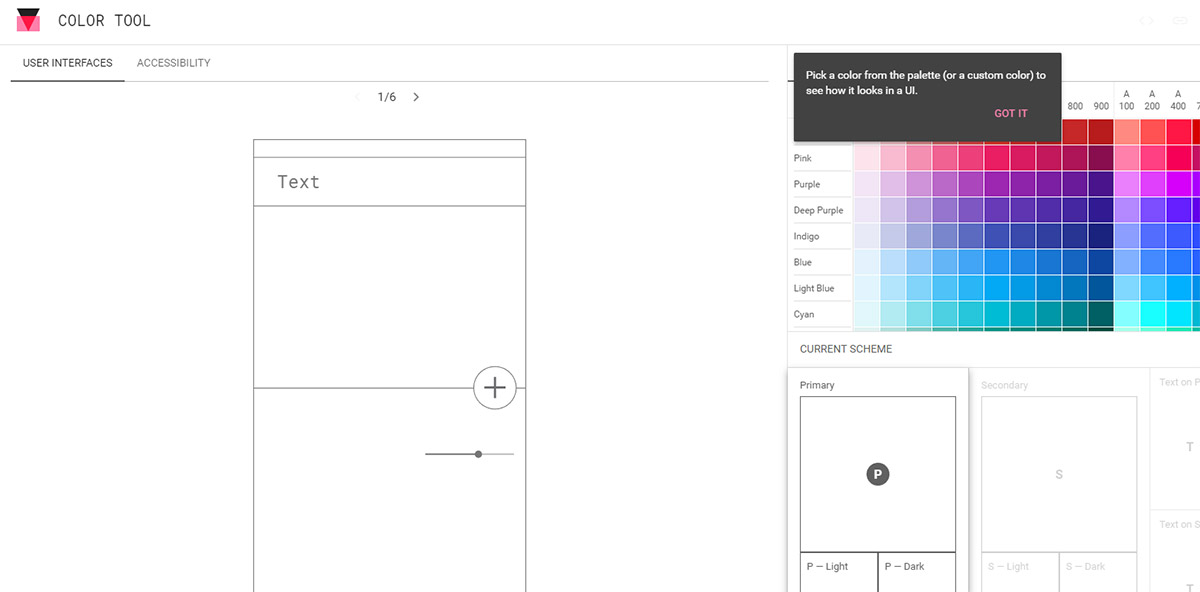
گوگل اخیرا صفحه material design خود را با یک ابزار جدید به نام Color tool به روزرسانی کرده است.این وباپ رایگان توسط گوگل وارد شده است و یکی از برنامه های دقیق در این لیست است. این وباپ بیشتر در طراحی رابط کاربری Mobile Application تمرکز دارد، اما هنوز هم به شما اجازه می دهد تا از صدها طرح رنگی که می توانید در وب به خوبی استفاده کنید، انتخاب کنید.
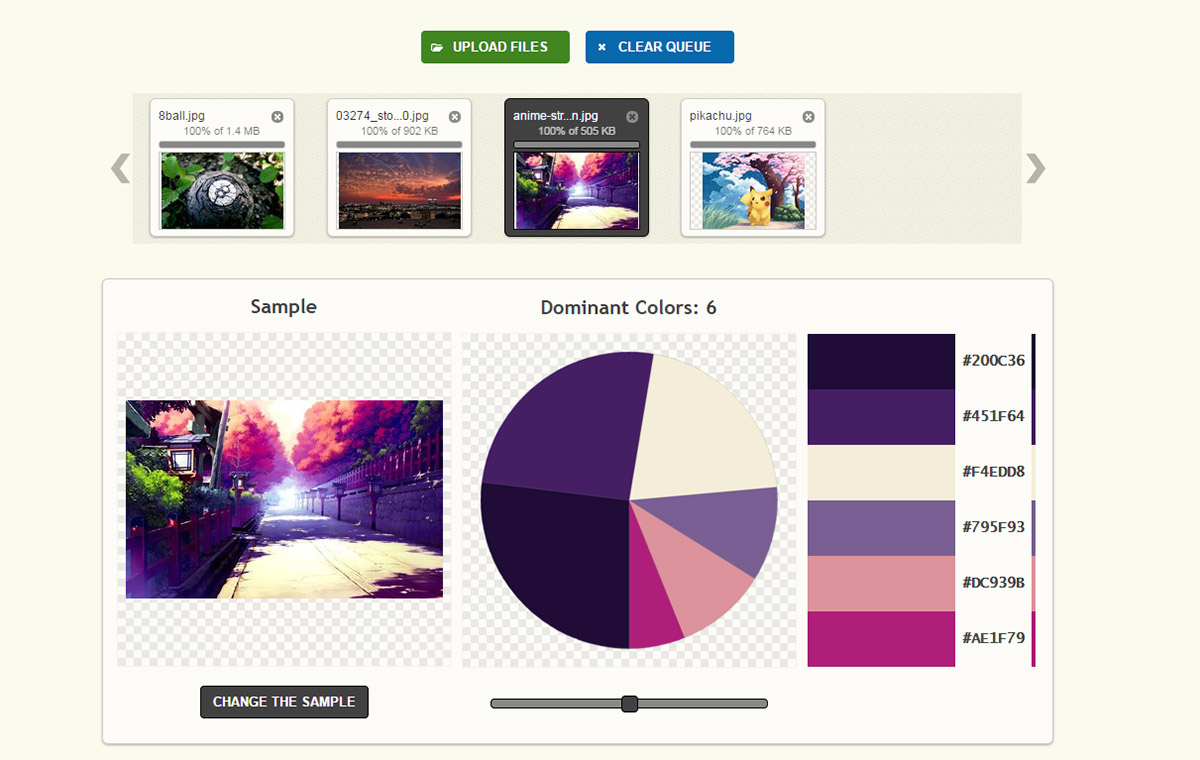
Palette Generator
وب اپ Palette Generator مانند سایت Pictaculous که قبلا ذکر شد کار می کند. در این وباپ شما می توانید چندین عکس را برای مقایسه / کنتراست آپلود نموده و تفاوت ها را ببینید.با این وب اپ عالی چند رنگی که می خواهید استفاده کنید را وارد کرده و این ابزار به شما می گوید که کدام یک از آنها باید بیشتر از سایر رنگ ها استفاده شود.
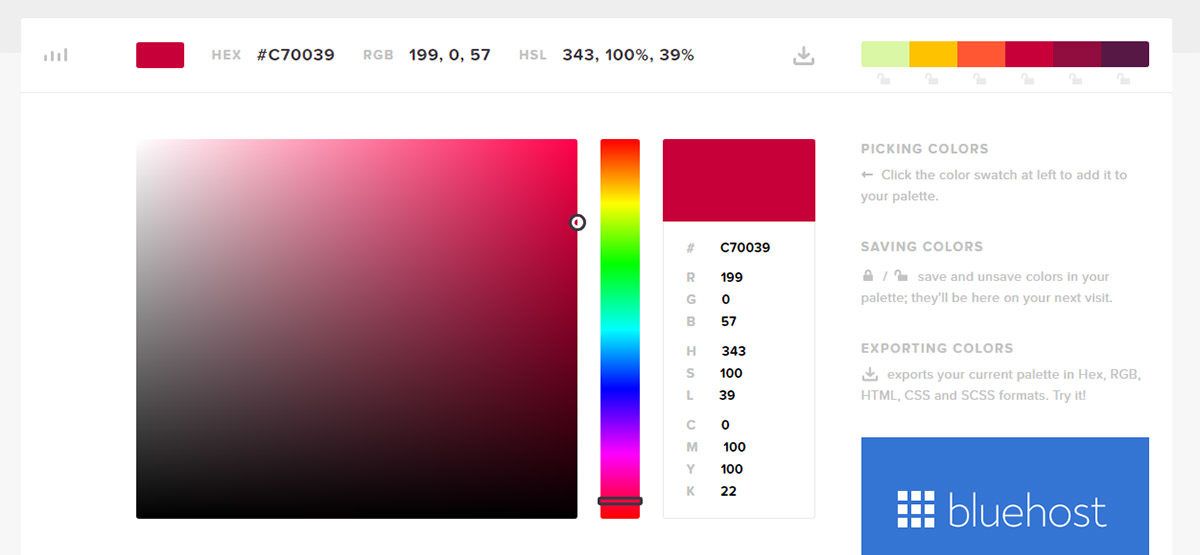
Color Picker
Color Picker ابزاری رایگان است که به شما اجازه می دهد رنگها را انتخاب کنید و طرحهای رنگ موجود را با اطلاعات کامل HEX، HSL و RGB به روز کنید.کافی است شما فقط رنگ را به سادگی انتخاب نموده و اجازه دهید این وب اپ بقیه کار را انجام دهد. در این وباپ به خصوص از نظر طراحی وب، از آنجا که همه طرحهای رنگی میتواند به عنوان کد خام CSS یا Sass صادر شود، یک ابزار درخشان برای همه طراحان وب است.

















نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.